
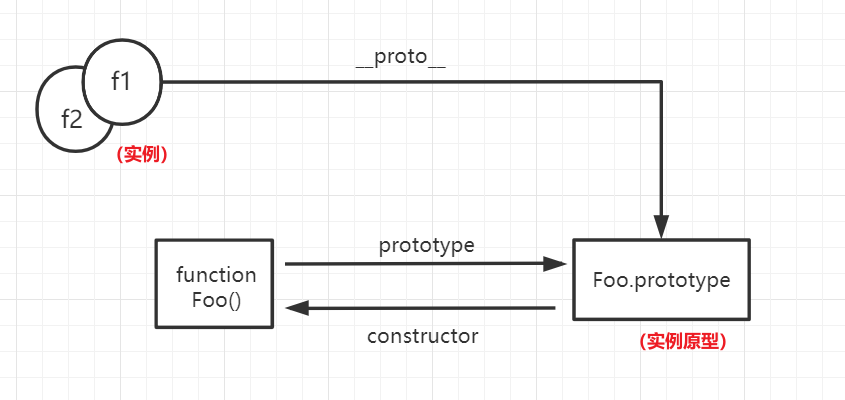
1. 一张图

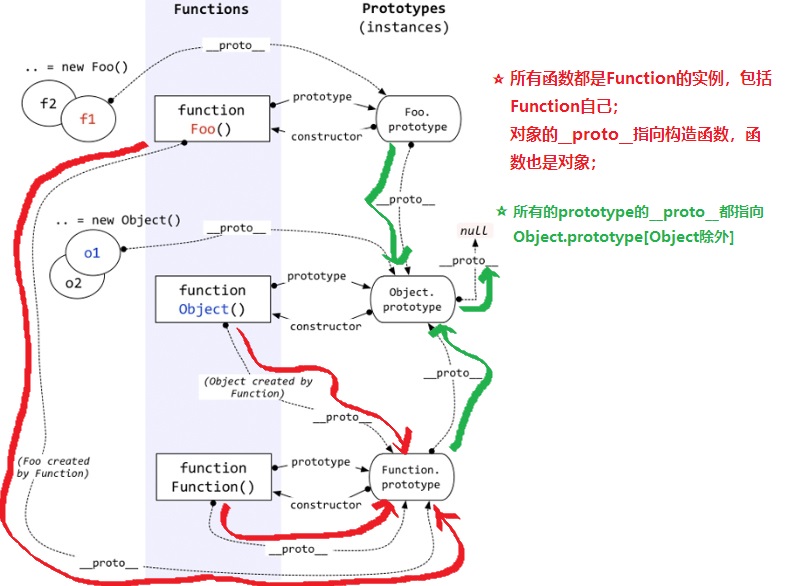
- 函数也是对象,对象的
__proto__指向构造函数
2. 什么是原型?
每个JS对象(null除外)在创建的时候,就会与之关联的另一个对象,这个对象就是原型。
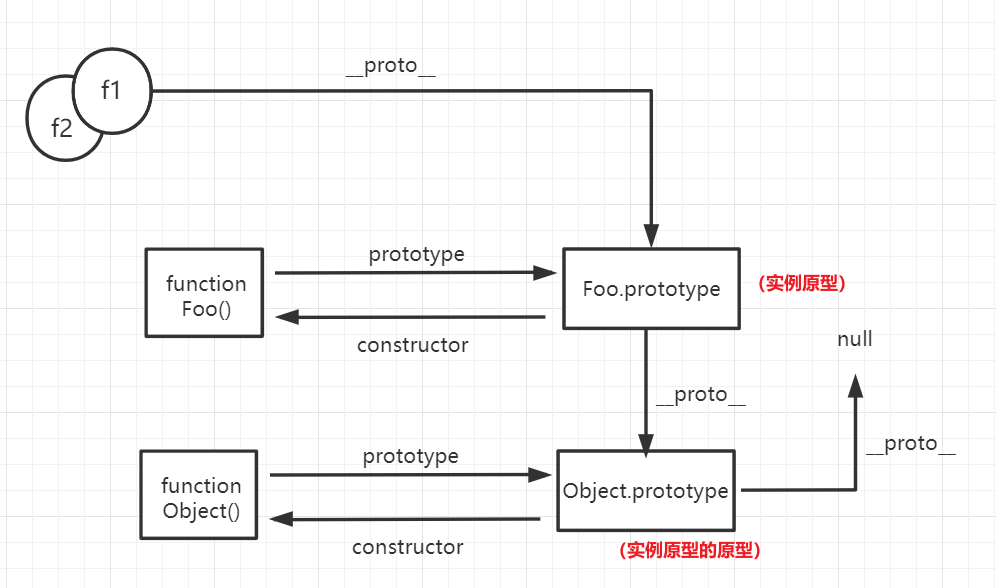
3. 什么是原型链?
由相互关联的原型组成的链状结构就是原型链。
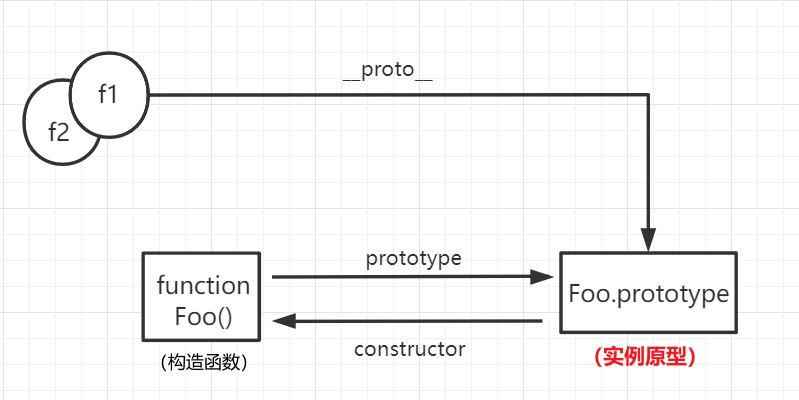
4. prototype
每个函数都有一个prototype属性,指向调用该构造函数而创建的实例的原型。
prototype是函数才会有的属性
5. __proto__
每个JS对象(处了null)都具有一个属性__proto__,这个属性会指向该对象的原型。
6. constructor
每个原型都有一个constructor属性指向关联的构造函数。
7. 实例与原型

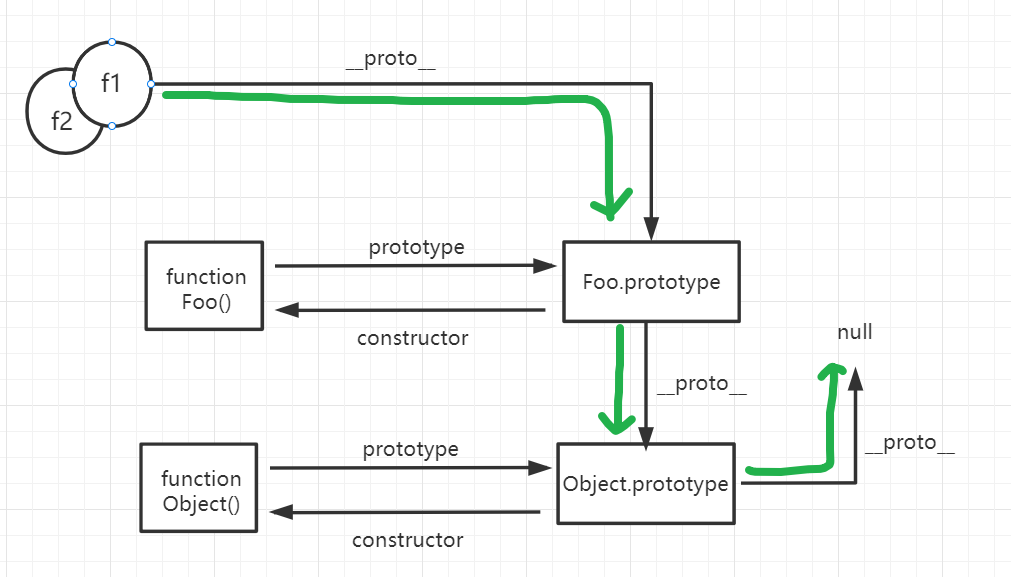
8. 原型的原型
原型也是对象,既然是对象就可以通过最原始的方式创建var obj = new Object()
9.真的是继承吗?
继承意味着复制,然而Javascript默认并不会复制对象的属性,相反,Javascript只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。 ————《你不知道的Javascript》
