1.概述
1.1 什么是Grid布局?
- Flex布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。
- Grid布局将页面容器划分为“行”和“列”,产生单元格,然后指定“项目”所在的单元格,可以看作二维布局。

1.2 布局方式—常用的3种
1.2.1 传统布局方式
利用position属性 + display属性 + float属性布局, 兼容性最好, 但是效率低, 麻烦!1.2.1 flex布局
有自己的一套属性, 效率高, 学习成本低, 兼容性强!1.2.1 grid布局
网格布局(grid)是最强大的布局方案, 但是知识点比较多, 学习成本相对较高, 目前兼容性不如flex布局!
2.基本概念
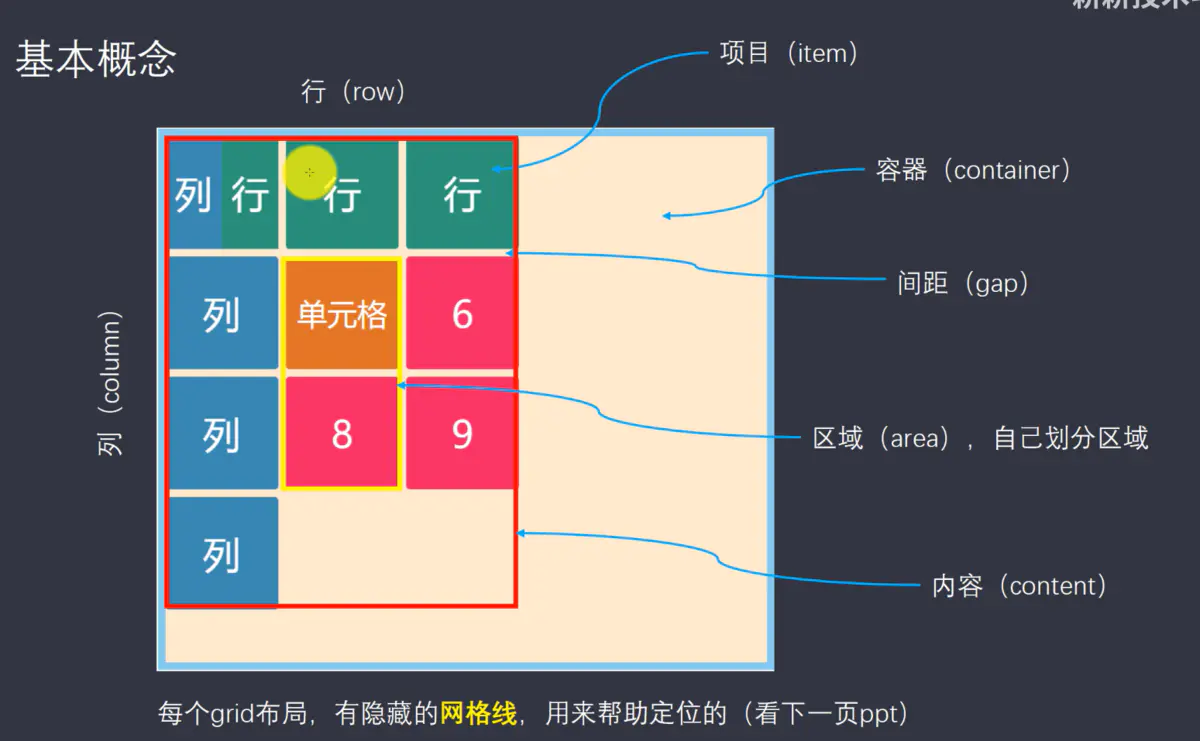
采用网格布局的区域,称为”容器”(container)。
容器内部采用网格定位的子元素,称为”项目”(item)。
1
2
3
4
5<div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。

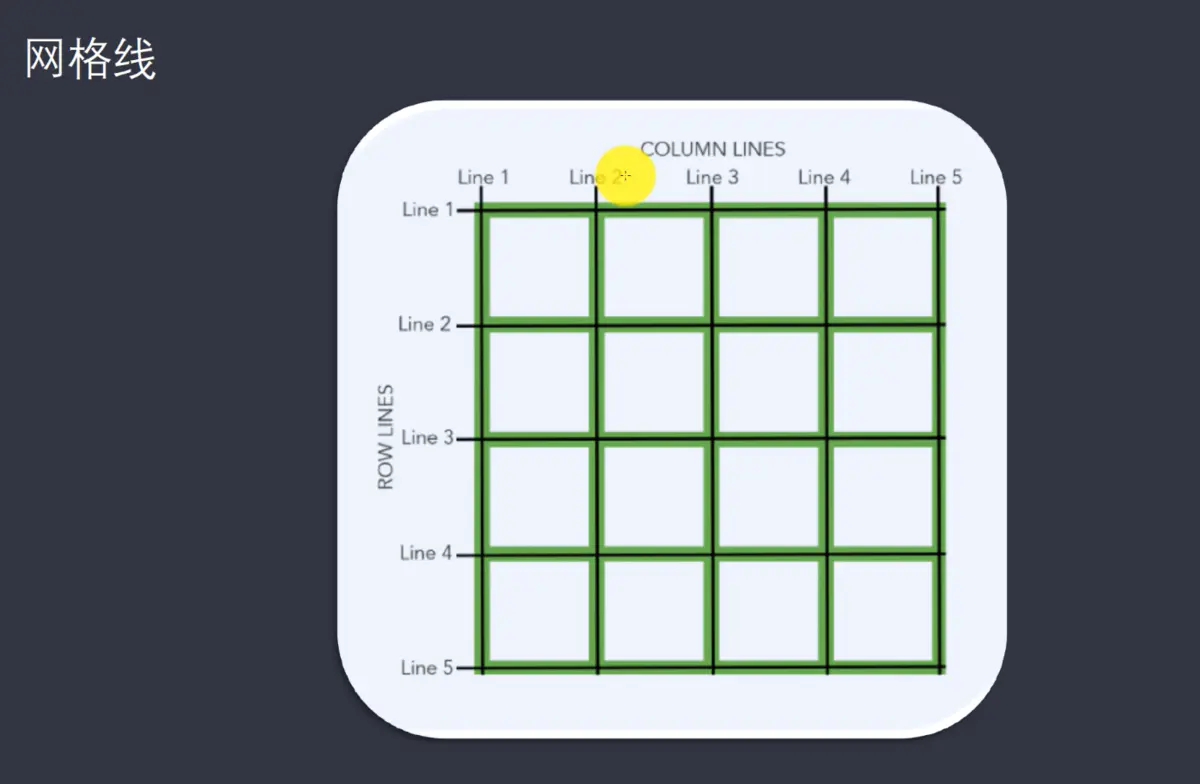
网格线:划分网格的线,称为”网格线”(grid line)。水平网格线划分出行,垂直网格线划分出列。

Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。这部分先介绍容器属性。
2.1 容器属性
2.1.1 display属性
1 | div { |
指定一个容器采用网格布局。
1 |
|
效果图:
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
1 | div { |
效果图:
注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
2.1.2 grid-template-columns 属性和grid-template-rows 属性
- grid-template-columns属性定义每一列的列宽
- grid-template-rows属性定义每一行的行高指定一个三行三列的网格,列宽为300px,100px,200px和行高是100px,150px,120px
1
2
3
4
5.container {
display: grid;
grid-template-columns: 300px 100px 200px;
grid-template-rows: 100px 150px 120px;
}
效果图:
除了使用绝对单位,也可以使用百分比。1
2
3
4
5.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}(1) 辅助函数repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。repeat()重复某种模式也是可以的。1
2
3
4
5.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}上面代码定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px。1
grid-template-columns: repeat(2, 100px 20px 80px);

(2) auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
1 | .container { |
上面代码表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。
效果图:
(3) fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为”片段”)。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
1 | .container { |
上面代码表示两个相同宽度的列。
效果图:
fr可以与绝对长度的单位结合使用,这时会非常方便。
1 | .container { |
上面代码表示,第一列的宽度为150像素,第二列的宽度是第三列的一半。
(4) minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
1 | grid-template-columns: 1fr 1fr minmax(100px, 1fr); |
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
(5) auto关键字
auto关键字表示由浏览器自己决定长度。
1 | grid-template-columns: 100px auto 100px; |
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
(6)网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
1 | .container { |
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
(7)布局实例
grid-template-columns属性对于网页布局非常有用。两栏式布局只需要一行代码。
1 | .wrapper { |
上面代码将左边栏设为70%,右边栏设为30%。
传统的十二网格布局,写起来也很容易。
1 | grid-template-columns: repeat(12, 1fr); |
2.1.3 grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
- grid-row-gap属性设置行与行的间隔(行间距)
- grid-column-gap属性设置列与列的间隔(列间距)
- grid-gap 属性是grid-row-gap和grid-column-gap的合并简写形式效果图:
1
2
3
4.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}
grid-gap 属性是grid-row-gap和grid-column-gap的合并简写形式,语法如下:
1 | grid-gap: <grid-row-gap> <grid-column-gap>; |
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
2.1.4 grid-template-areas 属性
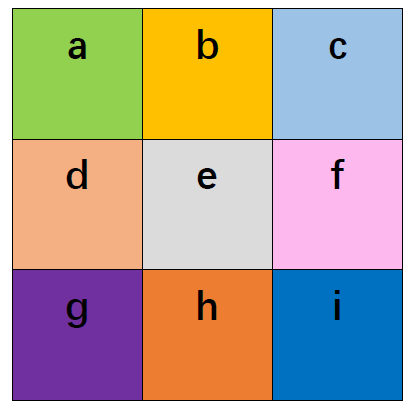
网格布局允许指定”区域”(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
1 | .container { |
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
效果图:
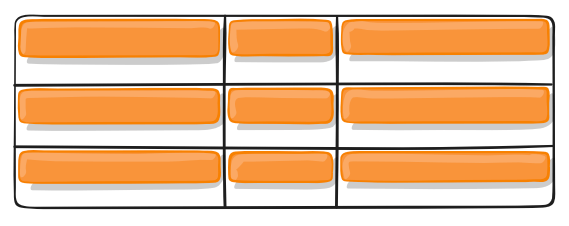
多个单元格合并成一个区域的写法如下:
1 | grid-template-areas: 'a a a' |
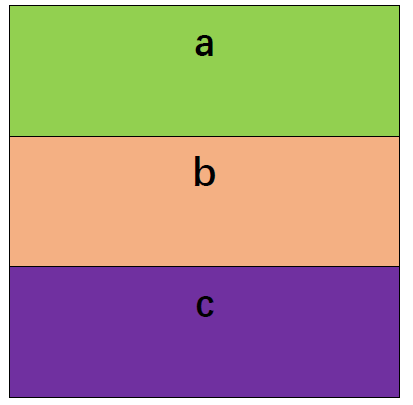
上面代码将9个单元格分成a、b、c三个区域。
效果图:
布局实例:
1 | grid-template-areas: "header header header" |
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用”点”(.)表示
1 | grid-template-areas: |
效果图:
2.1.5 grid-auto-flow 属性
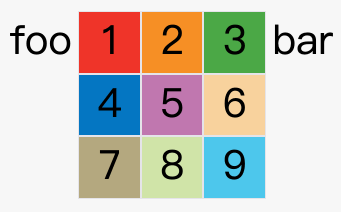
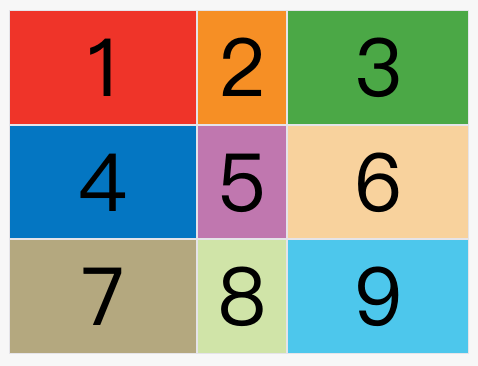
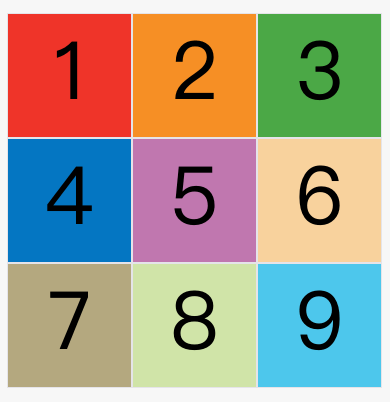
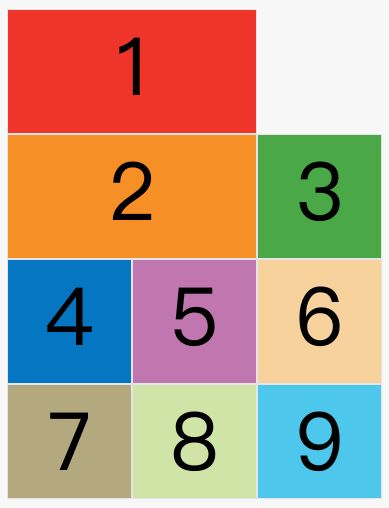
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行,即下图数字的顺序。
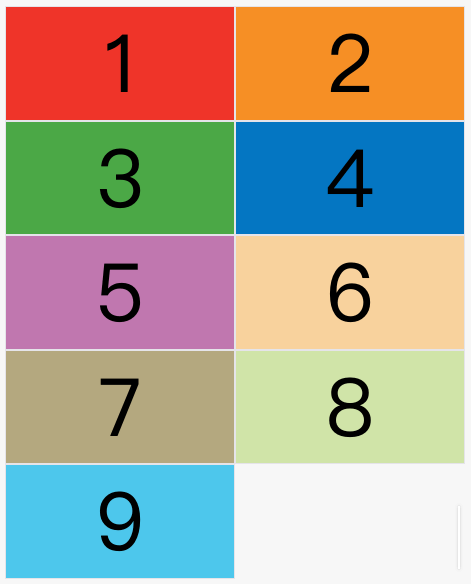
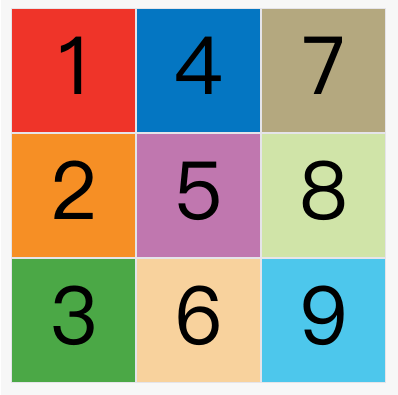
这个顺序由grid-auto-flow属性决定,默认值是row,即”先行后列”。也可以将它设成column,变成”先列后行”。
1 | grid-auto-flow: column; |
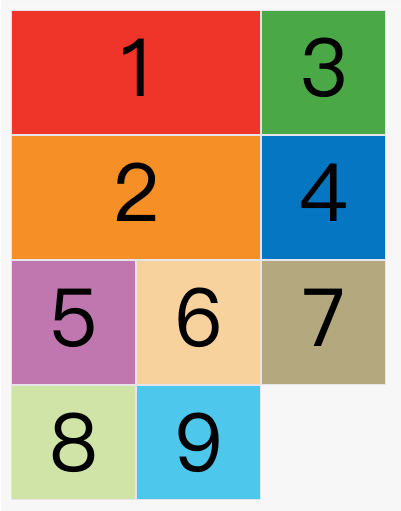
上面代码设置了column以后,放置顺序就变成了下图。
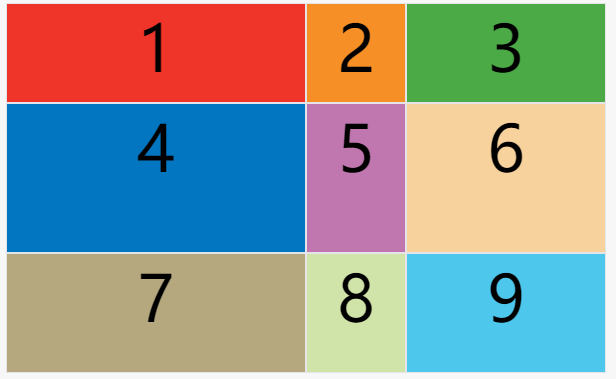
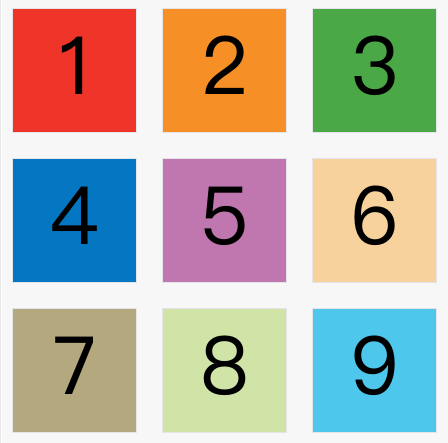
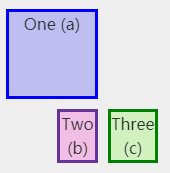
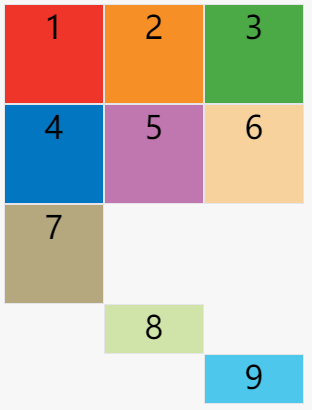
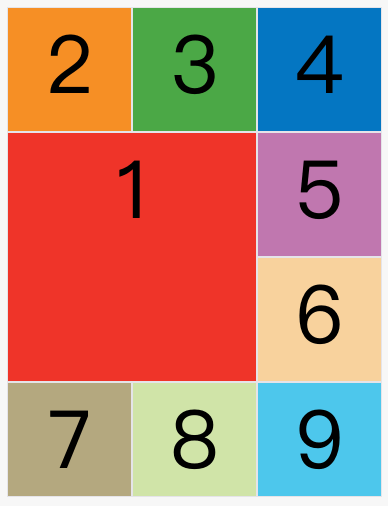
下面的例子让1号项目和2号项目各占据两个单元格,然后在默认的grid-auto-flow: row 情况下,会产生下面这样的布局。
上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。
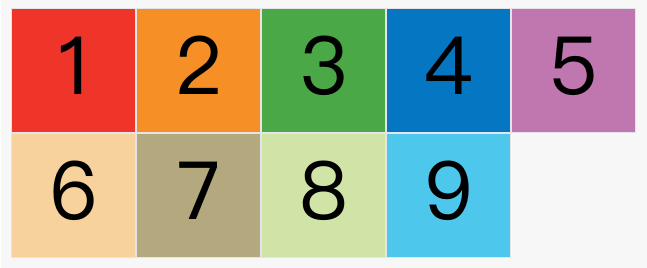
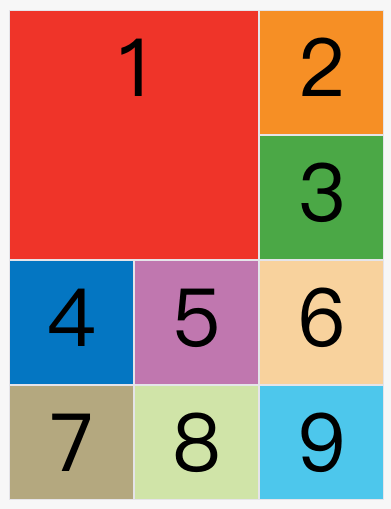
现在修改设置,设为row dense,表示”先行后列”,并且尽可能紧密填满,尽量不出现空格。
1 | grid-auto-flow: row dense; |
效果图:
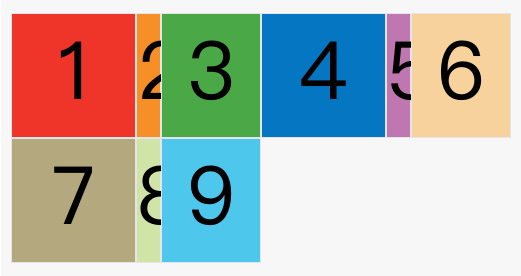
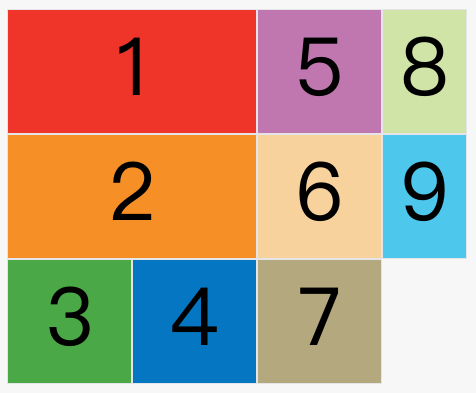
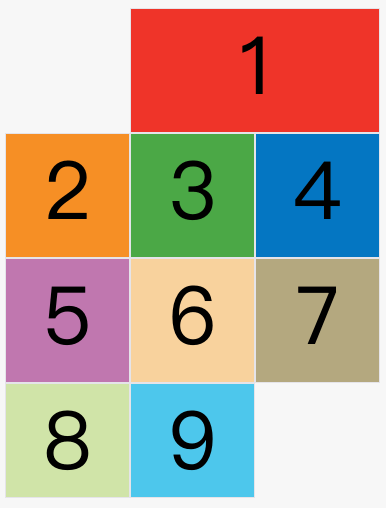
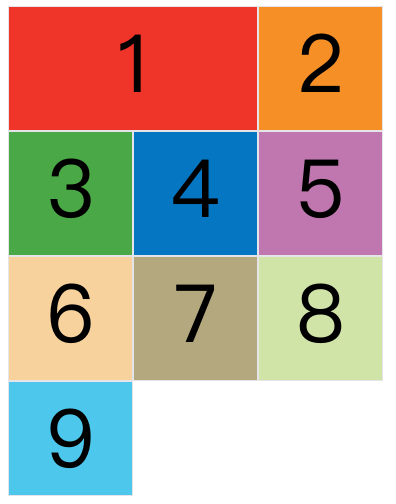
如果将设置改为column dense,表示”先列后行”,并且尽量填满空格。
1 | grid-auto-flow: column dense; |
效果图:
上图会先填满第一列,再填满第2列,所以3号项目在第一列,4号项目在第二列。8号项目和9号项目被挤到了第四列。
2.1.6 justify-items 属性,align-items 属性,place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
1 | .container { |
这两个属性的写法完全相同,都可以取下面这些值。
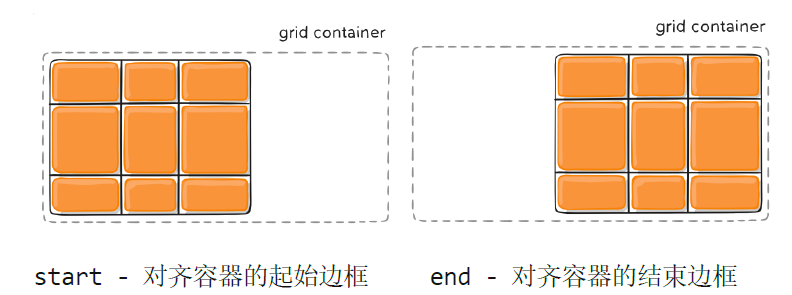
- start:对齐单元格的起始边缘。(左对齐 / 上对齐)
- end:对齐单元格的结束边缘。(右对齐 / 下对齐)
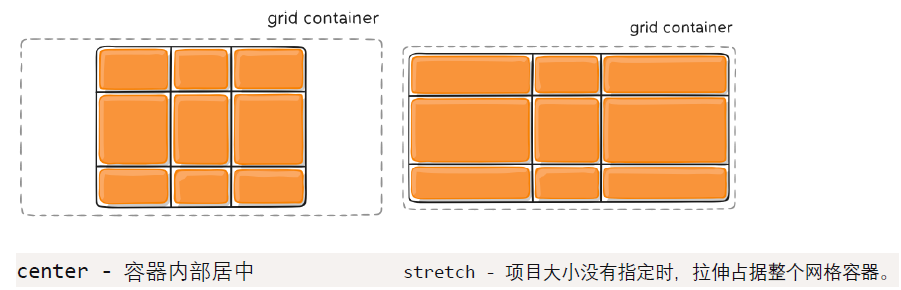
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
1 | .container { |
上面代码表示,单元格的内容左对齐,效果如下图。
1 | .container { |
上面代码表示,单元格的内容头部对齐,效果如下图。
place-items属性是align-items属性和justify-items属性的合并简写形式。语法如下:
1 | place-items: <align-items> <justify-items>; |
2.1.7 justify-content 属性,align-content 属性,place-content 属性
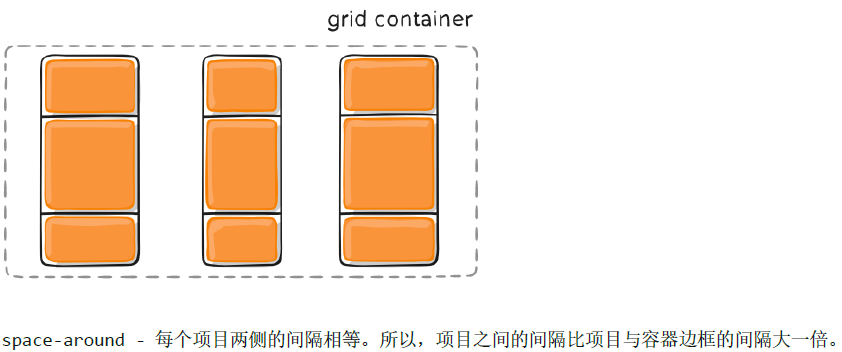
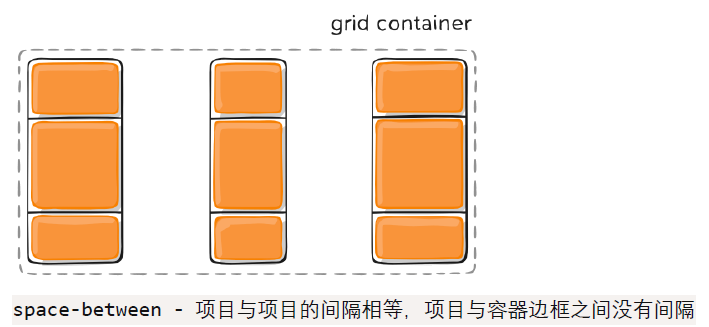
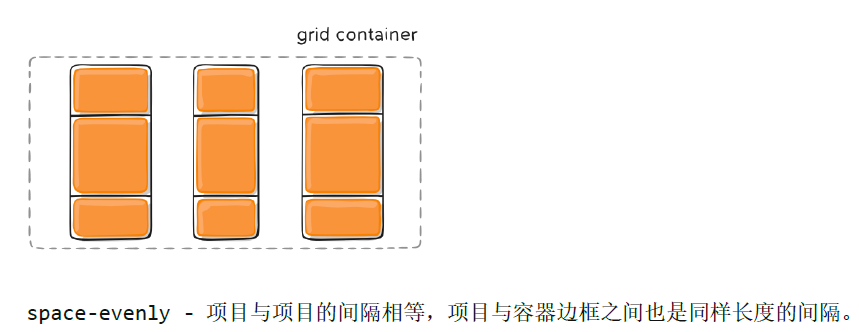
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
1 | .container { |





place-content属性是align-content属性和justify-content属性的合并简写形式,语法形式如下:
1 | place-content: <align-content> <justify-content> |
下面是一个例子:
1 | place-content: space-around space-evenly; |
如果省略第二个值,浏览器就会假定第二个值等于第一个值。
2.1.8 grid-auto-columns 属性,grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
1 |
|
效果图:
2.1.8grid-template 属性,grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性。
2.2 项目属性
2.1.1 grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
- grid-column-start属性:左边框所在的垂直网格线
- grid-column-end属性:右边框所在的垂直网格线
- grid-row-start属性:上边框所在的水平网格线
- grid-row-end属性:下边框所在的水平网格线
1 | .item-1 { |
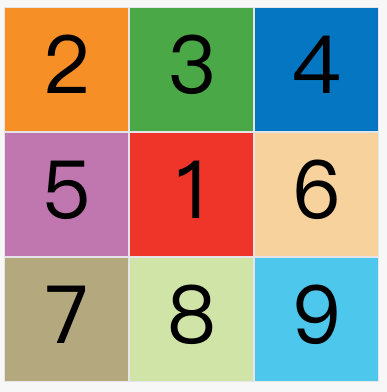
上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。
效果图:
上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会”先行后列”进行排列。
1 | .item-1 { |
效果图:
这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。例如:
1 | .item-1 { |
这四个属性的值还可以使用span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。
1 | .item-1 { |
上面代码表示,1号项目的左边框距离右边框跨越2个网格。
效果图:
这与下面的代码效果完全一样。
1 | .item-1 { |
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
2.1.2 grid-column 属性,grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。语法格式:
1 | .item { |
1 | .item-1 { |
项目item-1占据的区域,包括第一行 + 第二行、第一列 + 第二列。
效果图:
2.1.3 grid-area 属性
grid-area属性指定项目放在哪一个区域。
1 | .item-1 { |
上面代码中,1号项目位于e区域,效果图:
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
1 | .item { |
2.1.4 justify-self 属性,align-self 属性,place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
1 | .item { |
place-self属性是align-self属性和justify-self属性的合并简写形式。语法格式:
1 | place-self: <align-self> <justify-self>; |
下面是一个例子。
1 | place-self: center center; |
如果省略第二个值,place-self属性会认为这两个值相等。
参考文章:
