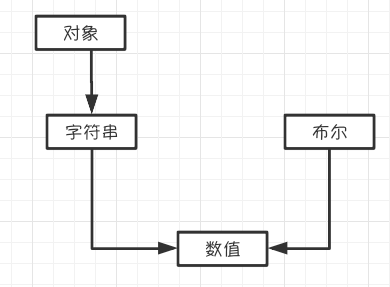
✍ 转换关系图

1.对象和布尔值进行比较时,对象先转换为字符串,然后再转换为数字,布尔值直接转换为数字
2.对象和字符串进行比较时,对象转换为字符串,然后两者进行比较
3.对象和数字比较时,对象转化为字符串,然后转换为数字,再和数字进行比较
4.字符串和数字比较时,字符串转换为数字
5.字符串和布尔值进行比较时,二者全部转换成数值再比较
6.布尔值和数字进行比较时,布尔转换为数字
✍ 五条重要规则:
NaN和其他任何类型比较永远返回false(包括它自己)
NaN == NaN ➡️ false
Boolean和其他任何类型比较,Boolean都会首先被转换为NumberString和Number进行比较,现将String转换为Number类型null == undefined结果为true,除此之外,和其他任何类型比较结果都为false原始类型和引用类型做比较时,引用类型会依照
ToPrimitive规则转换为原始类型(ToPrimitive规则是引用数据类型向原始类型转换的规则,它遵循先valueOf后toString的模式期望得到一个原始类型)
✍ 数学运算中的类型转换
对各种非NUmber类型进行 (-*/)运算时,会现将非Number类型转换为Number类型
1 | 1-true // 0,先将true转化为数字1 |
✨ 加法的特殊性
①一侧为String,被识别为字符串拼接。 123+'123'='123123'
②一侧为Number,另一侧为原始类型,将原始类型转换为Number。123+true = 124; 123+null=123
③一侧为Number,另一侧为引用数据类型,先将引用数据类型和Number转换为字符串,然后拼接。123+{}='123[object object]'
✍ 逻辑语句中的类型转换
单个变量:只有null、undefined、''、NaN、0、false的结果为false,其余的结果为true(比如,{}、[])
✍ 重点
{}转换为字符串是[object,object]
[object,object]转换为数值是NaN
null==undefined结果为true,除此之外和其他任何值比较的结果都为false
