1. 观察者模式是什么?
观察者模式,通常又被称为发布订阅者模式或消息机制。
它定义了对象间的一种一对多的依赖关系,只要当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并自动更新,解决了主体对象与观察者之间功能的耦合,即一个对象改变给其他对象通知的问题。
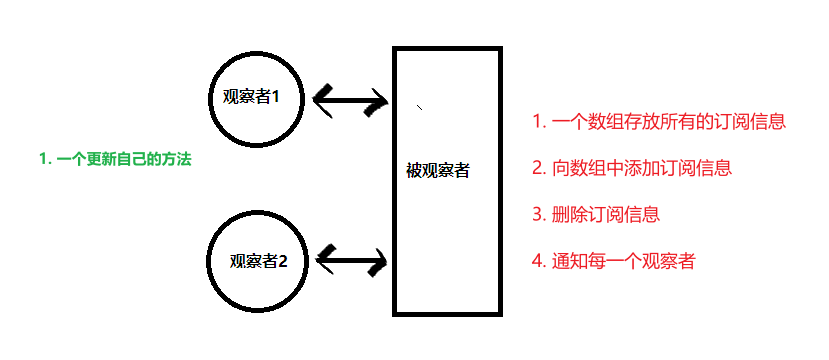
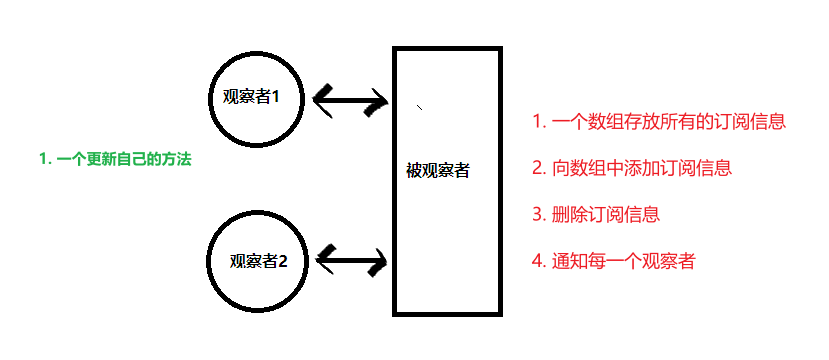
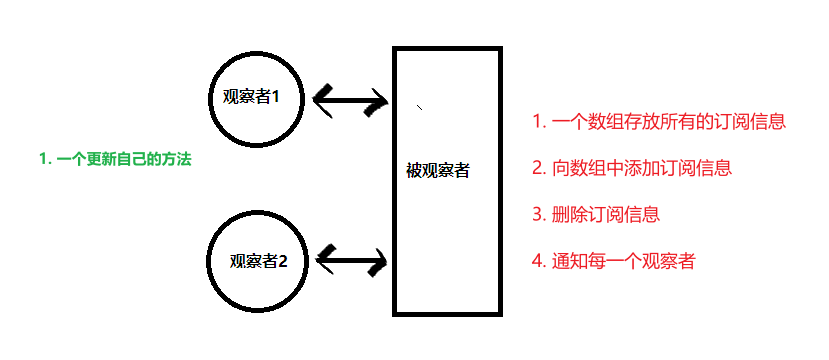
2.观察者模式中二者分工

3. 代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| let observer_id = 0, observed_id = 0;
class Observer {
constructor() {
this.id = observer_id++;
}
update (ob) {
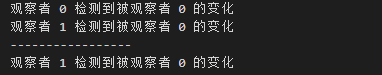
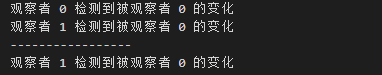
console.log('观察者', this.id, '检测到被观察者', ob.id, '的变化');
}
}
class Observed {
constructor() {
this.observerList = [];
this.id = observed_id;
}
addObserver (ob) {
this.observerList.push(ob);
}
removeObserver (ob) {
this.observerList = this.observerList.filter(o => {
return o.id != ob.id;
})
}
notify () {
this.observerList.forEach(observer => {
observer.update(this)
})
}
}
let obs_d = new Observed();
let obs_1 = new Observer(), obs_2 = new Observer();
obs_d.addObserver(obs_1);
obs_d.addObserver(obs_2);
obs_d.notify();
console.log('-----------------')
obs_d.removeObserver(obs_1);
obs_d.notify();
|
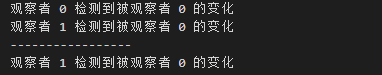
结果: