视频地址:尚硅谷2022版Webpack5入门到原理(面试开发一条龙)
上篇:基础
0. 前言
为什么需要打包工具?
开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass 等css预处理器等语法进行开发。
这些代码在浏览器中时无法直接运行的,需要编译成浏览器能识别的JS、CSS等语法,才能运行。这就是打包工具需要完成的工作。
除此之外,打包工具还能 压缩代码、做兼容性处理、提升代码性能 等。
常见的打包工具
Grunt、Webpack、Vite、Gulp、Rollup等
1.Webpack 的基本使用
Webpack 是一个静态资源打包工具。
它会以一个或者多个文件作为打包入口,将整个项目所有文件编译组合成一个或者多个文件输出出去。
输出的文件就是编译好的文件,可以在浏览器直接运行。我们将Webpack输出的文件叫做bundle。
功能介绍
Webpack本身功能是有限的:
- 开发模式:仅能编译JS中的
ES Module语法。 - 生产模式:仅能编译JS中的
ES Module语法和压缩JS代码。
因此本身只能处理JS代码,对于其他代码的处理需要通过其他配置来实现。
开始使用(初步体验)
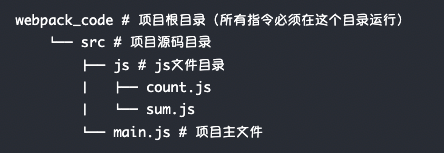
- 资源目录

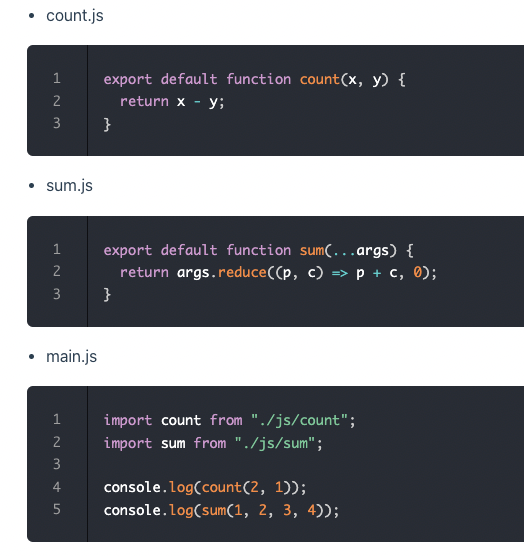
- 创建文件

- 下载依赖
初始化
npm init -y
此时会生成一个package.json文件
需要注意的是package.json中name字段不能叫做webpack, 否则下一步会报错下载依赖
npm i webpack webpack-cli -D
- 启用Webpack
- 开发模式:
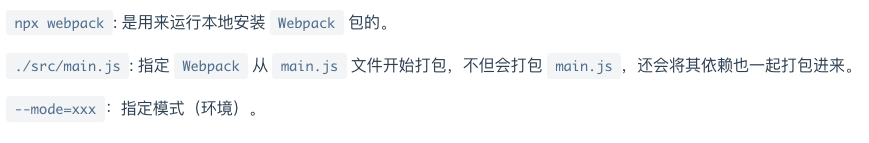
npx webpack ./src/main.js --mode=development - 生产模式:
npx webpack ./src/main.js --mode=production
- 观察输出文件
默认Webpack会将文件打包输出到dist目录下。只需查看dist目录下的文件情况就好。
小结
Webpack 本身功能比较少,只能处理 js 资源,一旦遇到 css 等其他资源就会报错。
2.Webpack 的基本配置
5 大核心概念
- entry(入口)
指示Webpack从那个文件开始打包 - output(输出)
指示Webpack打包完的文件输出到哪里去,如何命名等 - loader(加载器)
Webpack本身只能处理js、json等资源,其他资源需要借助loader,Webpack才能解析 - plugins(插件)
拓展Webpack的功能 - mode(模式)
主要有两种:①开发模式:development②生产模式:production配置文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31/* -- 该文件在项目根目录下:webpack.config.js -- */
const path = require("path"); //nodejs核心模块,专门用来处理路径问题
// ✨ Webpack 是基于 Node.js 运行的,所以采用 Common.js 模块化规范
module.exports = {
// 入口
entry: './src/main.js', // 相对路径
// 输出
output: {
// 文件的输出路径
// __dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"), // 绝对路径
// 文件的输出名称
filename: 'main.js'
},
// 加载器
module: {
rules: [
// loader配置
]
},
// 插件
plugins: [
// plugin配置
],
// 模式
mode: "development"
};
Webpack 是基于 Node.js 运行的,所以采用 Common.js 模块化规范
运行指令:npx webpack
3.开发模式介绍
顾名思义,就是开发代码时使用的模式。
主要完成两件事:
- 编译代码,是浏览器能够运行
开发时有样式资源、字体图标、图片资源、html资源等,webpack默认都不能处理这些资源,所以要加载配置来编译这些资源。 - 代码质量检查,树立代码规范
提前检查代码的一些隐患,让代码运行时更加健壮。
提前检查代码规范和格式,统一团队内编码风格。
4.处理样式资源
需要借助Loader来帮助Webpack解析样式资源。
处理CSS资源
- 下载包
npm i css-loader style-loader -D - 功能介绍
- css-loader:负责将 Css 文件编译成 Webpack 能识别的模块
- style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容
此时样式就会以 Style 标签的形式在页面上生效
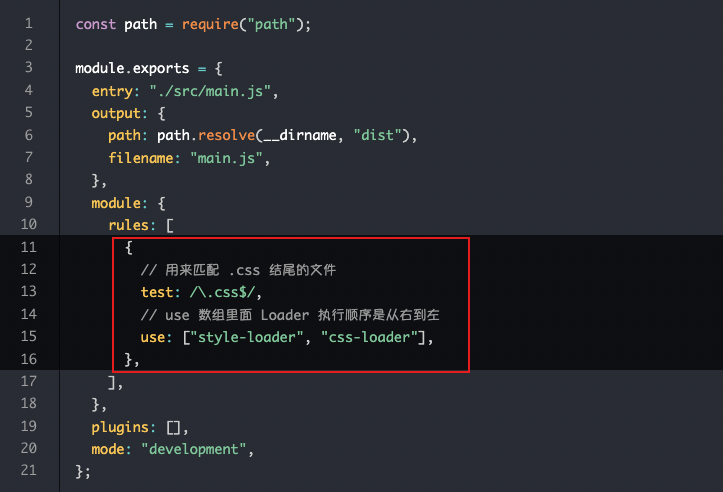
配置

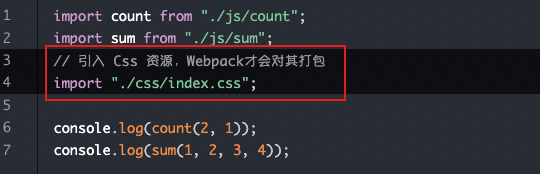
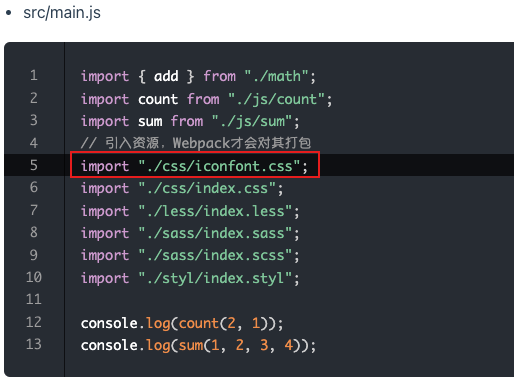
添加CSS资源
创建CSS文件,编写样式 ➡️ 在webpack入口文件引入(entry:"./src/main.js")
运行指令
npx webpack
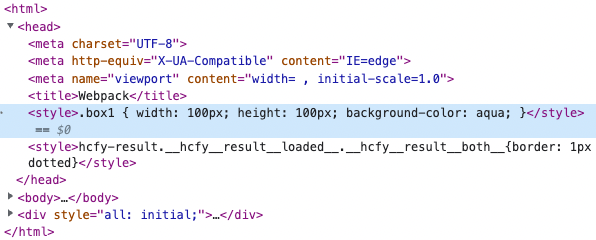
此时可以在网页源代码中看到样式文件的内容
处理Less资源
- 下载包
npm i less-loader -D - 功能介绍
- less-loader:负责将 Less 文件编译成 Css 文件
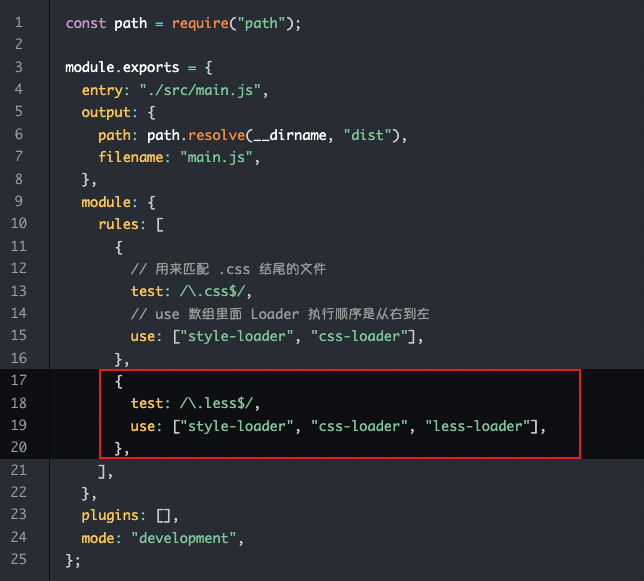
- 配置

其余步骤同上
处理 Sass 和 Scss 资源
- 下载包
npm i sass-loader sass -D - 功能介绍
- sass-loader:负责将 sass 文件编译成 css 文件
- sass:sass-loader 依赖 sass 进行编译
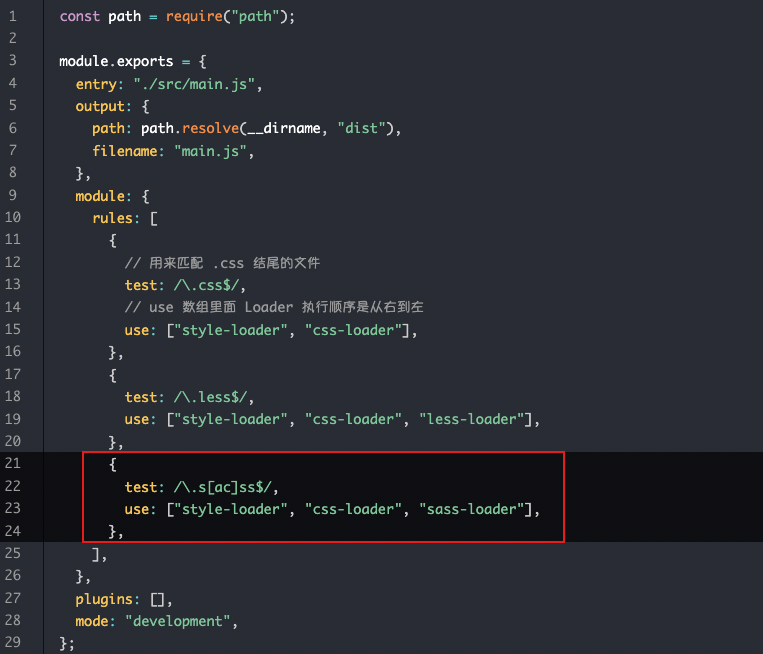
- 配置

5.处理图片资源
在过去Webpack4中,处理图片资源通过file-loader和url-loader进行处理。
现在,Webpack5中已经将两个Loader功能内置到Webpack里,只需简单的配置就可以处理图片资源。
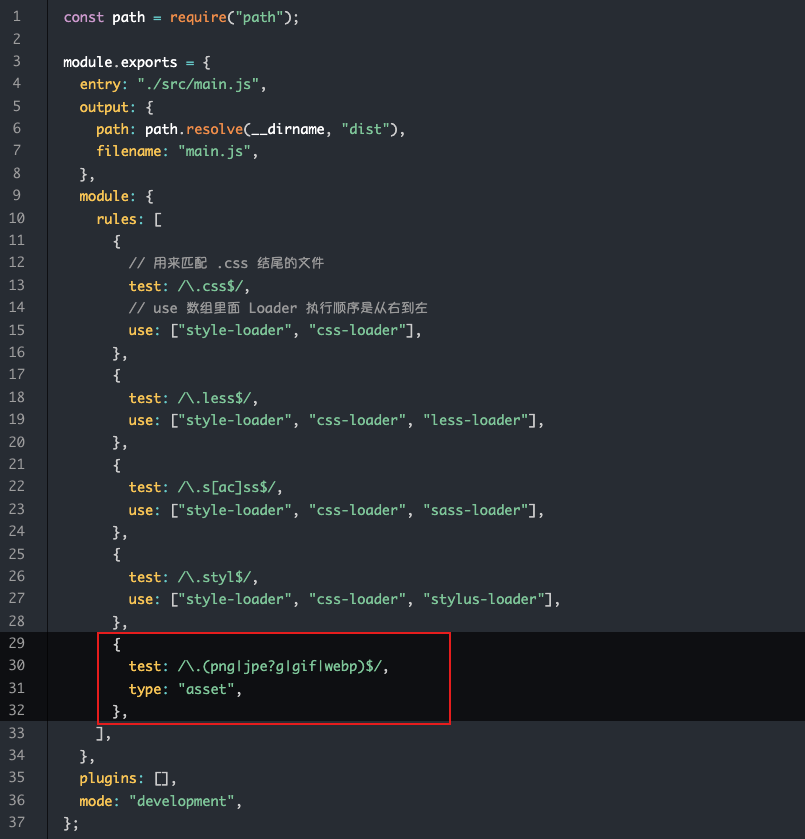
- 配置

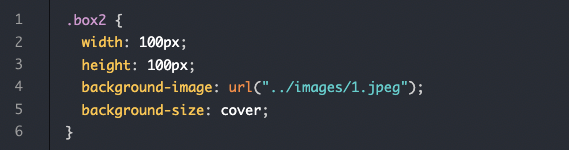
- 使用图片资源(在css中引入图片)

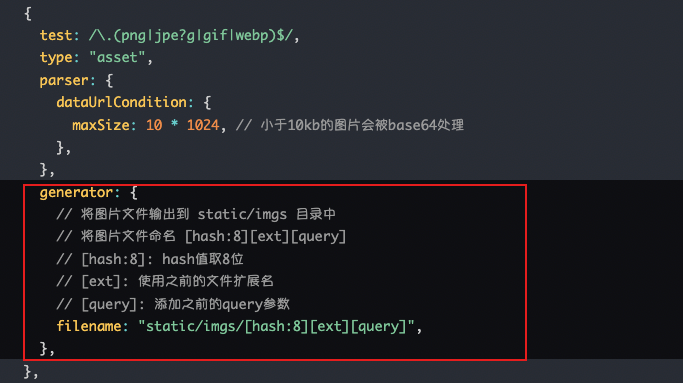
- 对图片资源进行优化

优点:减少请求次数 ; 缺点:图片体积变大
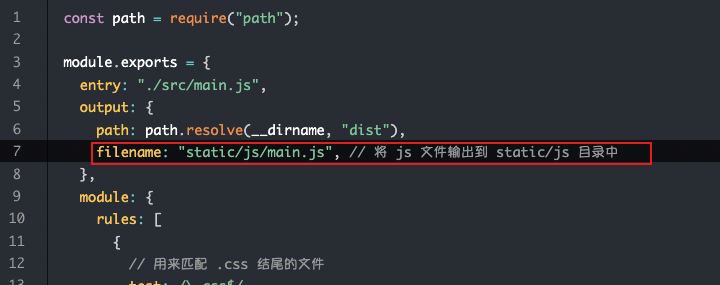
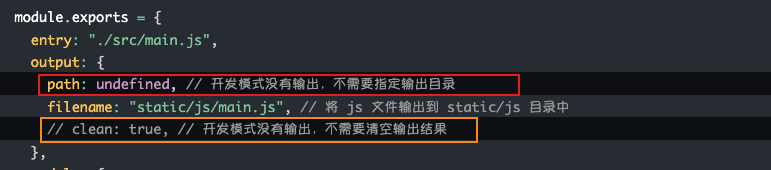
6.修改输出文件的目录
- 配置


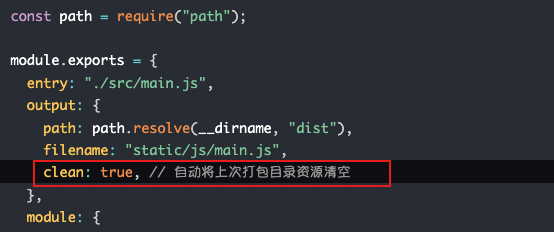
7.自动清空上次打包的资源
- 配置

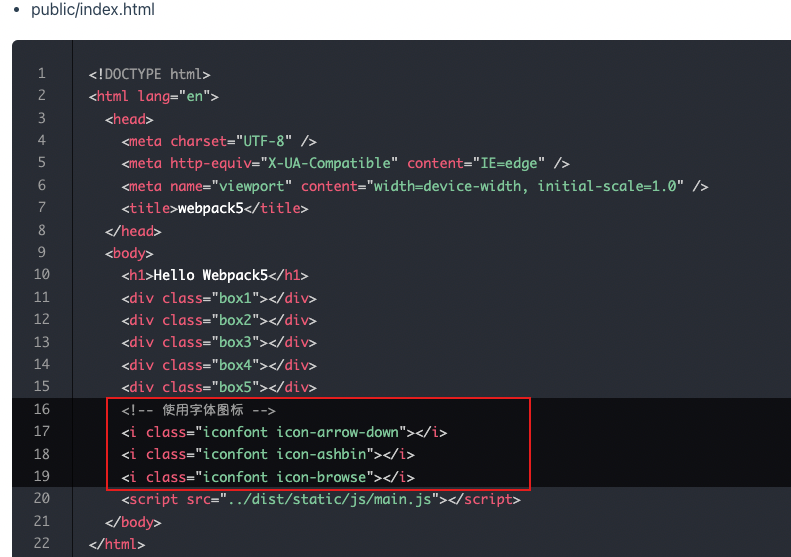
8.处理字体图标资源



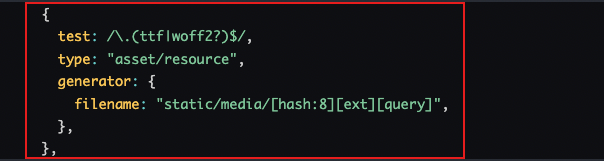
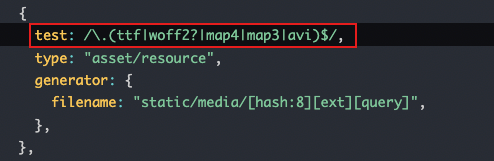
3. 配置
🌟 在module -> rules 进行配置
type: “asset/resource” 和 type: “asset”的区别:
type: "asset/resource"相当于file-loader, 将文件转化成Webpack能识别的资源,其他不做处理type: "asset"相当于url-loader, 将文件转化成Webpack能识别的资源,同时小于某个大小的资源会处理成data URI形式
9.处理其他资源
- 配置

10.处理JS资源
可能有人就会问,js资源Webpack不是已经处理了吗,为什么我们还要继续处理?
原因是Webpack对js的处理是有限的,只能编译js中ES模块化语法,不能编译其他语法,导致js不能在IE等浏览器运行,因此会去做一些兼容性的处理。其次,团队内部对代码格式是有严格要求的,需要使用专业的工具来进行检查。
- 针对js兼容性处理,使用
Babel来完成 - 针对代码格式,使用
Eslint来完成
先完成Eslint,检测代码格式无误后,再由Babel来做代码兼容。
Eslint
可组装的JavaScript和JSX检查工具。(用来检测js和jsx语法的工具,可以配置各项功能)
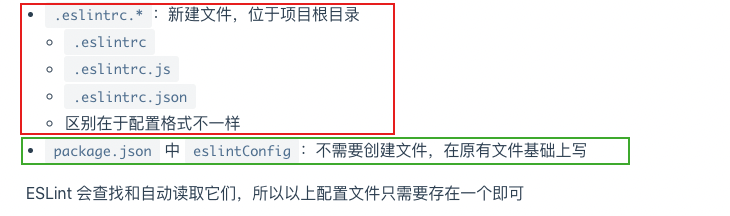
- 配置文件

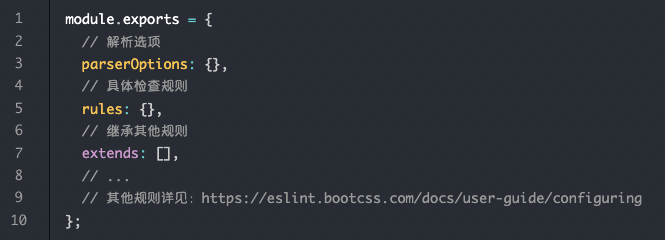
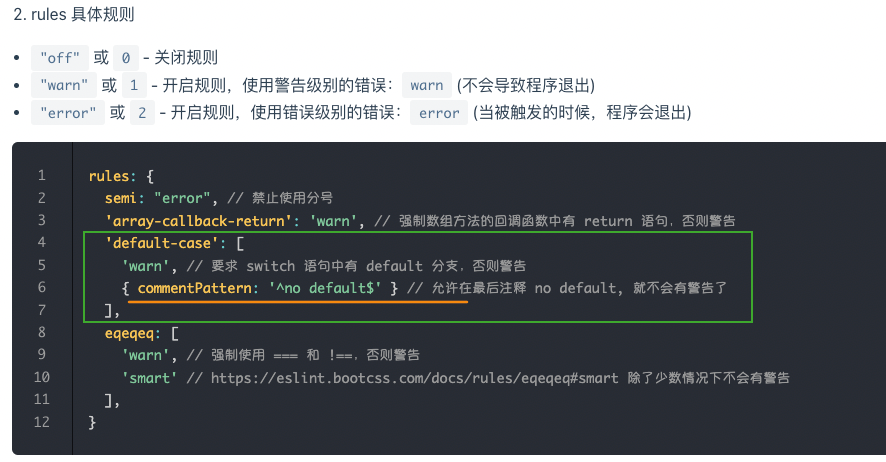
- 具体配置
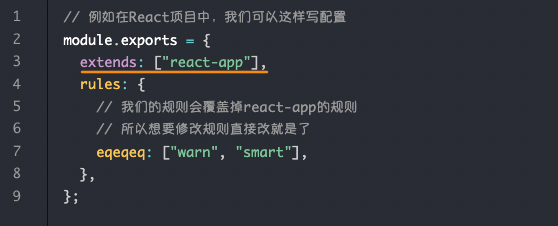
以.eslintrc.js配置文件为例:




比较有名的规则继承:
Eslint 官方的规则:eslint:recommended
Vue Cli 官方的规则:plugin:vue/essential
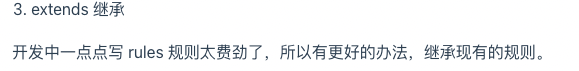
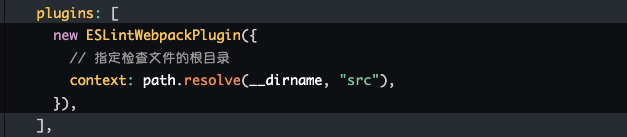
React Cli 官方的规则:react-app - 在Webpack中使用(使用的是plugins)
- 下载包
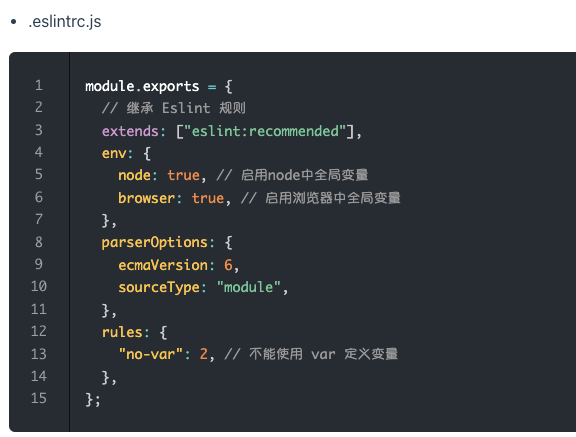
npm i eslint-webpack-plugin eslint -D - 定义Eslint配置文件

- 配置


Babel
- 下载包
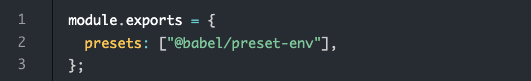
npm i babel-loader @babel/core @babel/preset-env -D - 定义Babel配置文件
- babel.config.js

- 配置
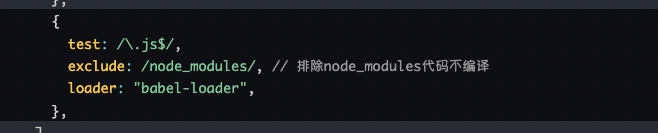
- webpack.config.js(在module - rules)

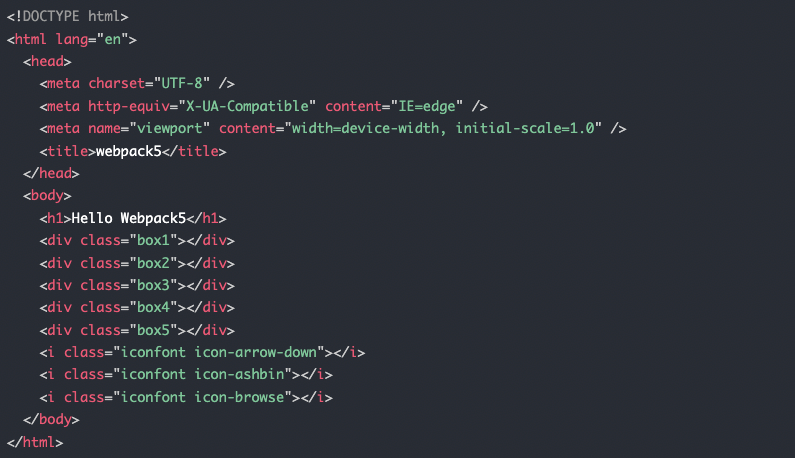
11.处理HTML资源
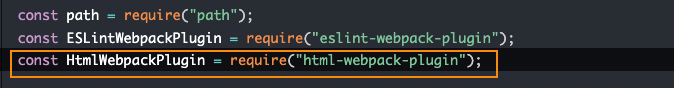
- 下载包
npm i html-webpack-plugin -D - 配置(使用的是plugins)
- webpack.config.js


- 修改index.html
去掉引入的 js 文件,因为 HtmlWebpackPlugin 会自动引入
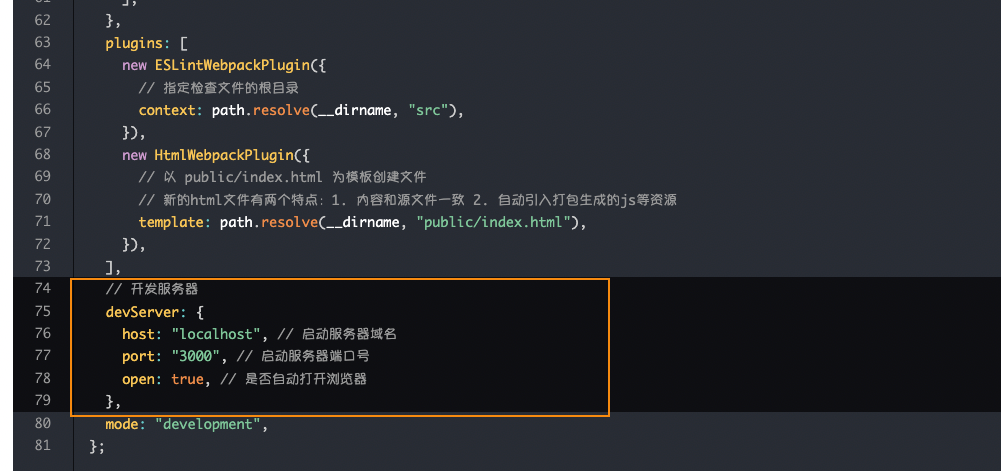
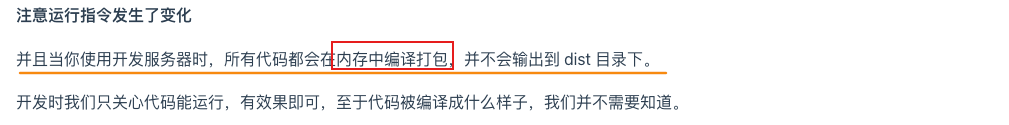
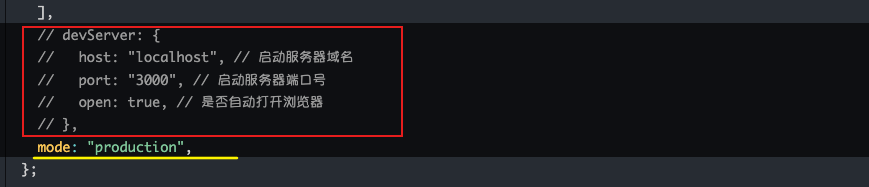
12.开发服务器 & 自动化
- 下载包
npm i webpack-dev-server -D - 配置
- webpack.config.js(单独开一项 devServer )

- 运行指令
npx webpack serve
日常开发中使用的就是这种形式
13.生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
- 优化代码运行性能
- 优化代码打包速度
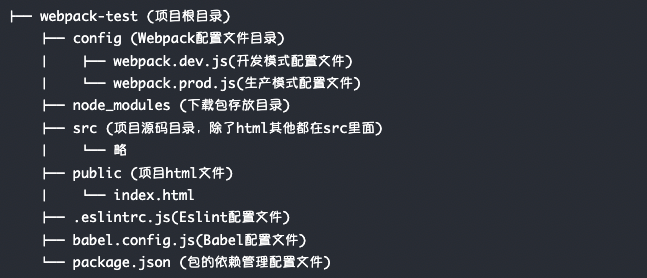
生产模式准备
- 文件目录

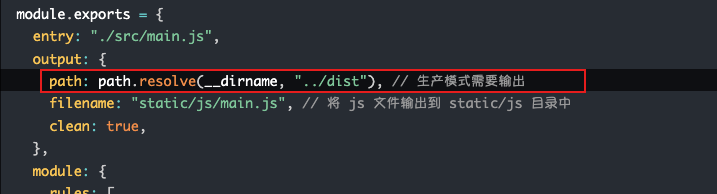
- 修改 webpack.dev.js
因为文件目录变了,所以所有绝对路径需要回退一层目录才能找到对应的文件

- 修改 webpack.prod.js



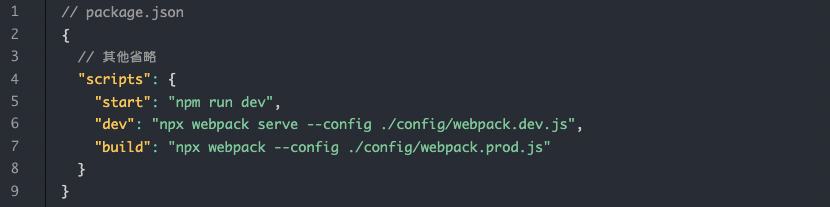
- 配置运行指令


以后启动指令:
- 开发模式:
npm start或npm run dev - 生产模式:
npm run build
中篇:Webpack高级配置
所谓的高级配置其实就是进行Webpack优化,让代码在编译/运行时性能更好
将会从以下角度进行优化:
- 提升开发体验
- 提升打包构建速度
- 减少代码体积
- 优化代码运行性能
