三列布局的要求一般为:
- 左右两边宽度固定,中间宽度自适应。
- 中间列的内容可以完整显示。

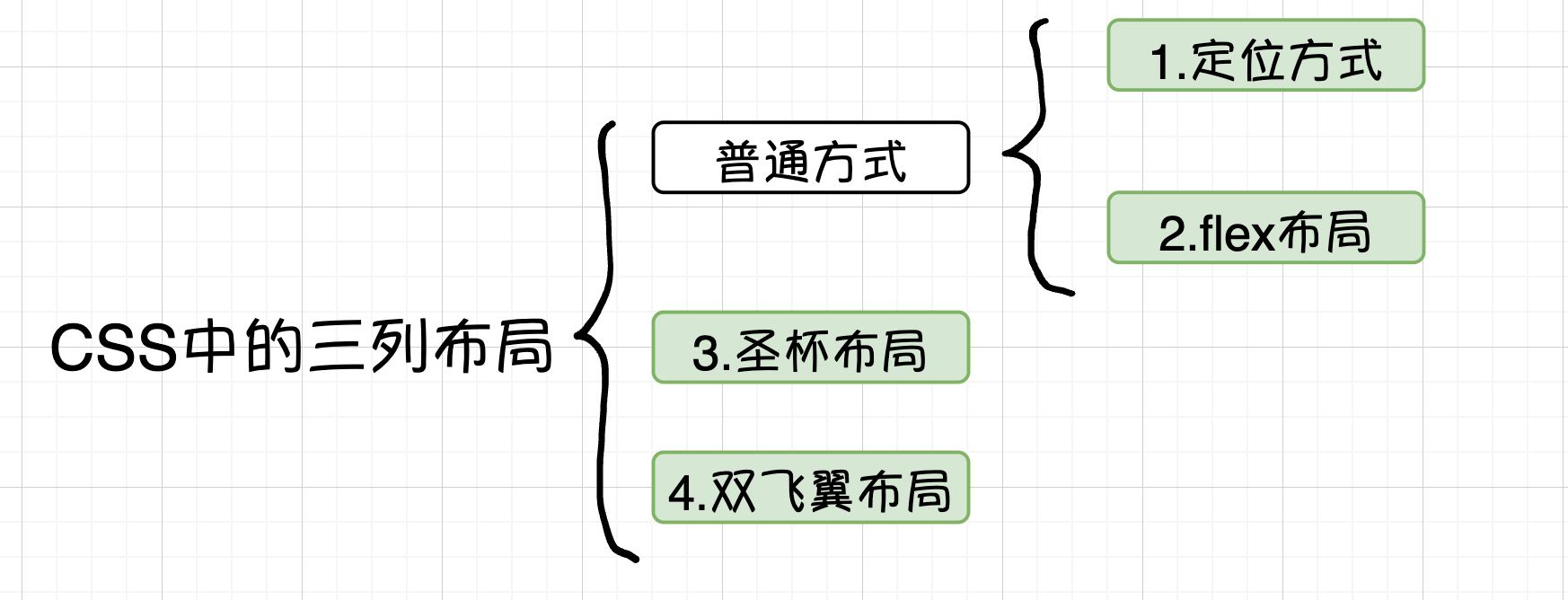
1. 定位方式
2. flex 布局
3.圣杯布局
圣杯布局的步骤:
- 首先给
left、middle、right设置上float: left, 脱离文档流; - 给container(父元素)设置上
overflow: hidden可以形成BFC撑开文档 left、right设置上各自的宽度,middle设置width: 100%
🌟 接下来比较重要了:- 给
left、middle、right设置position: relative left设置left: -leftWidth,margin-left:-100%,right设置right: -rightWidth,margin-left:-rightWidthcontainer设置padding: 0, rightWidth, 0, leftWidth
4.双飞翼布局
双飞翼布局的步骤:
- 首先给
left、main、right设置上float: left, 脱离文档流;main中增加main-contain - 给
container设置上overflow: hidden可以形成BFC撑开文档 left、right设置上各自的宽度,main设置width: 100%
🌟 接下来与圣杯布局不一样的地方:left设置margin-left: -100%,right设置margin-left: -rightWidth,container不再设置paddingmain-content设置margin: 0 rightWidth 0 leftWidth
5.圣杯布局和双飞翼布局
✨实现的功能
要求中间内容优先渲染,左右内容宽度固定,中间主要内容宽度自适应排布
✨区别
1.表现形式上
圣杯布局是中间栏为两边腾开位置
双飞翼布局则是中间栏不变,将内容部分为两边腾开位置
2.代码结构
双飞翼布局中间层多了一层div标签
