题目
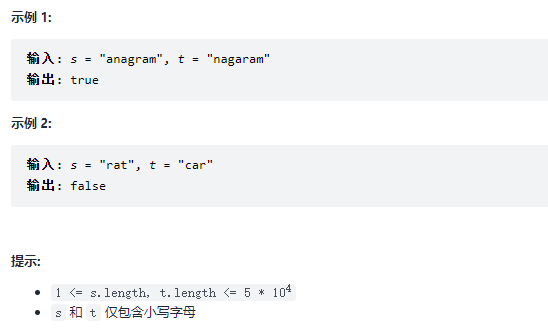
给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。
注意:若s和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。

解题思路
解体的关键在于:统计出包含元素的种类以及包含元素的个数。
因此,可以维护一个长度为26的数组【原因:s和t仅包含小写字母】,数组的每一项分别表示a-z中的一项,数组每一项的值代表出现的次数。
要点:
如何将字符串的单个字符转换为数字?
借助JavaScript的charCodeAt()方法。
charCodeAt() 方法可返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数。
语法:stringObject.charCodeAt(index)
注释:字符串中第一个字符的下标是 0。如果 index 是负数,或大于等于字符串的长度,则 charCodeAt() 返回 NaN。1
2
3let s = 'abcd';
console.log(s.charCodeAt()); // 97 [ a的ASCII码 ]
console.log(s.charCodeAt(1)); // 98 [ b的ASCII码 ]补充点:如何将数字(ASCII码)转换为字符?
使用JS的fromCharCode方法
语法:String.fromCharCode(num1[, ...[, numN]])
参数num1, ..., numN:一系列 UTF-16 代码单元的数字。范围介于 0 到 65535(0xFFFF)之间。大于 0xFFFF 的数字将被截断。不进行有效性检查。
返回值:一个长度为 N 的字符串,由 N 个指定的 UTF-16 代码单元组成。1
2
3
4
5var num = 97;
String.fromCharCode(num); // 'a'
var num1 = 100;
String.fromCharCode(num1); // 'd'
解题代码
1 | var isAnagram = function(s, t) { |
相似题目
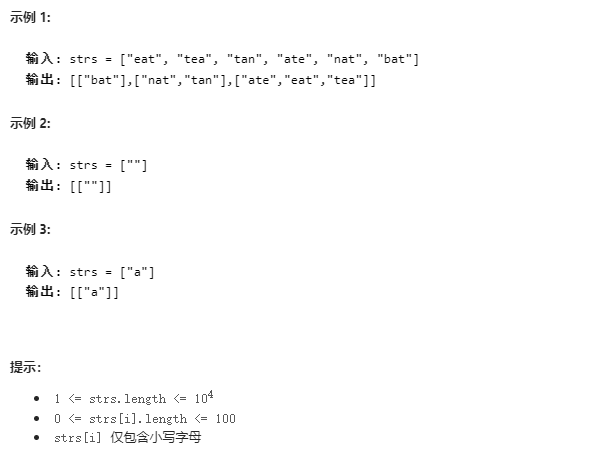
给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。
字母异位词 是由重新排列源单词的字母得到的一个新单词,所有源单词中的字母通常恰好只用一次。

解题思路
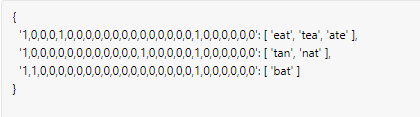
统计字符串数组每一项的字母出现的次数,并且以此作为键,具有相同键值的元素作为该键的值,就是字母异位词。
效果如下:
解题代码
1 | var groupAnagrams = function(strs) { |
补充知识
Object.values()方法
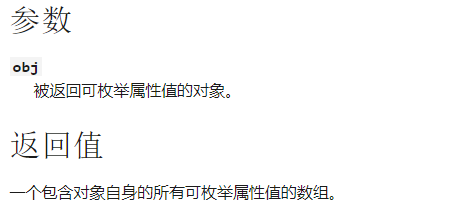
返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for…in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )。
语法:Object.values(obj)

1 | var obj = { foo: 'bar', baz: 42 }; |
