0.需求场景
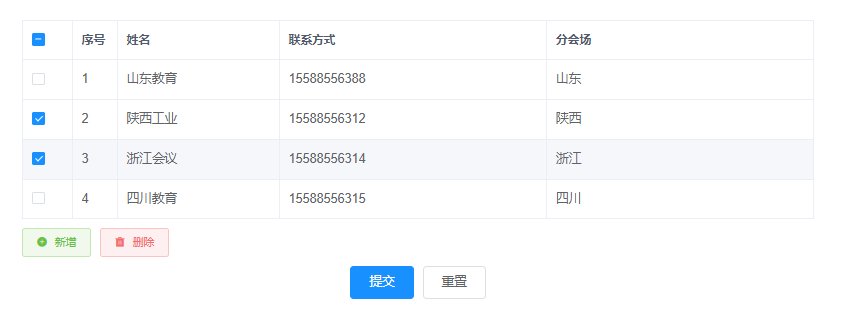
最近项目中遇到一个问题,删除表格中选中的数据【注意:选中过程中不能删除,只能在最终点击删除按钮时,执行删除操作】。

1.需求转化
实际上这个问题相当于一道算法题目。
给定一个数组A = [9,8,7,6,5,4,2,3,1]和表示数组下标的数组B = [2,4,3],请删除A中下标在B中的元素。
1 | 输入:[9,8,7,6,5,4,2,3,1],[2,4,3,7] |
2.解题思路
这道问题的难点在于删除数组元素时,需要保证每次删除数组元素时,数组元素的位置不能变。
解决问题的思路:
- 使用
Array.filter()
先将数组进行重新封装,封装成如下格式:
1 | [{ |
然后使用Array.filter()进行删除元素。
1 | let arr = [ |
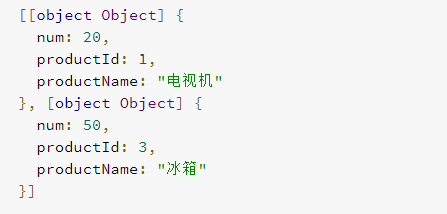
结果:
- 使用
map.has()
将数组B转化为map,循环数组A,判断数组A的下标值是否包含在数组B转化的map中。
