1.什么是“事件代理”?
事件代理(Event Delegation)也称之为事件委托。是JS中常用的绑定事件的技巧。
事件代理是把原来需要绑定在子元素的响应事件委托给父元素,让父元素担当事件监听的职务。通俗来讲就是把一个元素的响应的事件(click、keydown等)的函数委托到其父元素上。
事件代理的原理是 DOM元素的事件冒泡
一个事件触发后,会在子元素和父元素之间传播。这种传播分为三个阶段:
- 捕获阶段:从window对象传导到目标节点(从上层传到底层)称为“捕获阶段”,在这一阶段不会响应任何事件。
- 目标阶段:在目标节点上触发,称为“目标阶段”。
- 冒泡阶段:从目标节点传导回window对象(从底层传回上层),称为“冒泡阶段”。事件代理即是利用事件冒泡的机制把里层需要相应的事件绑定到外层。
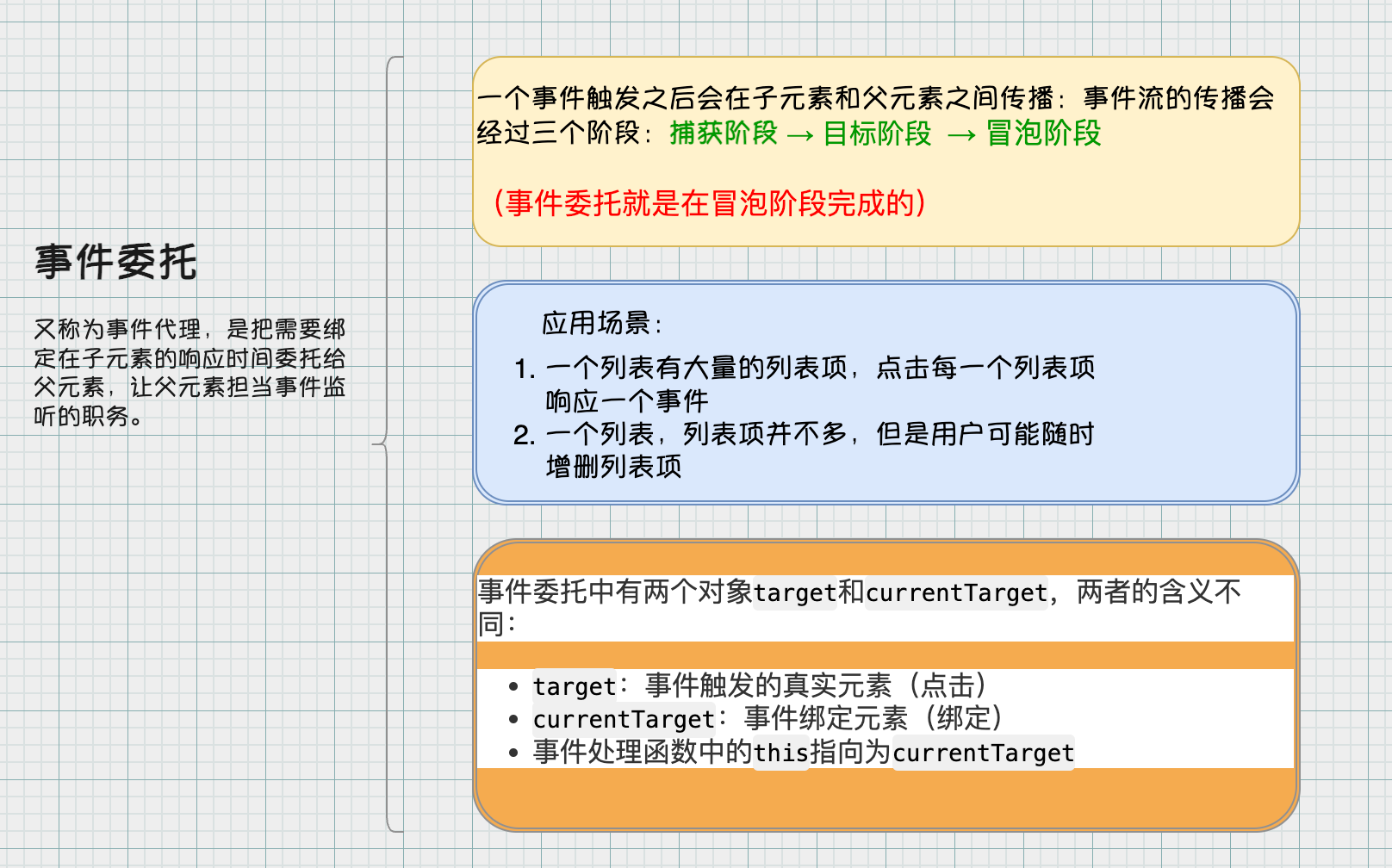
事件流的都会经过三个阶段: 捕获阶段 -> 目标阶段 -> 冒泡阶段,而事件委托就是在冒泡阶段完成
2.应用场景
如果有一个列表,列表之中有大量的列表项,我们需要在点击列表项的时候响应一个事件
1 | <ul id="list"> |
如果给每一个列表项一一都绑定一个函数,对于内存消耗是非常大的
1 | // 获取目标元素 |
这个时候可以采用事件委托,把点击事件绑定在父元素ul上,然后执行时间的时候再去匹配目标元素
1 | // 给父层元素绑定事件 |
还有一种场景是 上述列表项并不多,我们给每个列表项都绑定了事件。但是如果用户能够随时动态的增加或者去除列表项元素,那么在每一次改变的时候都需要重新给新增元素绑定事件,给即将删去的元素解绑事件。
如果采用事件委托就没有这种麻烦。因为事件是绑定在父层元素的,和目标元素的增减是没有关系的,执行到目标元素是在真正响应执行事件函数的过程中去匹配的
示例:
下面html结构中,点击input可以动态添加元素
1 | <input type="button" name="" id="btn" value="添加" /> |
使用事件委拖
1 | const oBtn = document.getElementById('btn'); |
可以看到,利用事件委托在动态绑定事件的情况下是可以减少很多重复工作的。
3.总结
适合事件委托的事件有:click、mousedown、keydown、keyup、keypress
事件委托有两大优点:
- 减少整个页面所需要的内存,提升整体性能
- 动态绑定,减少重复工作
事件委托也存在局限性:
focus、blur这些事件没有事件冒泡机制,所以无法委托绑定事件mousemove、mouseout这样的事件,虽然有事件冒泡,但是只能通过位置去计算定位,对性能消耗高,也不适合事件委托- 如果把所有事件都用事件代理,可能会出现事件误判,即本不该被触发的事件被绑定上了事件
事件委托中有两个对象target和currentTarget,两者的含义不同:
target:事件触发的真实元素(点击)currentTarget:事件绑定元素(绑定)- 事件处理函数中的
this指向为currentTarget