尚硅谷Web前端Promise教程从入门到精通(2021抢先版)
1.Promise介绍与基本使用
1.1 理解
1.抽象表达
- Promise是一门新的技术(ES6规范)
- Promise是JS中进行异步编程的新解决方案
备注:旧方案是单纯使用回调函数
2.具体表达
- 从语法上来说:Promise是一个构造函数
- 从功能上来说:Promise对象用来封装一个异步操作并且可以获取其成功/失败的结果值
异步编程:(使用回调函数方式)
- fs文件操作
1
| require('fs').readFile('./index.html',(err,data)=>{})
|
- 数据库操作
- AJAX
1
| $.get('/server',(data)=>{})
|
- 定时器
1
| setTimeout(()=>{},2000);
|
1.2 为什么要用Promise?
1.2.1指定回调函数方式更加灵活
- 旧的:必须在启动异步任务前指定
- promise:启动异步任务=>返回promise对象=>给promise对象绑定回调函数(甚至可以在异步任务结束后指定/多个)
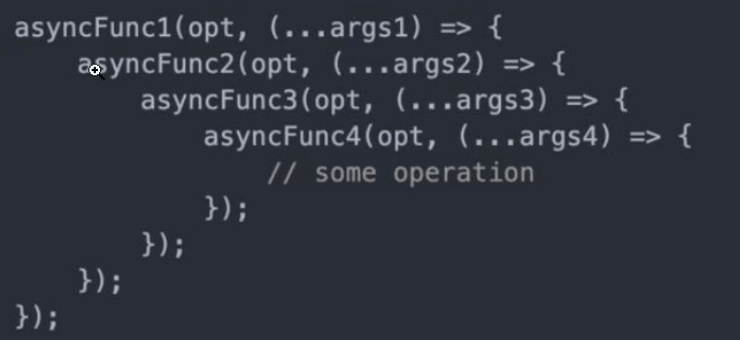
1.2.2支持链式调用,可以解决回调地狱问题
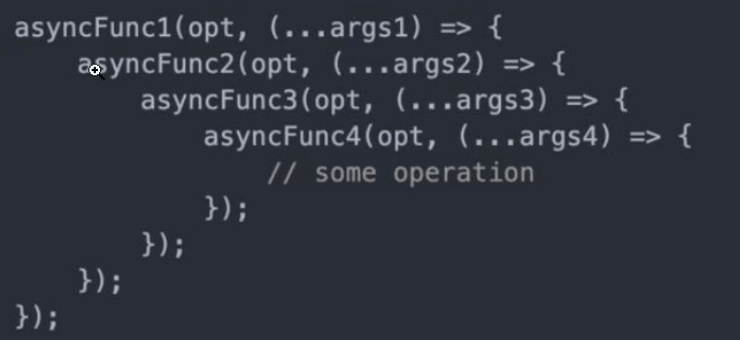
1.什么是回调地狱?
回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件

2.回调地狱的缺点?
不便于阅读
不便于异常处理
3.解决方案?
promise链式调用
Case 1:Promise初体验
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise初体验</title>
</head>
<body>
<div class="container">
<h2 class="page-header">Promise初体验</h2>
<button class="btn btn-primary" id="btn">点击抽奖</button></button>
</div>
</body>
<script>
function rand(m, n) {
return Math.ceil(Math.random() * (n - m + 1)) + m - 1;
}
const btn = document.querySelector('#btn');
btn.addEventListener('click', function () {
const p = new Promise((resolve, reject) => {
setTimeout(() => {
let n = rand(1, 100);
if (n <= 30) {
resolve(n);
} else {
reject(n);
}
}, 1000);
});
p.then((value) => {
alert('恭喜恭喜,奖品为10RMB劳斯莱斯优惠券,你的中奖号码为' + value)
}, (reason) => {
alert('再接再厉,你的号码为' + reason)
})
})
</script>
</html>
|
Case 2:Promise实践练习-fs模块
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
const fs = require('fs')
let p = new Promise((resolve, reject) => {
fs.readFile('content.txt', (err, data) => {
if (err) reject(err);
resolve(data);
})
});
p.then(value => {
console.log(value.toString());
}, reason => {
console.log(reason);
});
|
Case 3:Promise实践练习-AJAX请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise 封装 AJAX</title>
</head>
<body>
<div class="container">
<h2 class="page-header">Promise 封装 AJAX操作</h2>
<button class="btn btn-primary" id="btn">点击发送AJAX</button>
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
</body>
<script>
const btn = document.getElementById('btn')
console.log('btn信息', btn);
btn.addEventListener('click', function () {
const p = new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.apiopen.top/getJoke');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(xhr.response);
} else {
reject(xhr.status);
}
}
}
});
p.then(value => {
console.log(value);
}, reason => {
console.warn(reason);
})
});
</script>
</html>
|
Case 4:Promise封装练习-fs模块
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function mineReadFile(path) {
return new Promise((resolve, reject) => {
require('fs').readFile(path, (err, data) => {
if (err) reject(err);
resolve(data);
})
})
}
mineReadFile('content.txt').then(value => {
console.log(value.toString());
}, reason => {
console.log(reason);
})
|
Case 5:util.promisify方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
const util = require('util');
const fs = require('fs');
let mineReadFile = util.promisify(fs.readFile);
mineReadFile('content.txt').then(value => {
console.log(value.toString());
}, reason => {
console.log(reason);
});
|
1.3 Promise的状态
实例对象中的一个属性 [PromiseState]
- pending 未决定的
- resolved / fullfiled 成功
- rejected 失败
1.3.1 Promise的状态的改变
- pending 变为 resolved
- pending 变为 rejected
说明:只有这两种状态改变的方式,且一个promise对象只能改变一次
无论变为成功还是失败,都会有一个结果数据
成功的结果数据一般称为value,失败的结果数据一般称为reason
1.4 Promise的值
实例对象中的另一个属性 [RromiseResult]
保存着异步任务 [成功/失败] 的结果
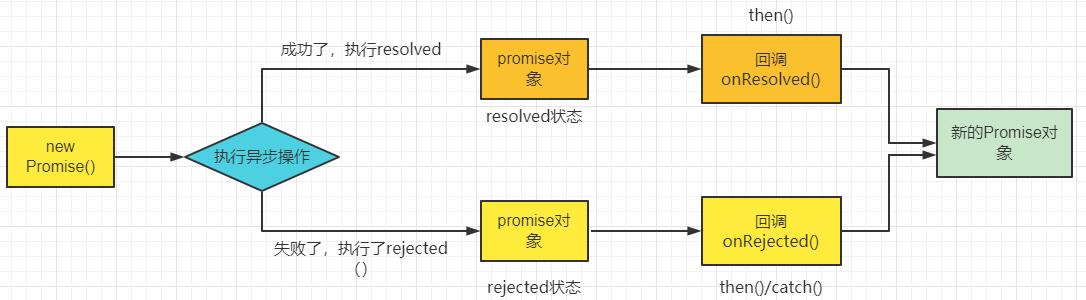
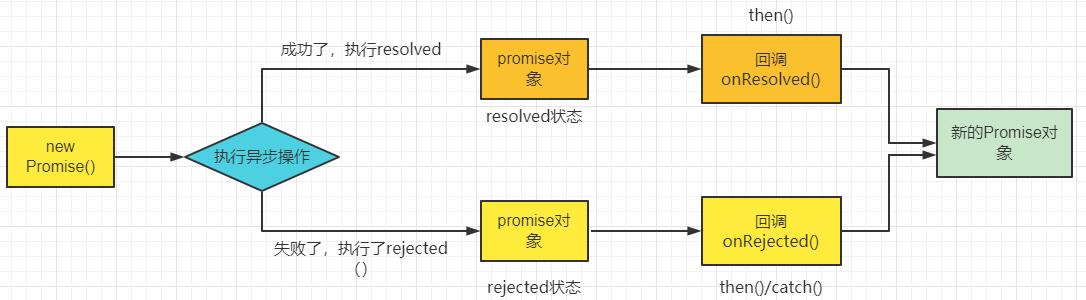
1.5 Promise的基本流程

2.Promise API
2.1-Promise 构造函数: Promise (excutor) {}
(1) executor 函数: 执行器 (resolve, reject) => {}
(2) resolve 函数: 内部定义成功时我们调用的函数 value => {}
(3) reject 函数: 内部定义失败时我们调用的函数 reason => {}
说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行,换话说Promise支持同步也支持异步操作
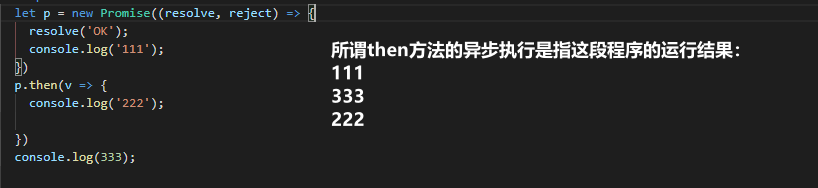
2.2-Promise.prototype.then 方法: (onResolved, onRejected) => {}
(1) onResolved 函数: 成功的回调函数 (value) => {}
(2) onRejected 函数: 失败的回调函数 (reason) => {}
说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调 返回一个新的 promise 对象
2.3-Promise.prototype.catch 方法: (onRejected) => {}
(1) onRejected 函数: 失败的回调函数 (reason) => {}
说明: then()的语法糖, 相当于: then(undefined, onRejected)
2.4-Promise.resolve 方法: (value) => {}
(1)value: 成功的数据或 promise 对象
说明:返回一个成功/失败的promise对象,直接改变promise状态
1
2
3
4
5
6
7
8
9
10
11
12
13
| let p1 = Promise.resolve(521);
let p2 = Promise.resolve(new Promise((resolve, reject) => {
reject('Error');
}))
p2.catch(reason => {
console.log(reason);
})
|
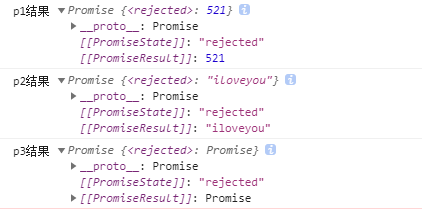
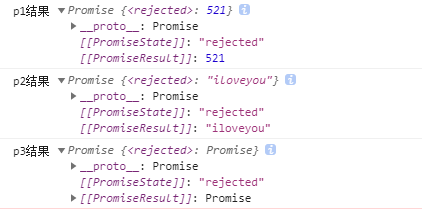
2.5-Promise.reject 方法: (reason) => {}
(1)reason: 失败的原因
说明:返回一个失败的promise对象(不论传入什么,返回结果的状态都是失败,即使传入的为成功的promise对象,状态也是失败)
1
2
3
4
5
6
7
8
| let p1 = Promise.reject(521);
let p2 = Promise.reject('iloveyou');
let p3 = Promise.reject(new Promise((resolve, reject) => {
resolve('ok');
}))
console.log('p1结果', p1);
console.log('p2结果', p2);
console.log('p3结果', p3);
|
结果:

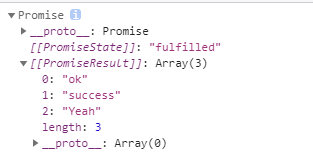
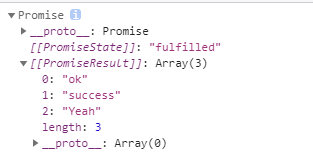
2.6-Promise.all 方法: (promises) => {}
promises:包含n个promise的数组
说明:返回一个新的promise,只有所有的promise都成功才成功,只要有一个失败,就直接失败
1
2
3
4
5
6
7
8
|
let p1 = new Promise((resolve, reject) => {
resolve('ok');
});
let p2 = Promise.resolve('success');
let p3 = Promise.resolve('Yeah');
const result = Promise.all([p1, p2, p3])
console.log(result);
|
结果:

1
2
3
4
5
6
7
8
9
|
let p1 = new Promise((resolve, reject) => {
resolve('ok');
})
let p2 = Promise.resolve('success');
let p3 = Promise.reject('Error');
const result = Promise.all([p1, p2, p3])
console.log(result);
|
结果:

2.7 Promise.race 方法: (promises) => {}
promises:包含n个promise的数组
说明:返回一个新的promise,第一个完成的promise结果状态就是最终的结果状态
1
2
3
4
5
6
7
8
9
| let p1 = new Promise((resolve, reject) => {
resolve('OK');
})
let p2 = Promise.resolve('Success');
let p3 = Promise.resolve('Yeah');
const result = Promise.race([p1, p2, p3]);
console.log(result);
|
结果:

状态为p1的状态,结果为p1的结果
1
2
3
4
5
6
7
8
9
10
11
12
| let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000)
})
let p2 = Promise.resolve('Success');
let p3 = Promise.resolve('Yeah');
const result = Promise.race([p1, p2, p3]);
console.log(result);
|
结果:

因为p1中有定时器,因此p2是第一个执行的,所以状态和结果都与p2的一致。
3.Promise关键问题
3.1 如何修改对象的状态
三种方式:resolve函数、reject函数、throw抛出错误
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
let p = new Promise((resolve, reject) => {
resolve('ok');
})
let p = new Promise((resolve, reject) => {
reject('error');
})
let p = new Promise((resolve, reject) => {
throw '出问题了';
})
|
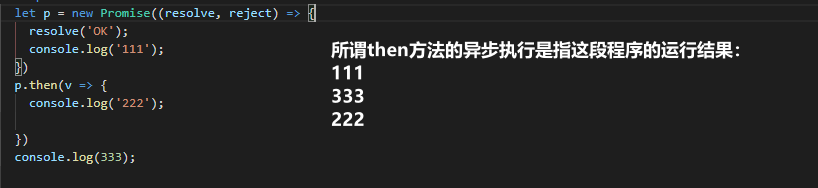
3.2 能否执行多个回调
Q: 一个promise指定多个成功/失败回调函数,都会调用吗?
A:当promise改变为对应状态时都会调用。
1
2
3
4
5
6
7
8
9
10
11
12
13
| let p = new Promise((resolve, reject) => {
resolve('OK');
})
p.then(value => {
console.log(value);
})
p.then(value => {
alert(value);
})
|
3.3 改变状态与指定回调的顺序问题
改变promise状态和指定回调函数谁先谁后?
- 都有可能,正常情况下是先指定回调再改变状态,但也可以先改变状态再指定回调
- 如何先改变状态再指定回调?
① 在执行器中直接调用resolve() / reject()
② 延迟更长时间才调用then()
- 什么时候才能得到数据?
① 如果先指定的回调,那当状态发生改变时,回调函数就会调用,得到数据
② 如果先改变的状态,那当指定回调时,回调函数就会调用,得到数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
let p = new Promise((resolve, reject) => {
resolve('OK');
})
p.then(value => {
console.log(value);
})
let p = new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('OK');
},1000)
})
p.then(value => {
console.log(value);
})
|
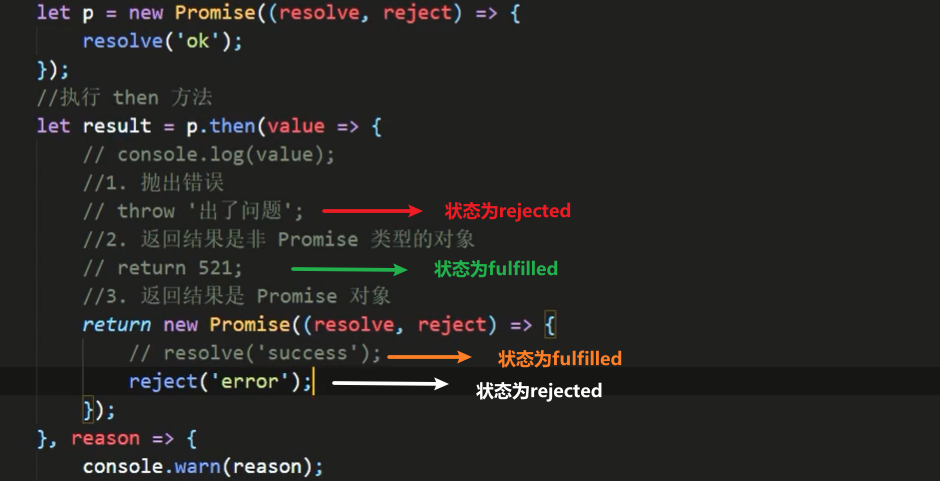
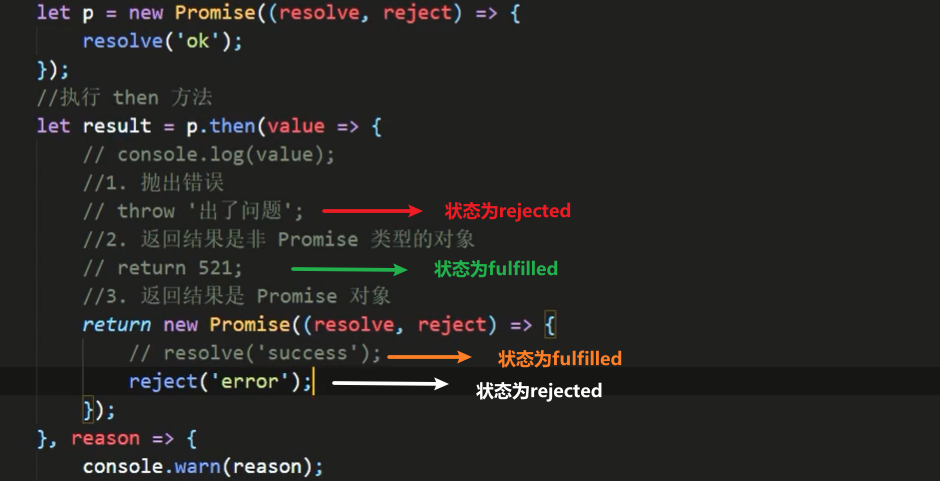
3.4 then方法返回结果由什么决定
promise.then()返回的新的promise的结果状态由什么决定?
- 简单表达:由then()指定的回调函数执行的结果决定
- 详细表达:
① 如果抛出异常,新promise变为rejected,reason为抛出的异常
② 如果返回的是非promise的任意值,新promise变为resolved,value为返回值
③ 如果返回的是另一个新promise,此promise的结果就会成为新promise的结果

3.5 串联多个任务
promise如何串联多个操作任务?
- promise的then()返回一个新的promise,可以看成then()的链式调用
- 通过then的链式调用串联多个同步/异步任务
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000)
})
p.then(value => {
return new Promise((resolve, reject) => {
resolve('success');
})
}).then(value1 => {
console.log('value1:',value1)
}).then(value2 => {
console.log('value2:',value2)
})
|
结果:

说明:
value1是new Promise的返回值success,value2是value1(promise)的返回值,因其未定义,所以为undefined
3.6 异常穿透
- 当使用promise的then链式调用时,可以在最后指定失败的回调
- 前面任何操作出现了异常,都会传到最后失败的回调中处理
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000)
})
p.then(value => {
return new Promise((resolve, reject) => {
resolve('success');
})
}).then(value1 => {
throw 'Error';
}).then(value2 => {
console.log('value2:', value2)
}).catch(reason => {
console.log(reason)
})
|
3.7 中断promise链
- 当使用promise的then链式调用时,在中间中断,不再调用后面的回调函数
- 唯一方法:在回调函数中返回一个pending状态的promise对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000)
})
p.then(value => {
return new Promise((resolve, reject) => {
resolve('success');
})
}).then(value1 => {
console.log('value1:', value1)
return new Promise(() => {})
}).then(value2 => {
console.log('value2:', value2)
}).catch(reason => {
console.log(reason)
})
|
4.Promise自定义封装(手写Promise)
4.1 初始结构搭建
1
2
3
4
5
6
7
8
|
function Promise (executor) {
}
Promise.prototype.then = function (onResolved, onRejected) {
}
|
4.2 resolve与reject的结构搭建
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
function Promise (executor) {
function resolve (data) {
}
function reject (data) {
}
executor(resolve, reject);
}
Promise.prototype.then = function (onResolved, onRejected) {
}
|
4.3 resolve与reject的代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
function Promise (executor) {
this.PromiseState = 'pending';
this.promiseResult = null;
const self = this;
function resolve (data) {
self.PromiseState = 'fulfilled';
self.promiseResult = data;
}
function reject (data) {
self.PromiseState = 'rejected';
self.promiseResult = data;
}
executor(resolve, reject);
}
Promise.prototype.then = function (onResolved, onRejected) {
}
|
4.4 throw抛出异常改变状态
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
const self = this;
function resolve (data) {
self.promiseState = 'fulfilled'
self.promiseResult = data;
}
function reject (data) {
self.promiseState = 'rejected'
self.promiseResult = data;
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
}
|
4.5 Promise对象状态只能修改一次
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
}
|
4.6 then方法执行回调
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
if (this.promiseState === 'fulfilled') {
onResolved(this.promiseResult);
}
if (this.promiseState === 'rejected') {
onRejected(this.promiseResult);
}
}
|
4.7 异步任务回调的执行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callback = {}
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
if (self.callback.onResolved) {
self.callback.onResolved(data)
}
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
if (self.callback.onRejected) {
self.callback.onRejected(data)
}
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
if (this.promiseState === 'fulfilled') {
onResolved(this.promiseResult);
}
if (this.promiseState === 'rejected') {
onRejected(this.promiseResult);
}
if (this.promiseState === 'pending') {
this.callback = {
onResolved: onResolved,
onRejected: onRejected
}
}
}
|
4.8 指定多个回调的实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
if (this.promiseState === 'fulfilled') {
onResolved(this.promiseResult);
}
if (this.promiseState === 'rejected') {
onRejected(this.promiseResult);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: onResolved,
onRejected: onRejected
})
}
}
|
4.9 同步任务下then方法返回结果的实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
return new Promise((resolve, reject) => {
if (this.promiseState === 'fulfilled') {
try {
let result = onResolved(this.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'rejected') {
onRejected(this.promiseResult);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
try {
let result = onResolved(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
},
onRejected: function () {
try {
let result = onRejected(self.promiseResult)
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
})
}
})
}
|
4.10 异步任务下then方法返回结果的实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
callback(onResolved);
}
if (this.promiseState === 'rejected') {
callback(onRejected);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
|
4.11 then方法的完善与优化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
callback(onResolved);
}
if (this.promiseState === 'rejected') {
callback(onRejected);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
|
4.11 catch方法、异常穿透、值传递
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
if (typeof onRejected !== 'function') {
onRejected = reason => {
throw reason;
}
}
if (typeof onResolved !== 'function') {
onResolved = value => value;
}
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
callback(onResolved);
}
if (this.promiseState === 'rejected') {
callback(onRejected);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
Promise.prototype.catch = function (onRejected) {
return this.then(undefined, onRejected)
}
|
4.12 Promise.resolve()的封装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
if (typeof onRejected !== 'function') {
onRejected = reason => {
throw reason;
}
}
if (typeof onResolved !== 'function') {
onResolved = value => value;
}
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
callback(onResolved);
}
if (this.promiseState === 'rejected') {
callback(onRejected);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
Promise.prototype.catch = function (onRejected) {
return this.then(undefined, onRejected)
}
Promise.resolve = function (value) {
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
value.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(value);
}
})
}
|
4.13 Promise.reject()的封装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
if (typeof onRejected !== 'function') {
onRejected = reason => {
throw reason;
}
}
if (typeof onResolved !== 'function') {
onResolved = value => value;
}
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
callback(onResolved);
}
if (this.promiseState === 'rejected') {
callback(onRejected);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
Promise.prototype.catch = function (onRejected) {
return this.then(undefined, onRejected)
}
Promise.resolve = function (value) {
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
value.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(value);
}
})
}
Promise.reject = function (reason) {
return new Promise((resolve, reject) => {
reject(reason);
})
}
|
4.14 Promise.all()的封装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
if (typeof onRejected !== 'function') {
onRejected = reason => {
throw reason;
}
}
if (typeof onResolved !== 'function') {
onResolved = value => value;
}
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
callback(onResolved);
}
if (this.promiseState === 'rejected') {
callback(onRejected);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
Promise.prototype.catch = function (onRejected) {
return this.then(undefined, onRejected)
}
Promise.resolve = function (value) {
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
value.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(value);
}
})
}
Promise.reject = function (reason) {
return new Promise((resolve, reject) => {
reject(reason);
})
}
Promise.all = function (promises) {
return new Promise((resolve, reject) => {
let count = 0;
let arr = [];
for (let i = 0; i < promises.length; i++) {
promises[i].then(v => {
count++;
arr[i] = v;
if (count === promises.length) {
resolve(arr);
}
}, r => {
reject(r);
})
}
})
}
|
4.14 Promise.race()的封装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onResolved(data);
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
self.callbacks.forEach(item => {
item.onRejected(data);
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
if (typeof onRejected !== 'function') {
onRejected = reason => {
throw reason;
}
}
if (typeof onResolved !== 'function') {
onResolved = value => value;
}
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
callback(onResolved);
}
if (this.promiseState === 'rejected') {
callback(onRejected);
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
Promise.prototype.catch = function (onRejected) {
return this.then(undefined, onRejected)
}
Promise.resolve = function (value) {
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
value.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(value);
}
})
}
Promise.reject = function (reason) {
return new Promise((resolve, reject) => {
reject(reason);
})
}
Promise.all = function (promises) {
return new Promise((resolve, reject) => {
let count = 0;
let arr = [];
for (let i = 0; i < promises.length; i++) {
promises[i].then(v => {
count++;
arr[i] = v;
if (count === promises.length) {
resolve(arr);
}
}, r => {
reject(r);
})
}
})
}
Promise.race = function (promises) {
return new Promise((resolve, reject) => {
for (let i = 0; i < promises.length; i++) {
promises[i].then(v => {
resolve(v);
}, r => {
reject(r);
})
}
})
}
|
4.15 then方法回调的异步执行

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
|
function Promise (executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
setTimeout(() => {
self.callbacks.forEach(item => {
item.onResolved(data);
})
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
setTimeout(() => {
self.callbacks.forEach(item => {
item.onRejected(data);
})
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
Promise.prototype.then = function (onResolved, onRejected) {
const self = this;
if (typeof onRejected !== 'function') {
onRejected = reason => {
throw reason;
}
}
if (typeof onResolved !== 'function') {
onResolved = value => value;
}
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
setTimeout(() => {
callback(onResolved);
})
}
if (this.promiseState === 'rejected') {
setTimeout(() => {
callback(onRejected);
})
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
Promise.prototype.catch = function (onRejected) {
return this.then(undefined, onRejected)
}
Promise.resolve = function (value) {
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
value.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(value);
}
})
}
Promise.reject = function (reason) {
return new Promise((resolve, reject) => {
reject(reason);
})
}
Promise.all = function (promises) {
return new Promise((resolve, reject) => {
let count = 0;
let arr = [];
for (let i = 0; i < promises.length; i++) {
promises[i].then(v => {
count++;
arr[i] = v;
if (count === promises.length) {
resolve(arr);
}
}, r => {
reject(r);
})
}
})
}
Promise.race = function (promises) {
return new Promise((resolve, reject) => {
for (let i = 0; i < promises.length; i++) {
promises[i].then(v => {
resolve(v);
}, r => {
reject(r);
})
}
})
}
|
4.16 封装Promise类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
| class Promise {
constructor(executor) {
this.promiseState = 'pending';
this.promiseResult = null;
this.callbacks = []
const self = this;
function resolve (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'fulfilled'
self.promiseResult = data;
setTimeout(() => {
self.callbacks.forEach(item => {
item.onResolved(data);
})
})
}
function reject (data) {
if (self.promiseState !== 'pending') return;
self.promiseState = 'rejected'
self.promiseResult = data;
setTimeout(() => {
self.callbacks.forEach(item => {
item.onRejected(data);
})
})
}
try {
executor(resolve, reject);
} catch (e) {
reject(e);
}
}
then (onResolved, onRejected) {
const self = this;
if (typeof onRejected !== 'function') {
onRejected = reason => {
throw reason;
}
}
if (typeof onResolved !== 'function') {
onResolved = value => value;
}
return new Promise((resolve, reject) => {
function callback (type) {
try {
let result = type(self.promiseResult);
if (result instanceof Promise) {
result.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(result);
}
} catch (e) {
reject(e);
}
}
if (this.promiseState === 'fulfilled') {
setTimeout(() => {
callback(onResolved);
})
}
if (this.promiseState === 'rejected') {
setTimeout(() => {
callback(onRejected);
})
}
if (this.promiseState === 'pending') {
this.callbacks.push({
onResolved: function () {
callback(onResolved);
},
onRejected: function () {
callback(onRejected);
}
})
}
})
}
catch (onRejected) {
return this.then(undefined, onRejected)
}
static resolve (value) {
return new Promise((resolve, reject) => {
if (value instanceof Promise) {
value.then(v => {
resolve(v);
}, r => {
reject(r);
})
} else {
resolve(value);
}
})
}
static reject (reason) {
return new Promise((resolve, reject) => {
reject(reason);
})
}
static all (promises) {
return new Promise((resolve, reject) => {
let count = 0;
let arr = [];
for (let i = 0; i < promises.length; i++) {
promises[i].then(v => {
count++;
arr[i] = v;
if (count === promises.length) {
resolve(arr);
}
}, r => {
reject(r);
})
}
})
}
static race (promises) {
return new Promise((resolve, reject) => {
for (let i = 0; i < promises.length; i++) {
promises[i].then(v => {
resolve(v);
}, r => {
reject(r);
})
}
})
}
}
|
5.async 与 await
5.1 async函数
- 函数的返回值为promise对象
- promise对象的结果由async函数执行的返回值决定
async函数返回值的规则与then方法的规则是一致的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| async function main() {
return 521;
return new Promise((resolve, reject) => {
resolve('ok')
reject('ERR')
})
throw 'error'
}
|
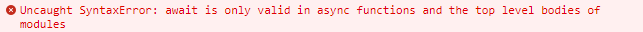
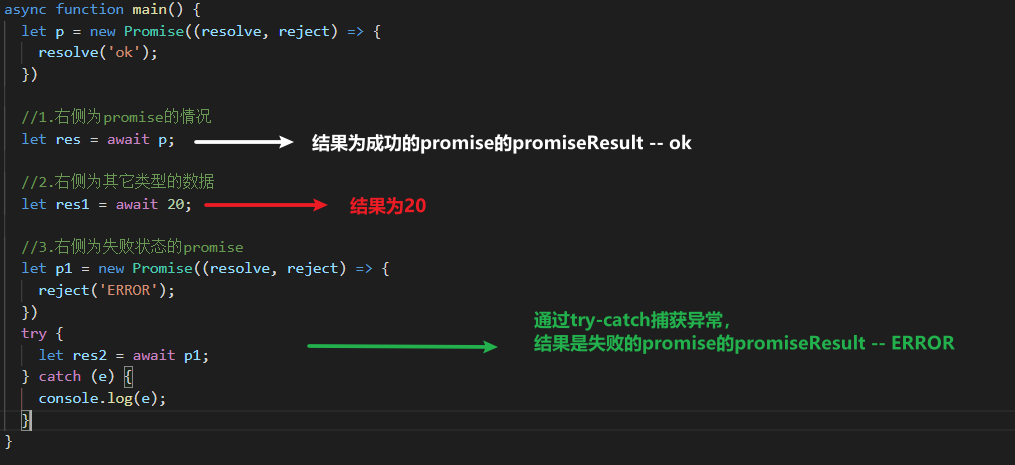
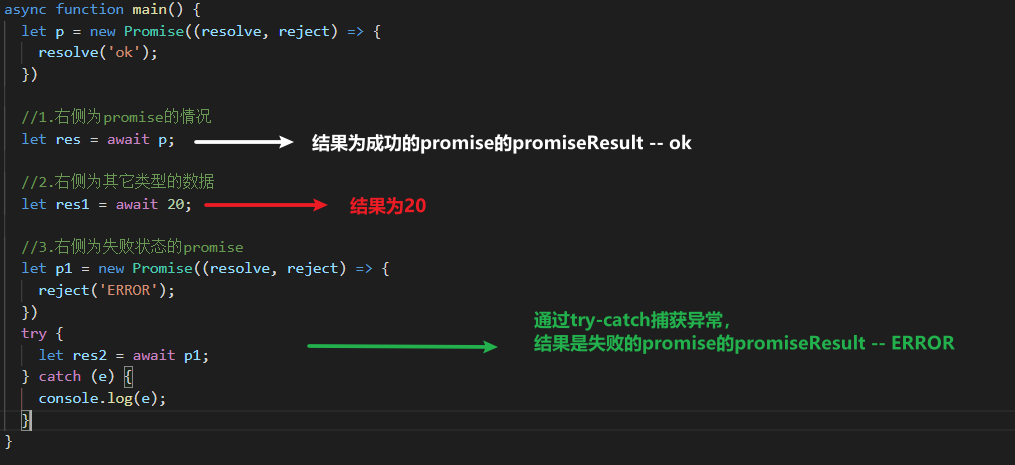
5.2 await表达式
- await右侧的表达式一般为promise对象,但也可以是其他的值
- 如果表达式是promise对象,await返回的是promise成功的值
- 如果表达式是其他值,直接将此值作为await的返回值
注意
- await必须写在async函数中,但async函数中可以没有await
- 如果await的promise失败了,就会抛出异常,需要通过try…catch捕获处理
await 10;


5.3 async和await结合
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| const fs = require('fs');
const util = require('util')
const mineReadFile = util.promisify(fs.readFile)
fs.readFile('1.txt', (err, data1) => {
if (err) throw err;
fs.readFile('2.txt', (err, data2) => {
if (err) throw err;
fs.readFile('3.txt', (err, data3) => {
if (err) throw err;
console.log(data1 + data2 + data3);
})
})
})
async function main () {
try {
let data1 = await mineReadFile('1.txt')
let data2 = await mineReadFile('2.txt')
let data3 = await mineReadFile('3.txt')
console.log(data1 + data2 + data3);
} catch (e) {
console.log(e);
}
}
main();
|
async 与 await方式非常简洁,且捕获异常也十分简单。
5.4 async 与 await结合发送AJAX
情景:点击获取段子按钮,发送ajax请求,获取数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>async与await结合发送AJAX</title>
</head>
<body>
<button id="btn">获取段子</button>
<script>
function sendAJAX(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(xhr.response);
} else {
reject(xhr.status);
}
}
}
})
}
let btn = document.querySelector('#btn');
btn.addEventListener('click', async function () {
let duanzi = await sendAJAX('https://api.apiopen.top/getJoke');
console.log(duanzi);
})
</script>
</body>
</html>
|