01 数据可视化的概念和基本原则
什么是数据可视化?
Anything that converts data into a visual representation (like charts,graphs,maps,sometimes even just tables)
为什么数据可视化?
- 记录信息
- 分析推理
- 证实假设
- 交流思想



可视化实现了 从看到物体 到 获取知识。
可视化可以更加直观的展现数据之间的关系,便于分析与研究。
可视化设计原则
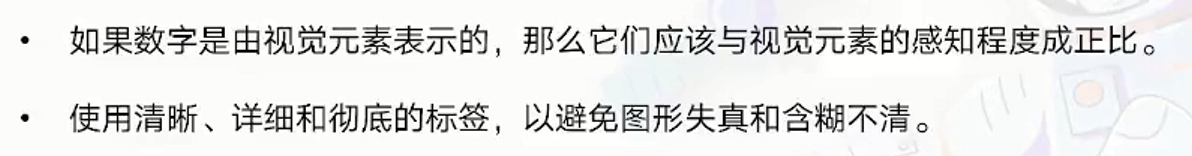
能够正确地表达数据中的信息而不产生偏差与歧义

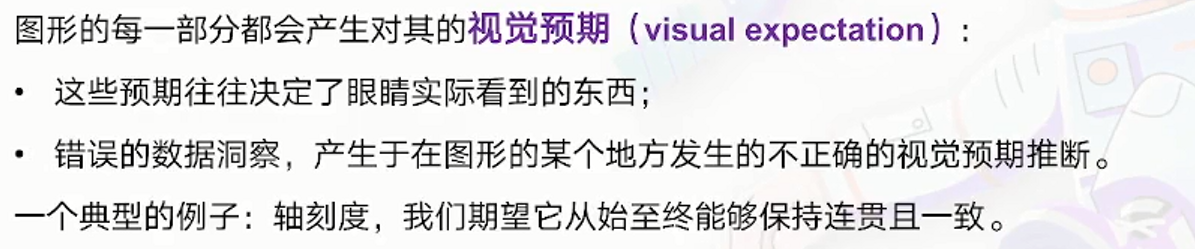
常见的错误可视化
- 透视失真

- 图形设计 & 数据尺度


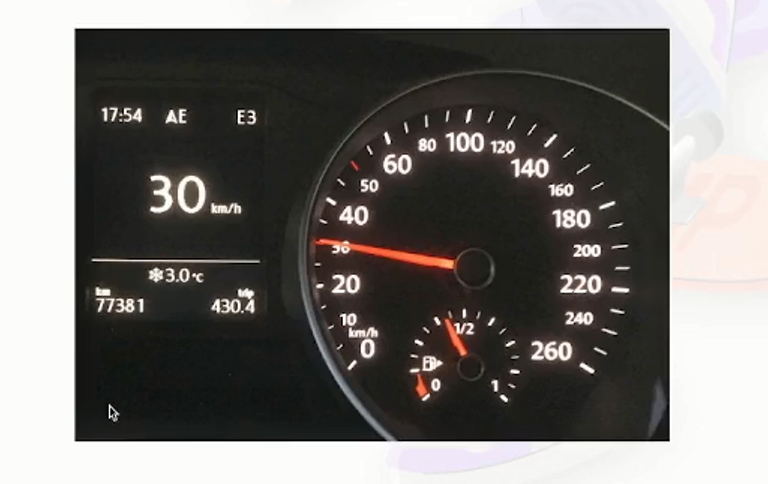
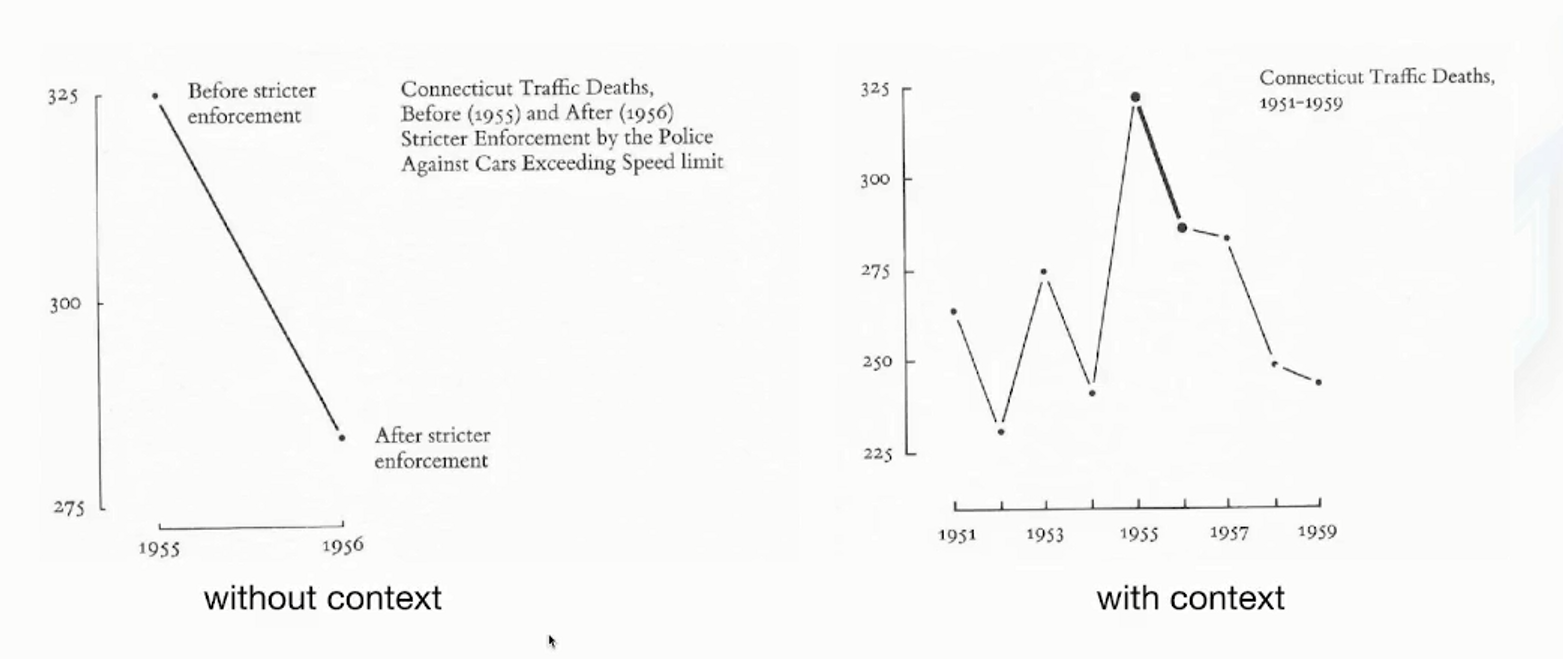
- 数据上下文

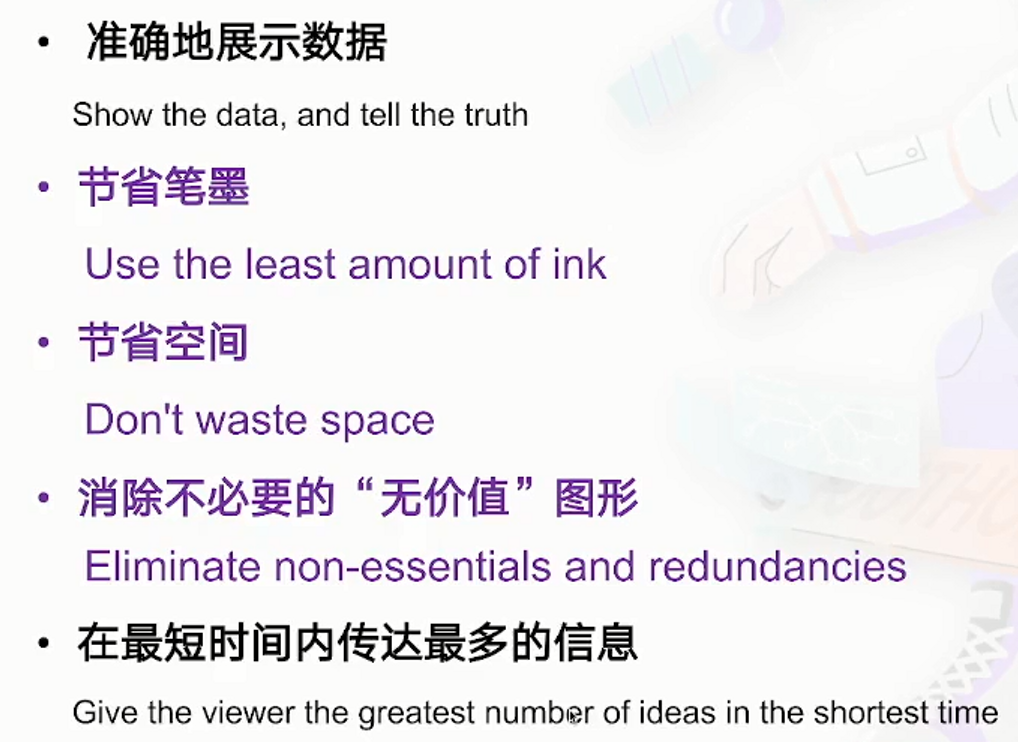
一个出色的可视化设计可在最短的时间内,是用最少的空间、用最少的笔墨为观众提供最多的信息内涵。
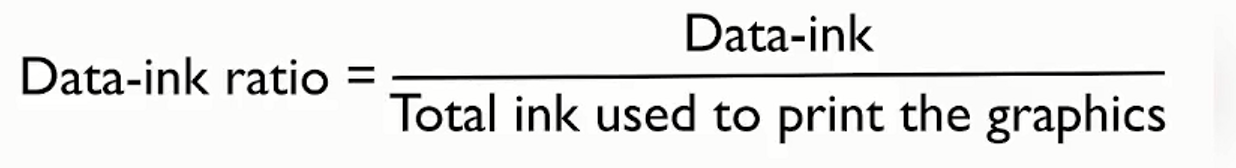
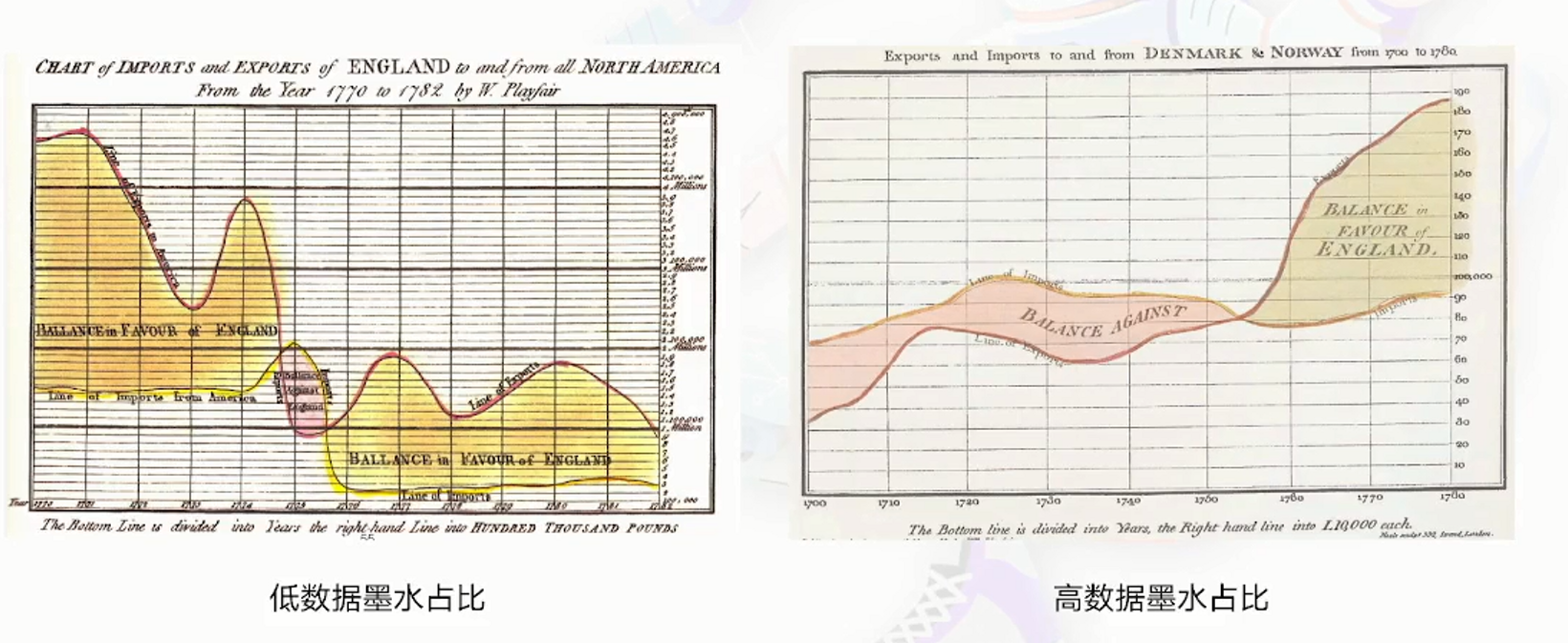
Data-ink Ratio
最大化数据墨水占比 Data-ink Ratio
- 可视化图形由墨水和空白区域构成
- 数据墨水:可视化图形当中不可擦除的核心部分被称为“数据墨水”
- 擦除数据墨水将减少图形所传达的信息
- 数据墨水占比:可视化图形中用于展示核心数据的“墨水”在整体可视化所使用的墨水中的比例


02 视觉感知
可视化致力于外部认知,即怎样利用大脑以外的资源来增强大脑本身的认知能力。
感知

认知

人类的视觉系统观察的是变化,而不是绝对值,并且容易被边界吸引。
在可视化设计第过程中,设计者需要充分考虑到人类感知系统的这些现象,以使得设计的可视化结果不会存在阻碍或者误导用户的可视化元素。
03 数据可视化工具
D3
D3.js用于数据可视化的开源的JavaScript函数库。
D3.js官网
Vega
Vega是一种可视化语法。通过其声明式语言,可以用json格式描述可视化的视觉外观和交互行为,并使用Canvas或SVG生成视图。
Vega官网
G2
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
G2官网
Echarts

