问题:为什么data属性是一个函数而不是一个对象?
1. 实例和组件定义data的区别
vue实例中定义data属性既可以是一个对象也可以是一个函数
1 | const app = new Vue({ |
组件中定义data属性,只能是一个函数。
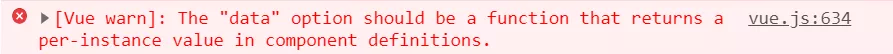
如果为组件data直接定义为一个对象
1 | Vue.component('component1',{ |
会得到警告信息:
2.组件data定义函数与对象的区别
上面提到组件中的data必须是一个函数,这是为什么?
我们在定义好一个组件之后,vue最终都会通过vue.extend()构成组件实例
我们来模仿一下组件构造函数,定义data属性,采用对象的形式
1 | function Component(){ |
当我们修改componentA组件data属性的值,componentB中的值也发生了改变
1 | console.log(componentB.data.count); // 0 |
产生这样的原因是两者共用了同一个内存地址,componentA修改的内容,同样对componentB产生了影响。
如果我们采用函数的形式,则不会出现这种情况(函数返回的对象内存地址并不相同)
1 | function Component(){ |
此时修改componentA组件data属性的值,componentB中的值不受影响
vue组件可能会有很多个实例,采用函数返回一个全新的data形式,使得每个实例对象的数据不会受到其他实例对象数据的污染
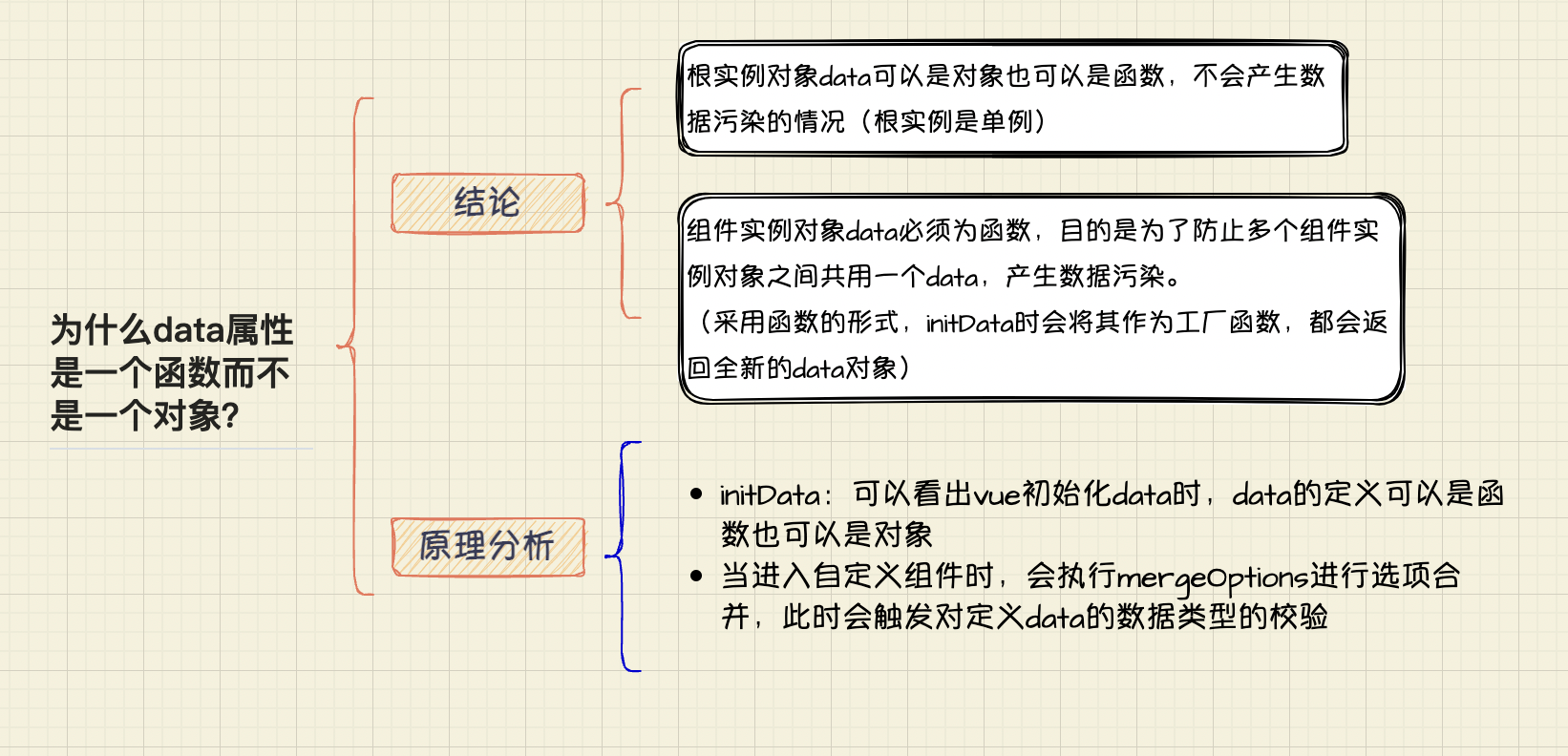
3.原理分析
首先从vue初始化data代码中,可以看出data的定义可以是函数也可以是对象
1 | function initData(vm:Component){ |
既然源码在初始化data时既能是object又能是function,为什么在将data声明为对象时会报警告呢?
组件在创建的时候,会进行选项的合并。在源码中自定义组件会进入mergeoptions进行选项合并
1 | Vue.prototype._init = function(options?:Object){ |
定义data会进行数据校验,这时vm实例为undefined,进入if判断,若data类型不是function,则会出现警告提示
1 | strats.data = function ( |
4.结论
- 根实例对象
data可以是对象也可以是函数(根实例时单例),不会产生数据污染的情况 - 组件实例对象的
data必须为函数,目的是为了防止多个组件实例对象之间共用一个data,产生数据污染。采用函数的形式,initData时会将其作为工厂函数都会返回全新的data对象格式