1.内存溢出
- 一种程序运行出现的错误
- 当程序运行需要的内存超过了剩余的内存时,就会抛出内存溢出错误
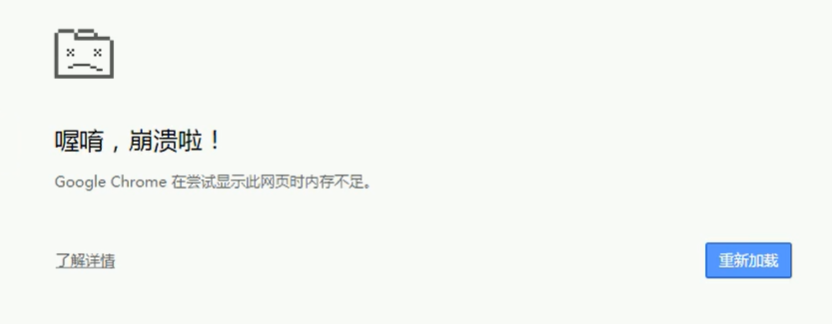
例如,下面这一段程序
1 | var obj = {}; |
当运行时,浏览器会报错:内存不足
说明:内存是有限的资源,不能无限制地进行分配!
2.内存泄漏
- 占用内存没有被及时释放
- 内存泄漏积累多了就容易导致内存溢出
- 常见的内存泄漏:
※ 意外的全局变量
※ 没有及时清理的计时器或者回调函数
※ 闭包
⭐ 意外的全局变量
1 | function fn () { |
上述代码中,变量a实际上是全局变量,以这种方式定义时,变量不会随着fn函数的执行完成而释放。
⭐ 没有及时清理的计时器或者回调函数
1 | // 启动循环定时器后不清理 |
由于没关闭定时器而导致内存溢出,除非浏览器关闭、刷新,不然的话会一直执行下去。因此需要及时清理定时器。
1 | clearInterval(intervalId); |
⭐ 闭包
1 | function fn1() { |
执行完函数之后a没有被释放掉,是因为fn保存了fn1函数。
因此需要将fn置为空,让垃圾回收器回收。
1 | fn = null; |
