LRU(Least Recently Used)最近最少使用
LRU是一个非常经典的算法,一般可用如下场景描述:我们访问了很多个页面,使用内存去存储这些页面,随着时间的推移,页面越来越多,但是内存空间是有限的,所以需要删除一些页面,删除页面基于的策略是 删除最近最久没有使用过的页面。
手写LUR需要注意如下场景的问题:
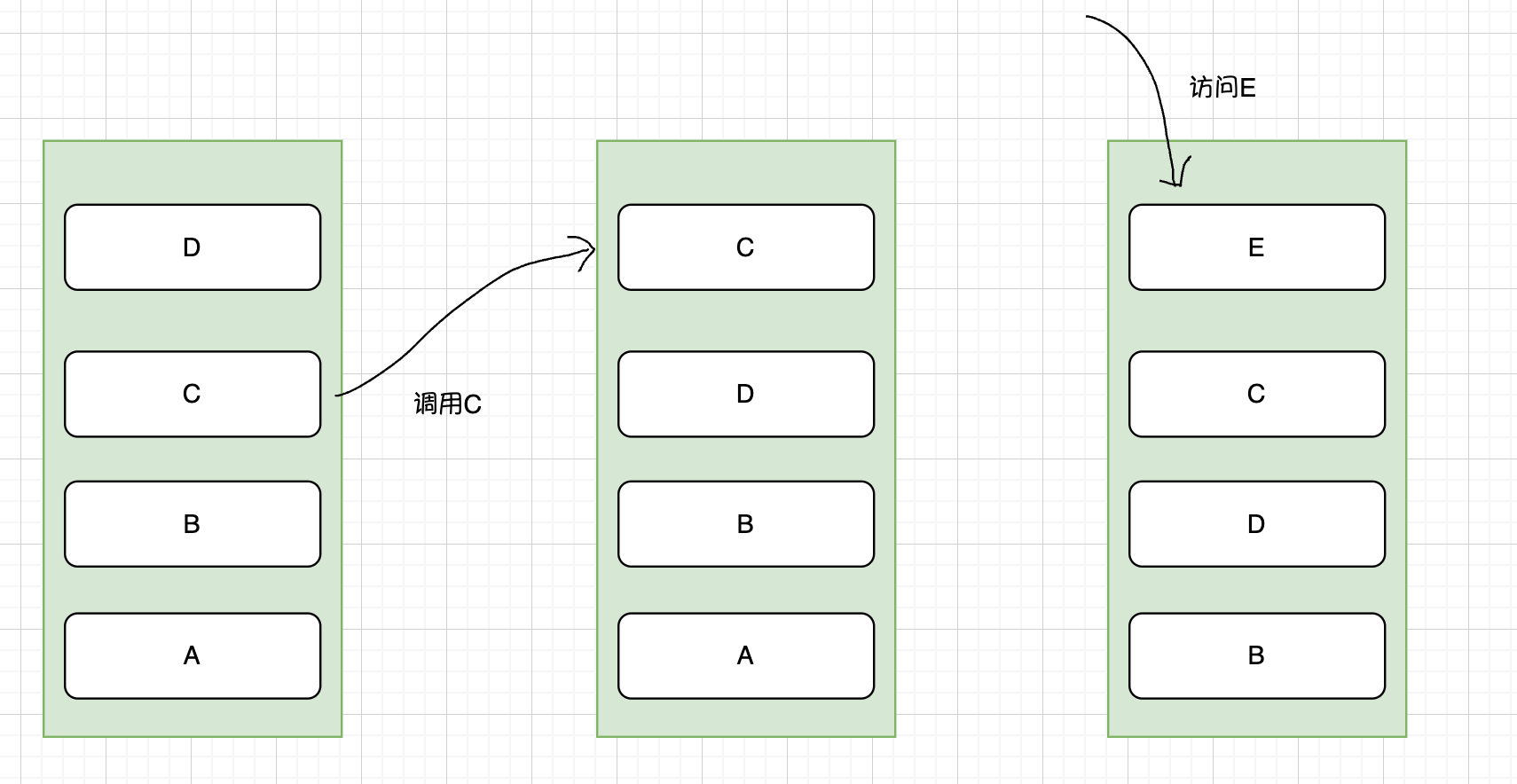
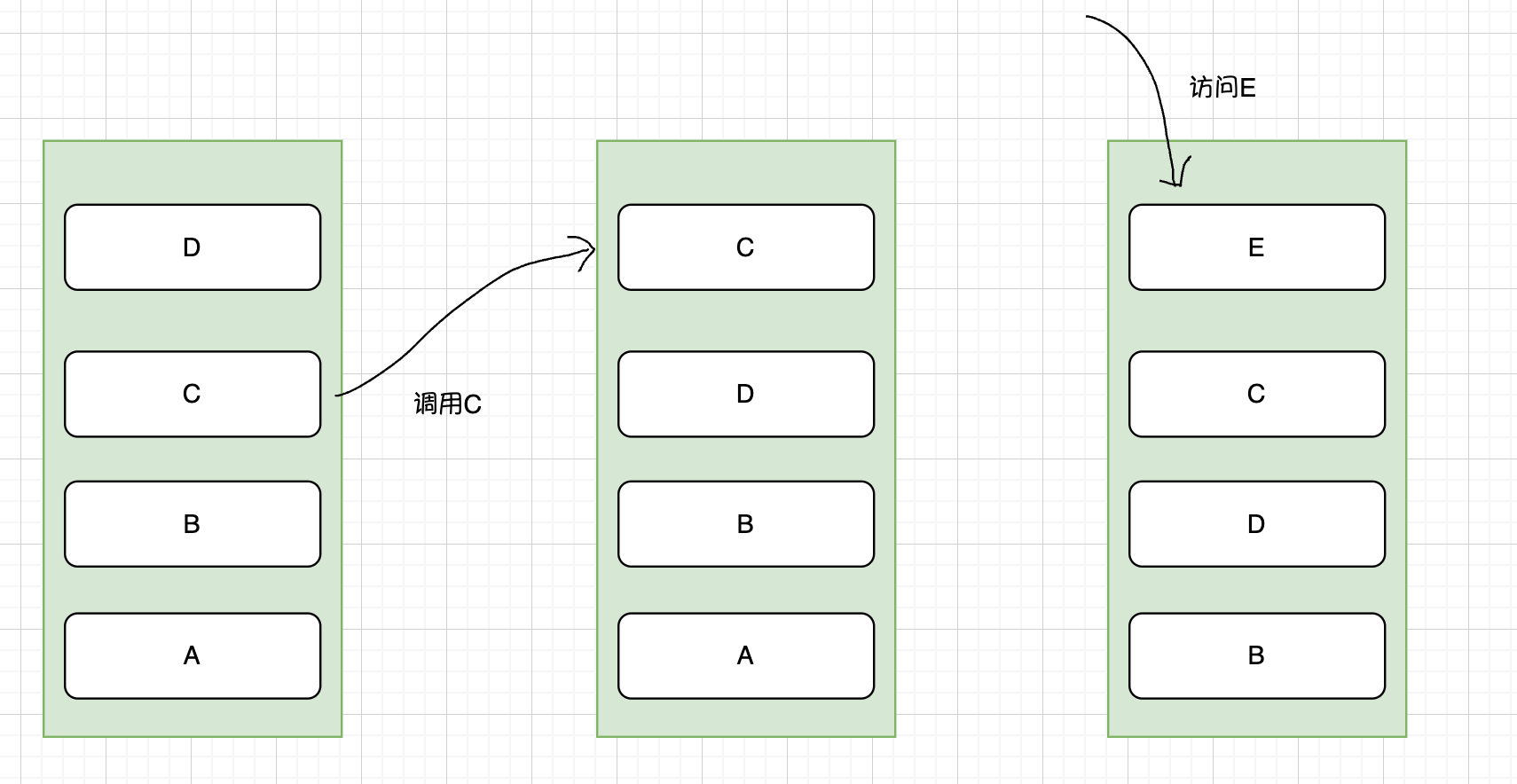
- 访问已经存在的页面:先删除该页面,在重新添加
- 访问新的页面:若未超内存长度,直接放入;若超出内存长度,删除第一个,放入新的
1 | class LRUCache{ |
LRU是一个非常经典的算法,一般可用如下场景描述:我们访问了很多个页面,使用内存去存储这些页面,随着时间的推移,页面越来越多,但是内存空间是有限的,所以需要删除一些页面,删除页面基于的策略是 删除最近最久没有使用过的页面。
手写LUR需要注意如下场景的问题:
1 | class LRUCache{ |