CSS奇淫技巧
1.提示框
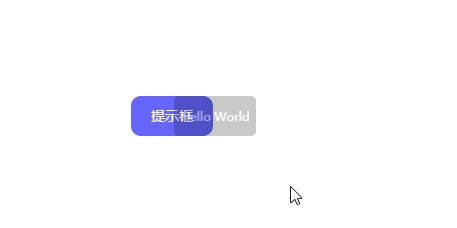
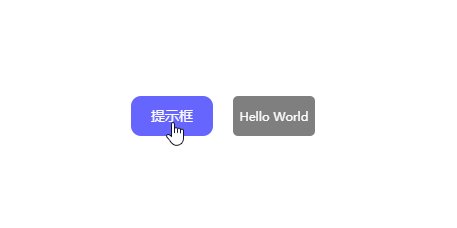
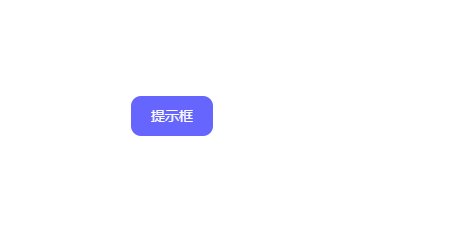
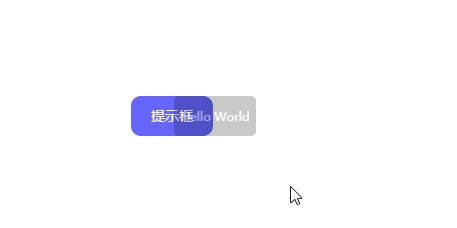
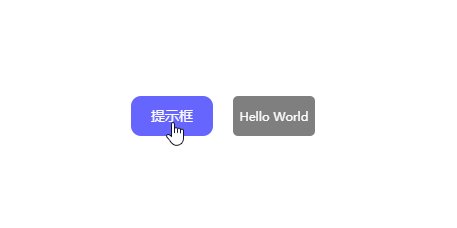
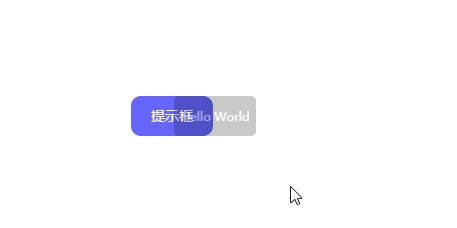
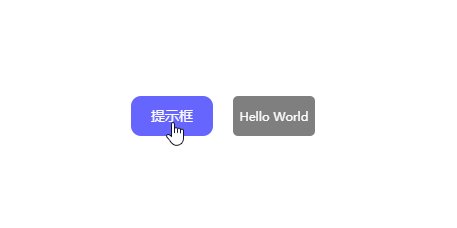
效果图:

代码:
1
2
3
| <div class="bruce flex-ct-y" data-title="使用attr()抓取节点属性">
<a class="hover-tips btn-1" href="https://www.baidu.com" data-msg="Hello World">提示框</a>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| .hover-tips {
position: relative;
padding: 0 20px;
border-radius: 10px;
height: 40px;
background-color: #66f;
line-height: 40px;
color: #fff;
&.btn-1 {
&::after {
position: absolute;
left: 0;
top: 0;
border-radius: 5px;
width: 100%;
height: 100%;
background-color: rgba(#000, 0.5);
opacity: 0;
text-align: center;
font-size: 12px;
content: attr(data-msg);
transition: all 300ms;
}
&:hover::after {
left: calc(100% + 20px);
opacity: 1;
}
}
}
|
在按钮上触发悬浮状态:hover时,通过attr()获取节点的data-msg并赋值到::after的content上
2.绘制三角形
1
| <div id="triangle"></div>
|
1
2
3
4
5
6
| #triangle{
width:0;
height:0;
border-left:50px solid red;
border-top:50px solid transparent;
}
|

1
2
3
4
5
6
| #triangle{
width:0;
height:0;
border-left:50px solid red;
border-top:50px solid green;
}
|

1
2
3
4
5
6
7
8
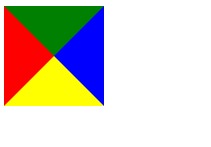
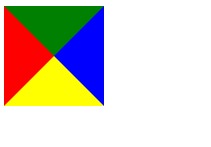
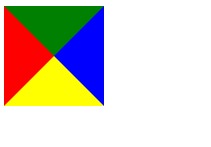
| #triangle{
width:0;
height:0;
border-left:50px solid red;
border-top:50px solid green;
border-right:50px solid blue;
border-bottom:50px solid yellow;
}
|

3.实现点击div添加选中样式
实现点击div添加选中样式