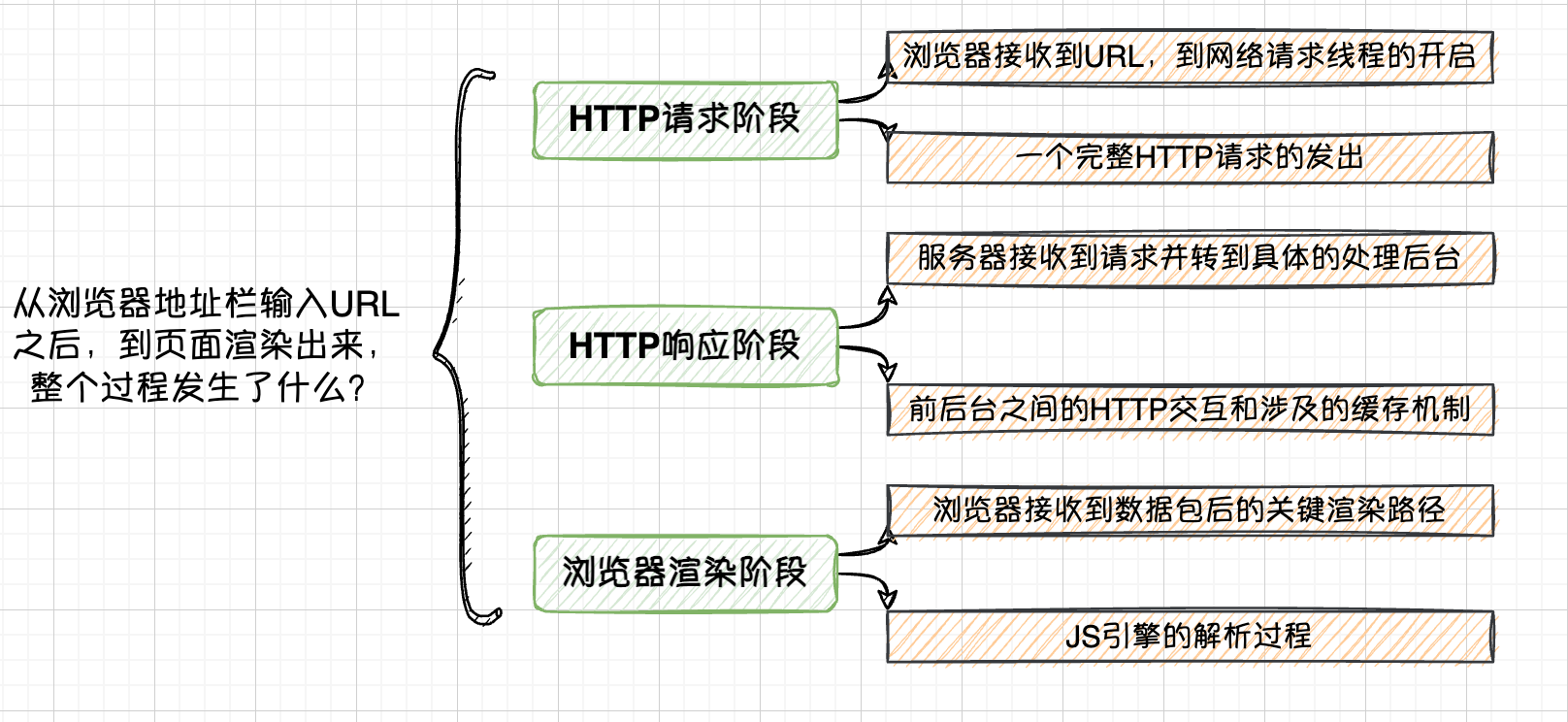
从浏览器输入URL到页面渲染出来发生了什么
如果知道在浏览器输入URL后会建立TCP连接,并在此之上有HTTP的请求与响应,在浏览器接收到数据之后,了解HTML与CSS文件如何构成渲染树,以及JS引擎渲染解析和执行的基本流程。
这种程度只能算是初窥门径。在面对网站较差性能表现的时候,能够从网络连接、关键路径渲染以及JS执行过程的角度去分析和找寻存在的问题。
这个问题的细致回答,涉及信号与系统、计算机原理、操作系统、网络通信、浏览器内核、DNS解析、负载均衡、页面渲染等方面。

第一步:浏览器接收到URL,到网络请求线程的开启
浏览器解析URL之后,如果是HTTP请求,浏览器会新建一个网络请求线程去下载所需要的资源。

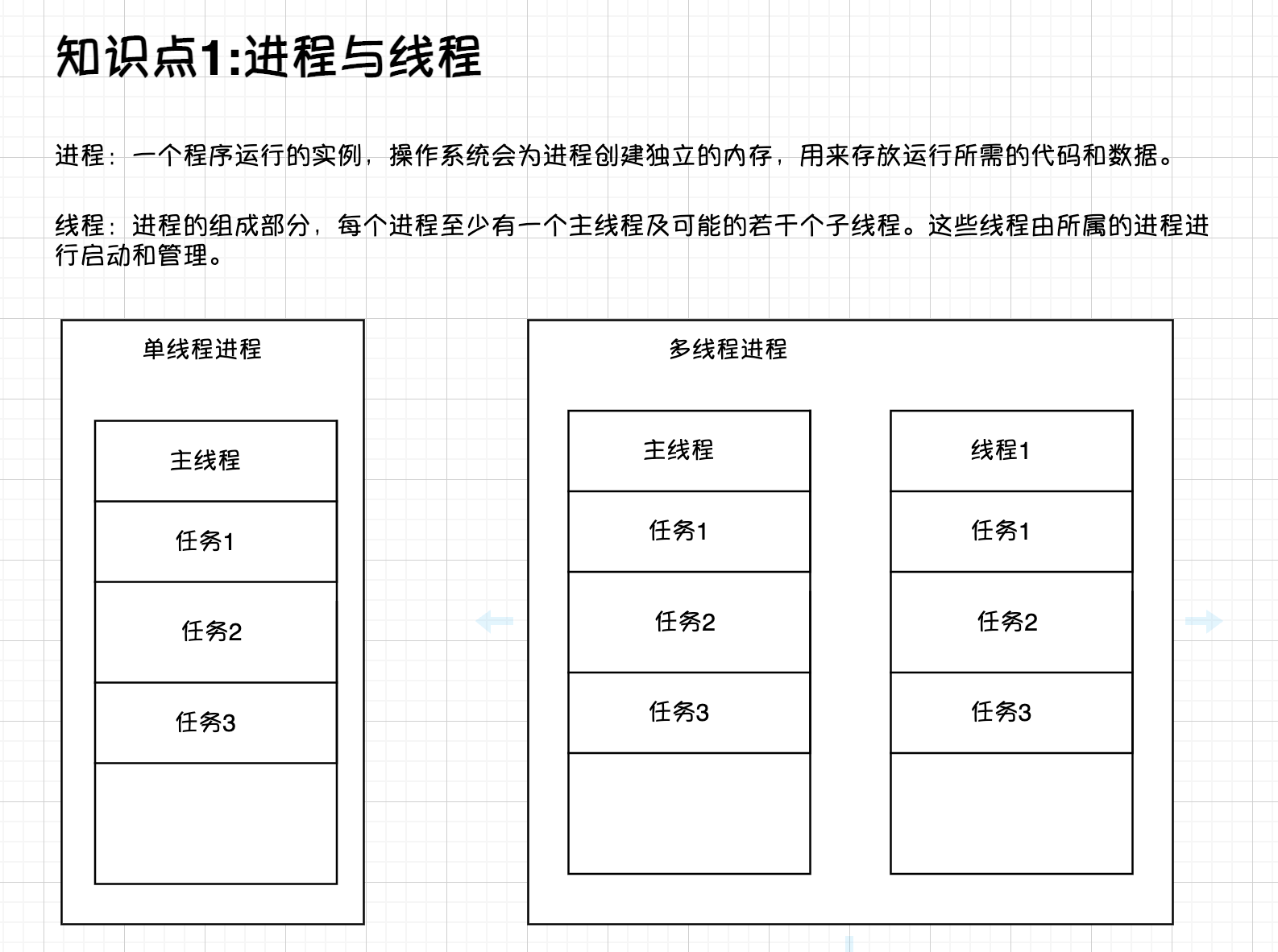
线程与进程的关系:
(1)只要某个线程出错,就会导致进程的崩溃
(2)进程与进程之间相互隔离。这样能够保证当一个进程崩溃或者挂起时,并不会影响其他进程的正常运行
(3)进程所占用的资源会在其关闭后由操作系统回收。即使进程中的某个线程存在内存泄漏,当进程退出时,相关资源也会被回收
(4)线程之间可以共享所属进程的数据
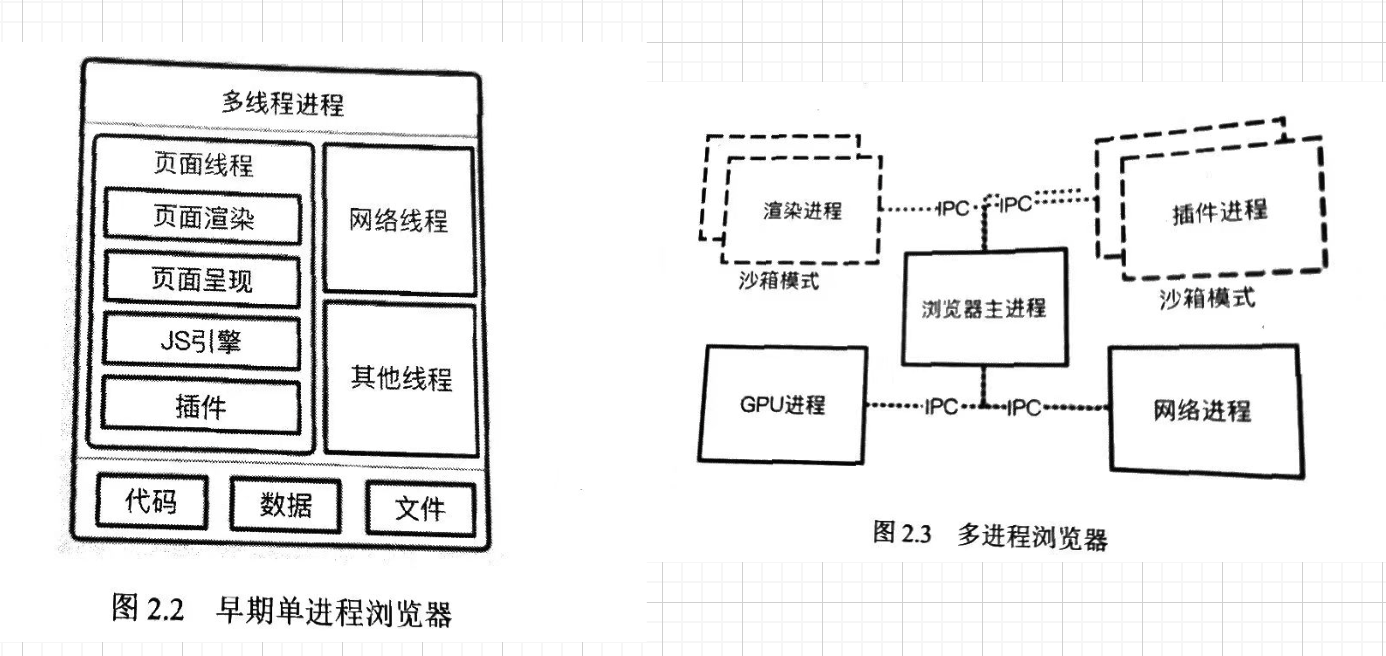
浏览器在发展过程中,也由单线程浏览器发展成多线程浏览器。
第二步:建立HTTP请求
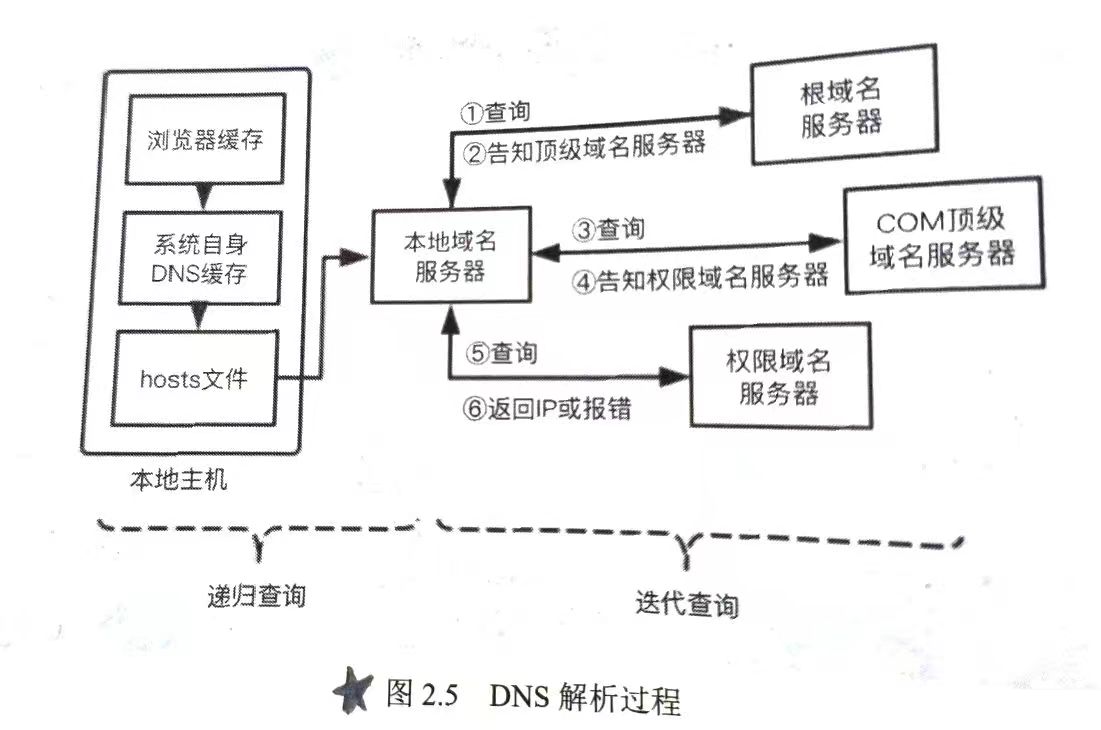
2.1 DNS解析

首先查询浏览器自身的DNS缓存,当在浏览器缓存中没有找到IP地址时,就会搜索系统自身的DNS缓存,若还未查找到,就会尝试从系统的host文件中查找。【这个过程是递归查询】
接下来便会到本地域名服务器上查询。采取迭代查询的方式依次查询根域名服务器、COM顶级域名服务器、权限域名服务器。
DNS解析是一个很耗时的过程,若解析域名过多,势必会延缓首屏加载时间。
2.2 TCP连接
当本地浏览器向目标主机发起HTTP请求,就需要通过传输层建立端到端的连接。传输层常见的协议有TCP和UDP。
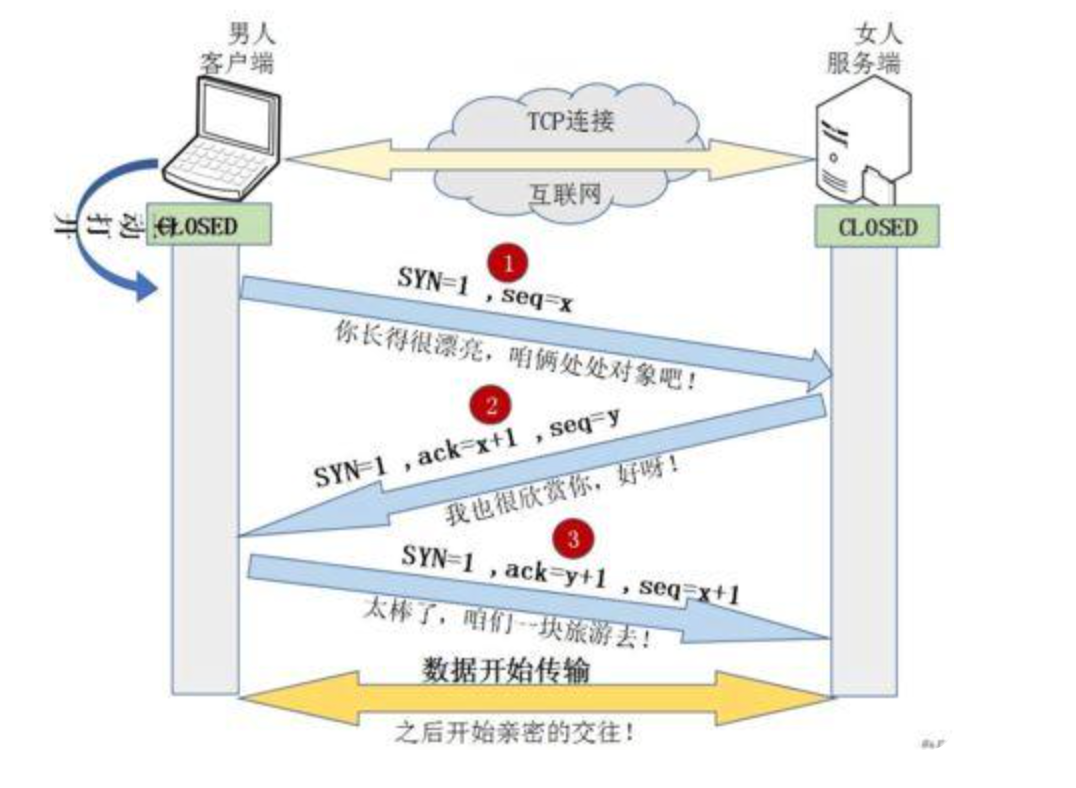
对于TCP连接,不可避免的要谈起“三次握手”和“四次挥手”。
“三次挥手”
① 请求建立连接 ② 客户端SYN的确认应答及请求建立连接 ③ 服务器端SYN的确认应答
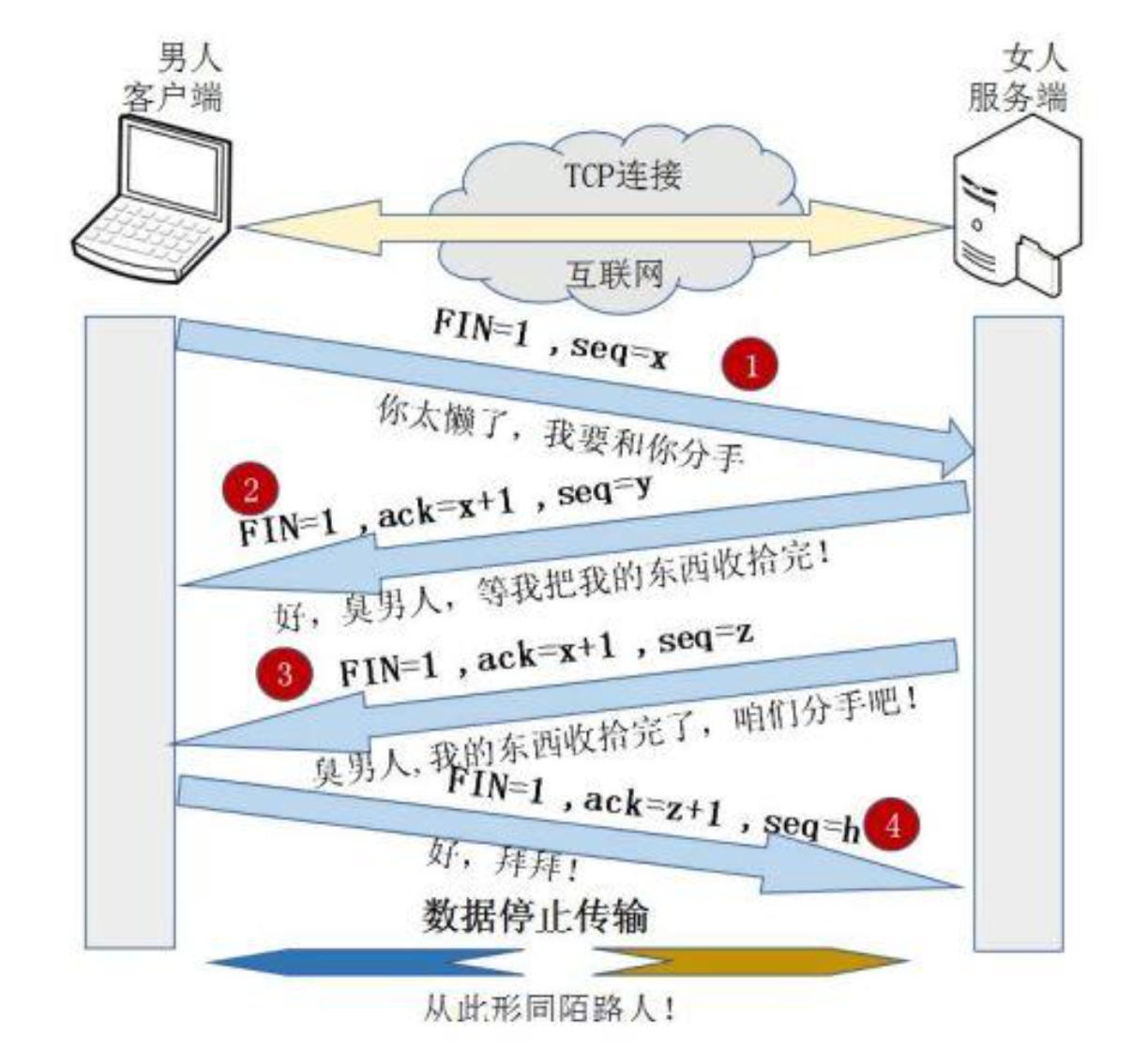
“四次挥手”
① 请求断开连接 ② 客户端FIN的确认应答 ③ 服务器FIN的确认应答 ④ 请求断开链接
第三步:前后端交互
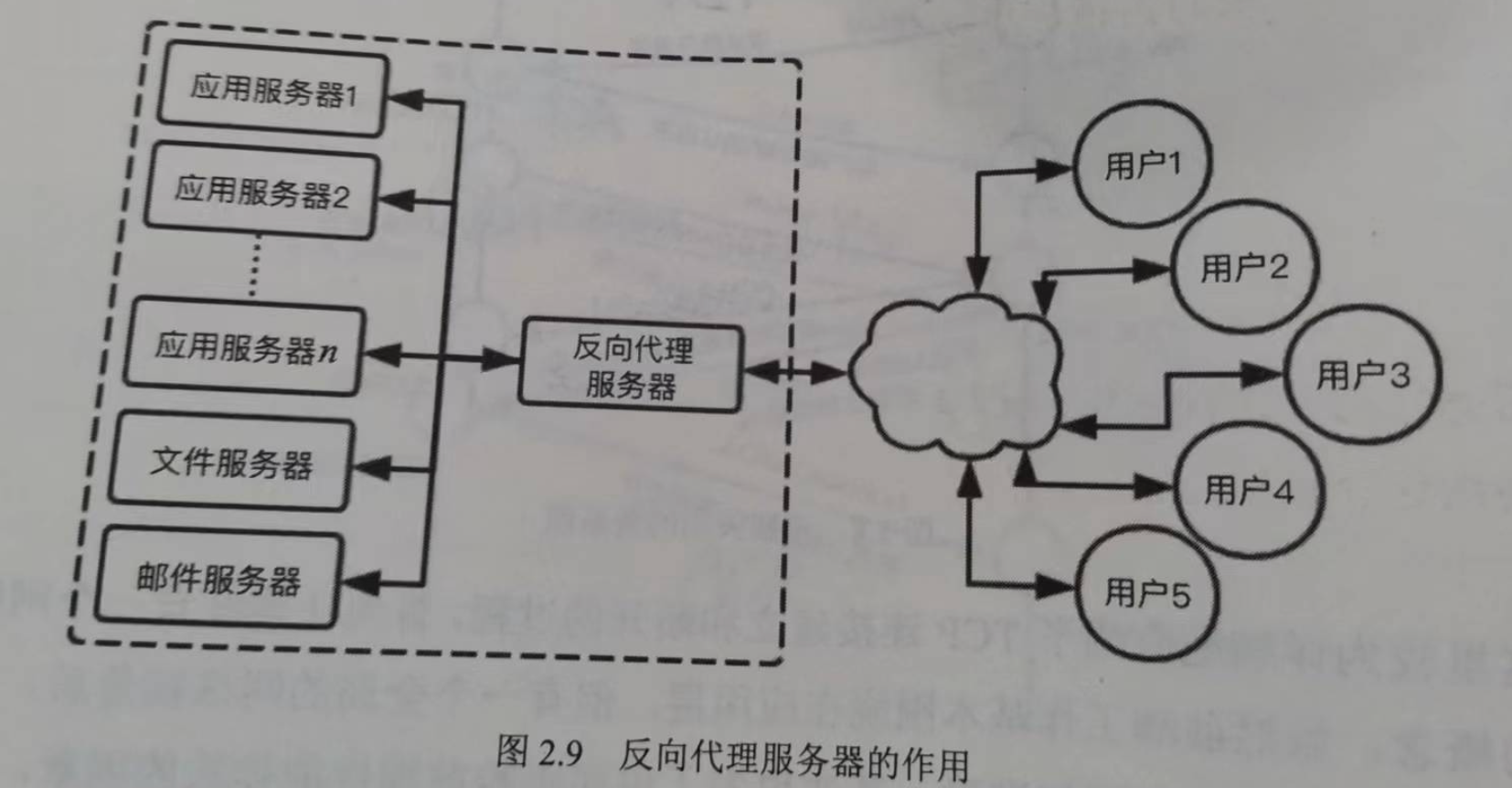
3.1 反向代理服务器
反向代理服务器的通常作用如下:
- 负载均衡
- 安全防火墙
- 加密及SSL加速
- 数据压缩
- 解决跨域
- 对静态资源加速

3.2 HTTP相关协议特性
长连接 & 短连接
长连接:就是在客户端与服务器端建立的TCP连接上可以连续发送多个数据包,但需要双方发送心跳检查包来维持这个连接。
短连接:当客户端需要向服务器发送请求时,会在网络层IP协议之上建立一个TCP连接,当请求发送并收到响应后,则断开连接。
长连接并非永久保持,它有一个持续的时间,可以在服务器中进行配置
HTTP2.0的优点
- 多路复用:一个连接可以请求多个资源
- 二进制分帧:在应用层和传输层之间,新加入一个二进制分帧层,以实现低延迟和高吞吐量
- 服务器端推送:服务器可以实现一个请求向客户端发送多个响应,这样便可以实现服务器主动向客户端推送的功能
- 设置请求优先级:服务器会根据请求所设置的优先级,来决定需要多少资源处理该请求
- HTTP头部压缩:减少报文传输体积
3.3 浏览器缓存
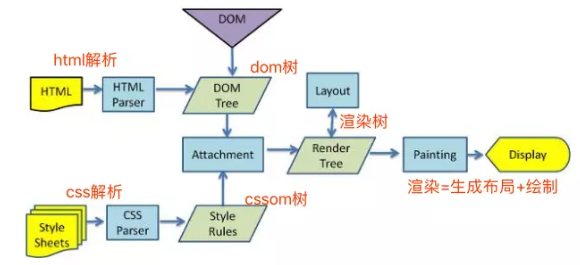
第四步:关键路径渲染

【Q:CSSOM树和DOM树是同时解析的吗?】
浏览器会下载HTML解析页面生成DOM树,遇到CSS标签就开始解析CSS,这个过程不会阻塞,但是如果遇到了JS脚本,此时假如CSSOM还没有构建完,需要等待CSSOM构建完,再去执行JS脚本,然后再执行DOM解析,此时会阻塞。
