防抖和节流是前端面试中不可避免的一个知识点,主要会考察:1.两者的区别是什么? 2.分别用于什么场景?
防抖
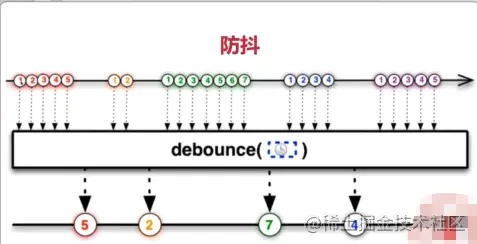
何为防抖?防止抖动(内心os:你就抖吧,等你不抖了,我们再交互)
相关场景:搜索框的输入、 手机号,邮箱的验证 用户不停的输入(这就是抖动的过程),当用户输入完成了(不抖了),才开始触发搜索 or 验证。

1 | function debounce(callback,delay=2000){ |
节流
何为节流?节省流量/节省交互(内心os:一个一个来,禁止插队,按照每人分配的时间段,每人只能执行一次哦)
相关场景:drag(拖动)事件或者 scroll(滚动) 期间触发某个毁掉,要设置一个时间间隔。我只需要在过程中出发一次回调,但又不需要那么频繁。 高频点击表单提交,一定时间内只提交一次。
1 | function throttle (fn, delay=2000) { |
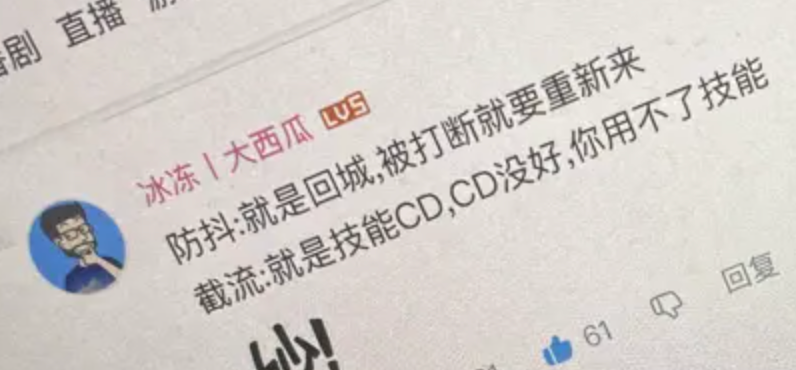
有一种更佳的区别解释:
应用场景
防抖在连续的事件,只需触发一次回调的场景有:
- 搜索框搜索输入。只需用户最后一次输入完,再发送请求
- 手机号、邮箱验证输入检测
- 窗口大小resize。只需窗口调整完成后,计算窗口大小。防止重复渲染
节流在间隔一段时间执行一次回调的场景有:
- 滚动加载,加载更多或滚到底部监听
- 搜索框,搜索联想功能
