1.v-if和v-for哪个优先级更高?
回答:
在
Vue2中v-for的优先级高于v-if,在Vue3中刚好相反,v-for的优先级低于v-if。文档中明确指出永远不要把
v-for和v-if同时用在同一个元素上。二者同时使用时,从输出的渲染函数可以看出会先执行循环再判断条件,在循环的过程中多次对DOM元素进行添加或删除,这样会造成大量性能的消耗。实际开发过程中对
v-for="user in users" v-if="user.isActive"通常存在两种解决方法:
①将v-if的判断过程移到外部计算中,先对数据进行计算筛选出要展示的数据。
②此时把v-if移动至容器元素上 (比如ul、ol)即可。
在Vue2和Vue3中对语句
1 | <div v-for="item in items" :key="item.id" v-if="item.isActive"> |
的渲染函数如下:
1 | // Vue2 |
2. v-for中key的作用是什么?
回答:
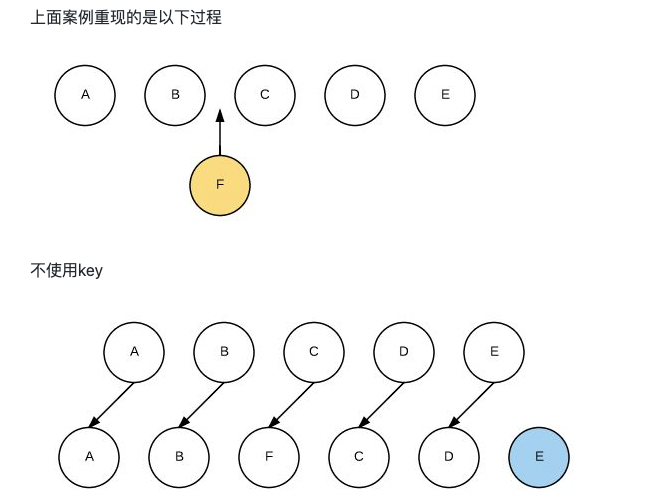
key的作用主要是为了更高效的更新虚拟DOM。
vue在patch过程中判断两个节点是否是相同节点key是一个必要条件。从源码中可以知道,vue判断两个节点是否相同时主要判断两者的key和元素类型等,因此如果不设置key,它的值就是undefined,则可能永远认为这是两个相同节点,只能去做更新操作,这造成了大量的dom更新操作,明显是不可取的。
实际使用中在渲染一组列表时key必须设置,并且必须是唯一标识,应该避免使用index作为key值,使用index作为key值可能会导致一些隐藏的bug;在vue中使用相同元素标签过渡切换时,也会使用key属性,其目的是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。


3.双向数据绑定以及它的实现原理?
回答:
- vue中双向数据绑定是通过指令
v-model实现的,可以绑定一个动态数值到视图,同时视图中的变化也能改变这个数值。v-model是语法糖,默认情况下相当于:value和@input。 - 通常在表单项上使用
v-model,原生的表单项可以直接使用v-model,自定义组件上如果要使用需要在组建内绑定value并且处理输入事件。 - 输出包含
v-model模板的渲染函数,发现它会被转换为value属性的绑定以及一个事件监听,事件回调函数中会做相应的变量更新操作。 - 使用
v-model可以减少大量繁琐的事件处理代码,提高开发效率,代码可读性也更好。
后续追问:
1.v-model和sync修饰符有什么区别?
2.
