0.需求说明
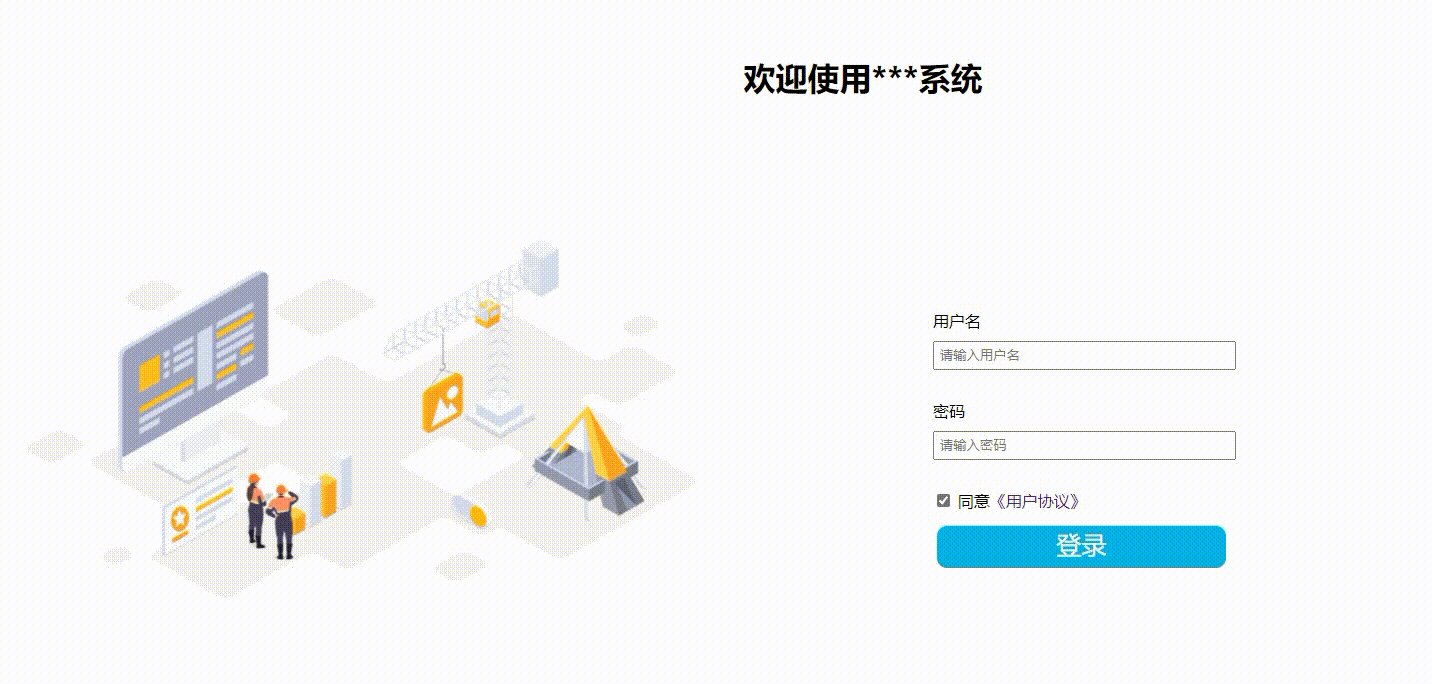
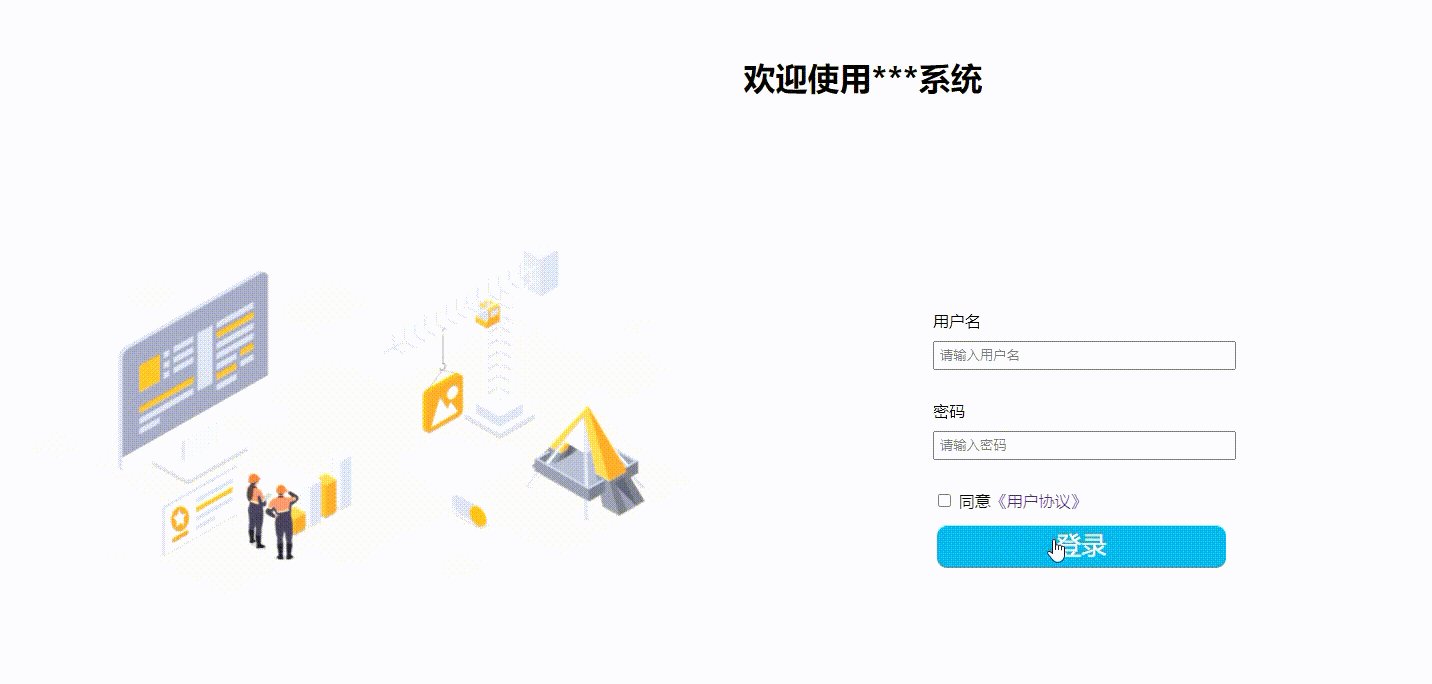
表单中同意用户协议未选择时,让该部分抖动,可以给用户友好的提示。

1.实现方法
核心部分
1
2
3
4
5
| <div class="agree" id="agree">
<input type="checkbox" id="checkbox" />
<span>同意<a href="#" class="agreelink">《用户协议》</a></span>
</div>
<div class="form-submit" onclick="submit()">登录</div>
|
1
2
3
4
5
6
7
8
9
10
11
| function submit() {
let elem = document.getElementById("agree");
console.log($("#checkbox").is(":checked"));
if (!$("#checkbox").is(":checked")) {
if (elem) {
elem.classList.add('shake')
setTimeout(() => { elem.classList.remove('shake') }, 800)
}
}
}
|
注意:项目必须引入jQuery <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| .shake {
animation: shake 800ms ease-in-out;
}
@keyframes shake {
10%,
90% {
transform: translate3d(-1px, 0, 0);
}
20%,
80% {
transform: translate3d(+2px, 0, 0);
}
30%,
70% {
transform: translate3d(-4px, 0, 0);
}
40%,
60% {
transform: translate3d(+4px, 0, 0);
}
50% {
transform: translate3d(-4px, 0, 0);
}
}
|
完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<h1 class="title">欢迎使用***系统</h1>
<div class="logincontent">
<div class="image">
<img src="login.png" class="pic">
</div>
<div class="login-box">
<form name="login_form" id="login_form">
<div class="form-item-wrap">
<label for="username" class="form-label">用户名</label>
<input type="text" name="username" id="username" class="form-input" placeholder="请输入用户名">
</div>
<div class="form-item-wrap">
<label for="password" class="form-label">密码</label><br />
<input type="password" name="password" id="password" class="form-input" placeholder="请输入密码">
</div>
<div class="agree" id="agree">
<input type="checkbox" id="checkbox" />
<span>同意<a href="#" class="agreelink">《用户协议》</a></span>
</div>
<div class="form-submit" onclick="submit()">登录</div>
</form>
</div>
</div>
</body>
<script>
function submit() {
let elem = document.getElementById("agree");
console.log($("#checkbox").is(":checked"));
if (!$("#checkbox").is(":checked")) {
if (elem) {
elem.classList.add('shake')
setTimeout(() => { elem.classList.remove('shake') }, 800)
}
}
}
</script>
<style>
.title {
margin-top: 5%;
text-align: center;
}
.logincontent {
padding-top: 100px;
display: flex;
}
.image {
flex: 1;
size: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.pic {
width: 75%;
height: auto;
}
.login-box {
flex: 1;
width: 150px;
min-width: 150px;
height: 400px;
min-height: 400px;
margin-left: 100px;
}
#login_form {
width: 80%;
margin-top: 10%;
}
.login-title {
text-align: center;
color: cornflowerblue;
}
.form-item-wrap {
width: 50%;
margin-top: 20px;
margin-bottom: 20px;
}
.form-label {
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 20px;
}
.form-input {
width: 80%;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 20px;
padding: 5px;
}
.agree {
margin-left: 20px;
}
.form-submit {
width: 40%;
height: 40px;
margin-left: 24px;
margin-top: 15px;
padding-top: 2px;
cursor: pointer;
font-size: 25px;
text-align: center;
background-color: #00aff0;
color: #ffffff;
border-radius: 10px;
}
.agreelink {
text-decoration: none;
}
.shake {
animation: shake 800ms ease-in-out;
}
@keyframes shake {
10%,
90% {
transform: translate3d(-1px, 0, 0);
}
20%,
80% {
transform: translate3d(+2px, 0, 0);
}
30%,
70% {
transform: translate3d(-4px, 0, 0);
}
40%,
60% {
transform: translate3d(+4px, 0, 0);
}
50% {
transform: translate3d(-4px, 0, 0);
}
}
</style>
</html>
|