margin和padding的区别
- margin是指从自身边框到另一个容器边框之间的距离,指两个容器之间的距离。(外边距)
- padding是指自身边框到自身内部的另一个容器之间的距离,指容器内距离。(内边框)
1.语法结构:(以margin为例,padding相同)
1 | margin-left:10px; //左外边距10px |
margin只有一个值表示上右下左。如果 margin 只有两个值第一个值表示上下,第二个值为左右。margin有三个值表示上,左右,下。margin有四个值表示上下左右四个方向。
2.区别:
(1)二者相邻是否会抵消
- 上下相连的两个盒子之间的空白需要相互抵消时,比如15px+20px的margin,将得到20px的空白。(保留下最大的)
- 上下相连的两个盒子之间的空白希望等于两者之和时,比如15px+20px的padding,将得到35px的空白。(会相加)
例子:效果图:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<div class="content1"></div>
<div class="content2"></div>
<style>
.content1{
height: 300px;
width: 500px;
background-color: red;
margin-bottom: 200px;
}
.content2{
height: 300px;
width: 500px;
background-color: green;
margin-top: 250px;
}
</style> 效果图:
效果图:1
2
3
4
5
6
7
8
9
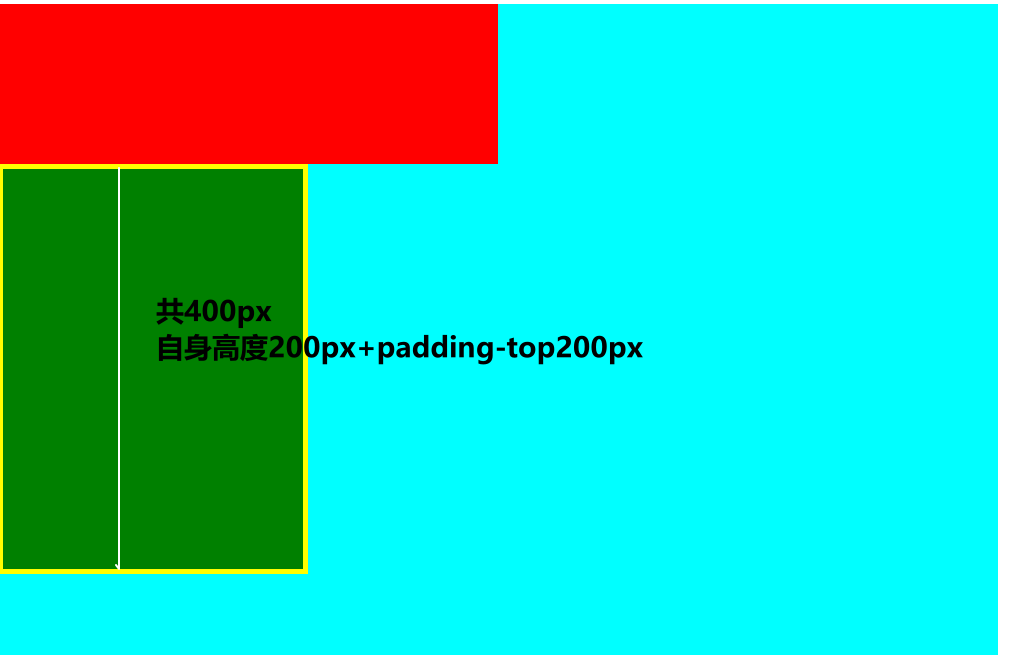
10<div class="content2"></div>
<style>
.content2{
height: 200px;
width: 300px;
background-color: green;
border: 5px yellow solid;
padding-top: 200px;
}
</style>
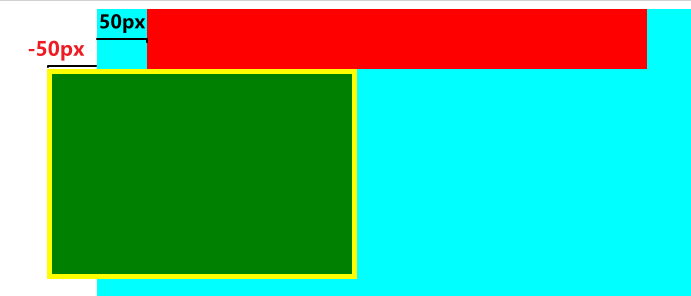
(2)负值问题 - padding 设置为负值无效
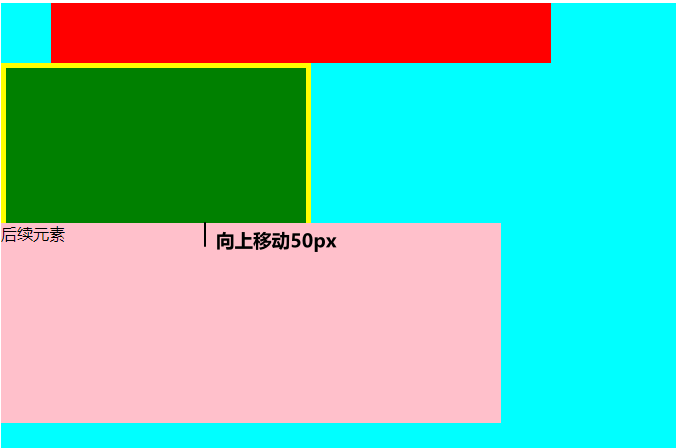
- margin 设置为负值:(1)元素本身没有宽度,会增加元素宽度;(2)元素本身有宽度,会产生位移;(3)margin-top为负值,不管是否设置高度,都不会增加高度,而是会产生向上的位移;(4)margin-bottom为负值的时候不会位移,而是会减少自身供css读取的高度【理解:本元素的高度和定位不受影响,但时候其后的元素会向上位移100px,因为后元素(粉)所能看到的前元素(绿)的申明高度因为负margin的缘故减少了100px 】
1 | // 情况(2) |
效果图:
1 | // 情况(4) |
效果图:
介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的?
相关知识点:
(1)有两种盒子模型:IE盒模型(border-box)、W3C标准盒模型(content-box)
(2)盒模型:分为内容(content)、填充(padding)、边界(margin)、边框(border)四个部分
IE盒模型和W3C标准盒模型的区别:
(1)W3C标准盒模型:属性width,height只包含内容content,不包含border和padding
(2)IE盒模型:属性width,height包含content、border和padding,指的是content
+padding+border。
在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)控制,默认值为content-box,即标准盒模型;
如果将box-sizing设为border-box则用的是IE盒模型。如果在ie6,7,8中DOCTYPE缺失会将盒子模型解释为IE
盒子模型。若在页面中声明了DOCTYPE类型,所有的浏览器都会把盒模型解释为W3C盒模型。
回答:
盒模型都是由四个部分组成的,分别是margin、border、padding和content。
标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同。标准盒模型的width和height属性的
范围只包含了content,而IE盒模型的width和height属性的范围包含了border、padding和content。
一般来说,我们可以通过修改元素的box-sizing属性来改变元素的盒模型。
