一、Vue3的介绍
关于vue3的重构背景,尤大是这样说的:
Vue新版本的理念成型于2018年末,当时Vue2的代码库已经有两岁半了。比起通用软件的生命周期这好像也没有那么久,但在这段时期,前端世界已经今非昔比了。
我们在更新(和重写)Vue的主要版本时,主要考虑两点因素:首先是新的JavaScript语言特性在主流浏览器中的受支持水平;其次是当前代码库中随时间推移而逐渐暴露出来的一些设计和架构问题。
简要来说就是:
- 利用新的语言特性(ES6)
- 解决架构问题
1.1 哪些变化?

Vue3的新特性可以概括为:
- 速度更快
- 体积更小
- 更易维护
- 更接近原生
- 更易使用
速度更快
Vue3 相比 Vue2:
- 重写了虚拟
DOM实现 - 编译模板的优化
- 更高效的组件初始化
- update性能提高 1.3~2倍
- SSR速度提高了 2~3倍
体积更小
通过webpack的tree-shaking功能,可以将无用模块“剪辑”,仅打包需要的能够tree-shaking,这样做有两大好处:
- 对于开发人员,能够对
vue实现更多其他功能,而不必担忧整体体积过大 - 对于使用者,打包出来的包体积变小了
vue可以开发出更多其他的功能,而不必担忧vue打包出来的整体体积过多
更易维护
Composition API
- 可与现有的
Options API一起使用 - 灵活的逻辑组合与复合
Vue3模块可以和其他框架搭配使用
更好的Typescipt支持Vue3是基于typescript编写的,可以享受到自动的类型定义提示
编译器重写
更接近原生
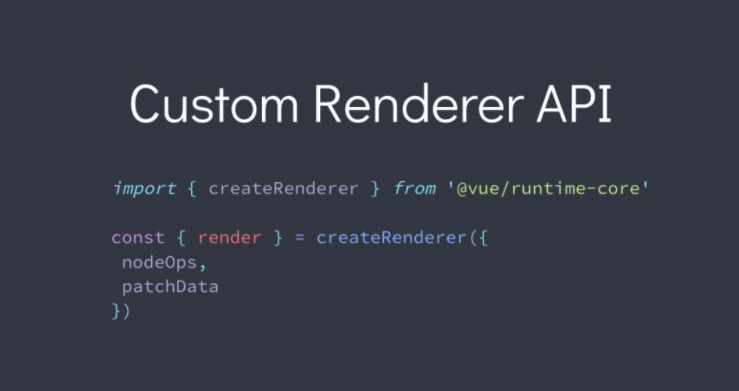
可以自定义渲染API
更易使用
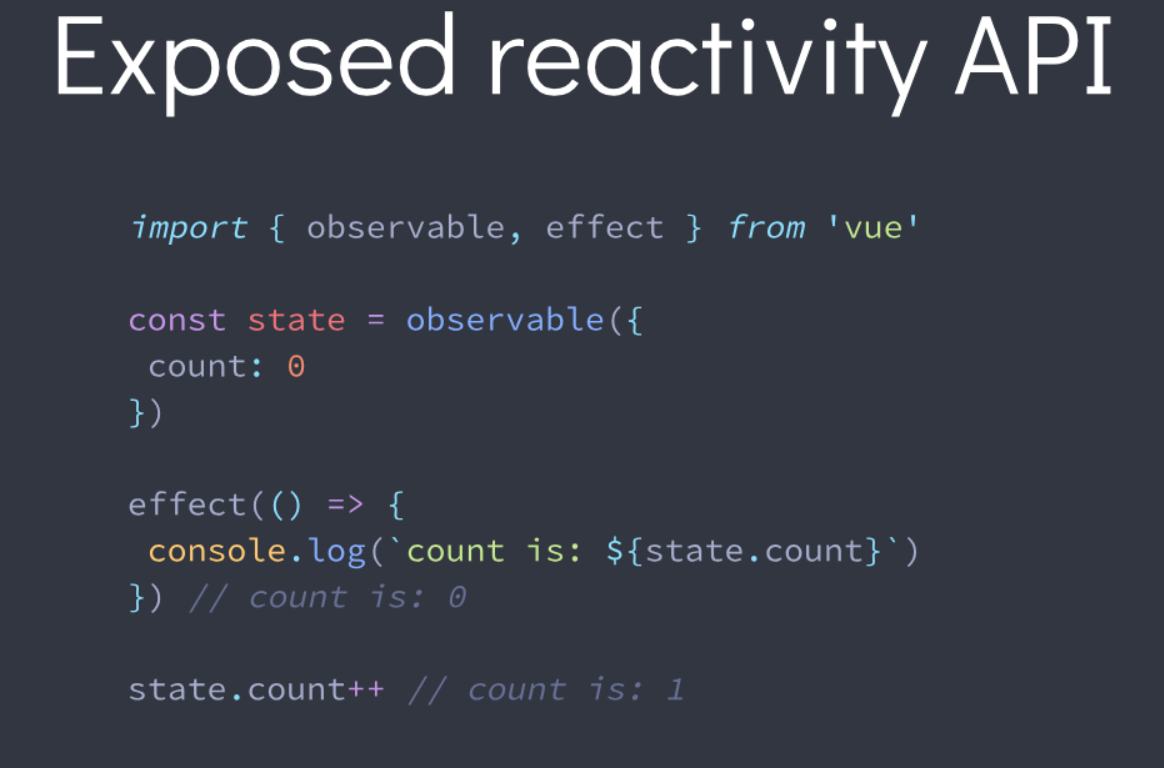
响应式API暴露出来
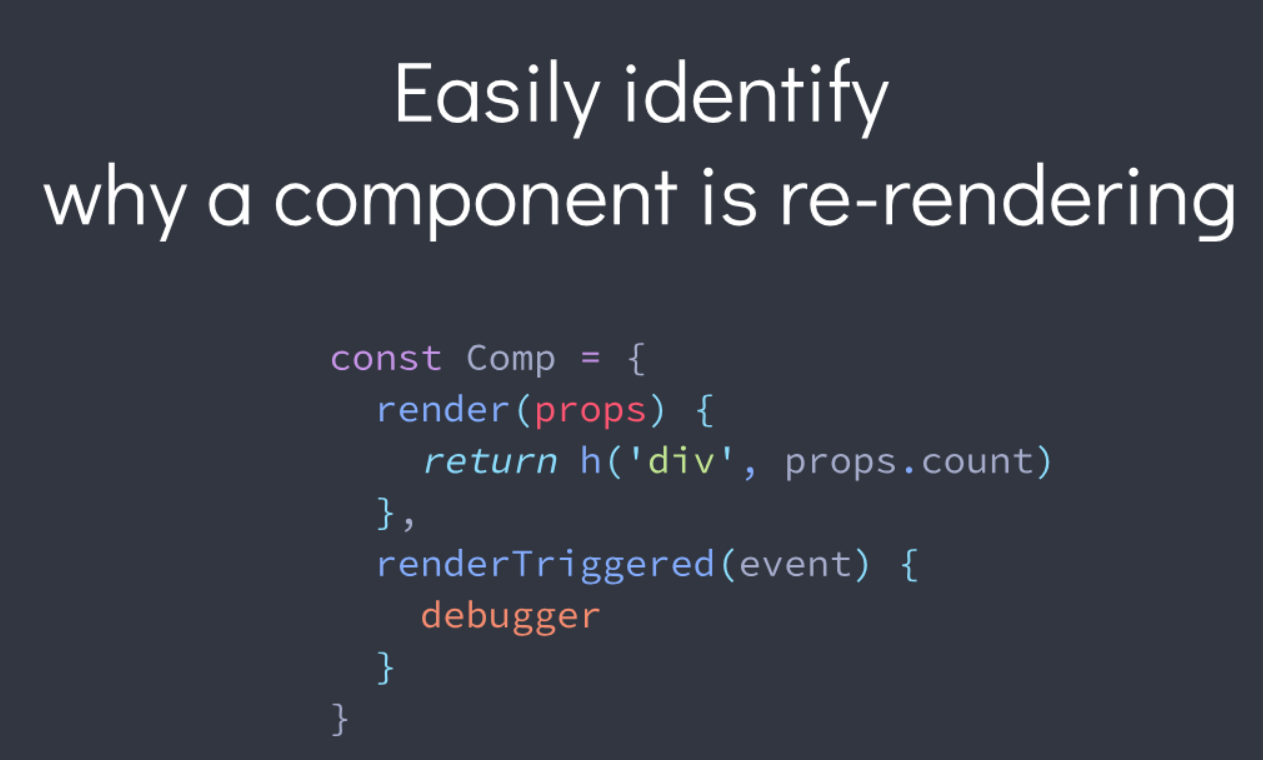
轻松识别组件重新渲染原因
二、Vue3新增特性
Vue3中需要关注的一些新功能包括:
- framents
- Teleport
- composition API
- createRenderer
framents
在vue3.x中,组件现在支持有多个根组件
1 | <template> |
Teleport
Teleport是一种能够将我们的模板移动到DOM中的Vue app之外的其他位置的技术,有点像position:absolute完全跳出页面的限制。
在vue2中,像modals、toast等这样的元素,如果我们嵌套在vue的某个组件内部,那么处理嵌套组件的定位、z-index和样式就会变得很困难
通过Teleport,我们可以在组件的逻辑位置写模板代码,然后在Vue应用范围之外渲染它
1 | <button @click="showToast" class="btn">打开 toast</button> |
createRenderer
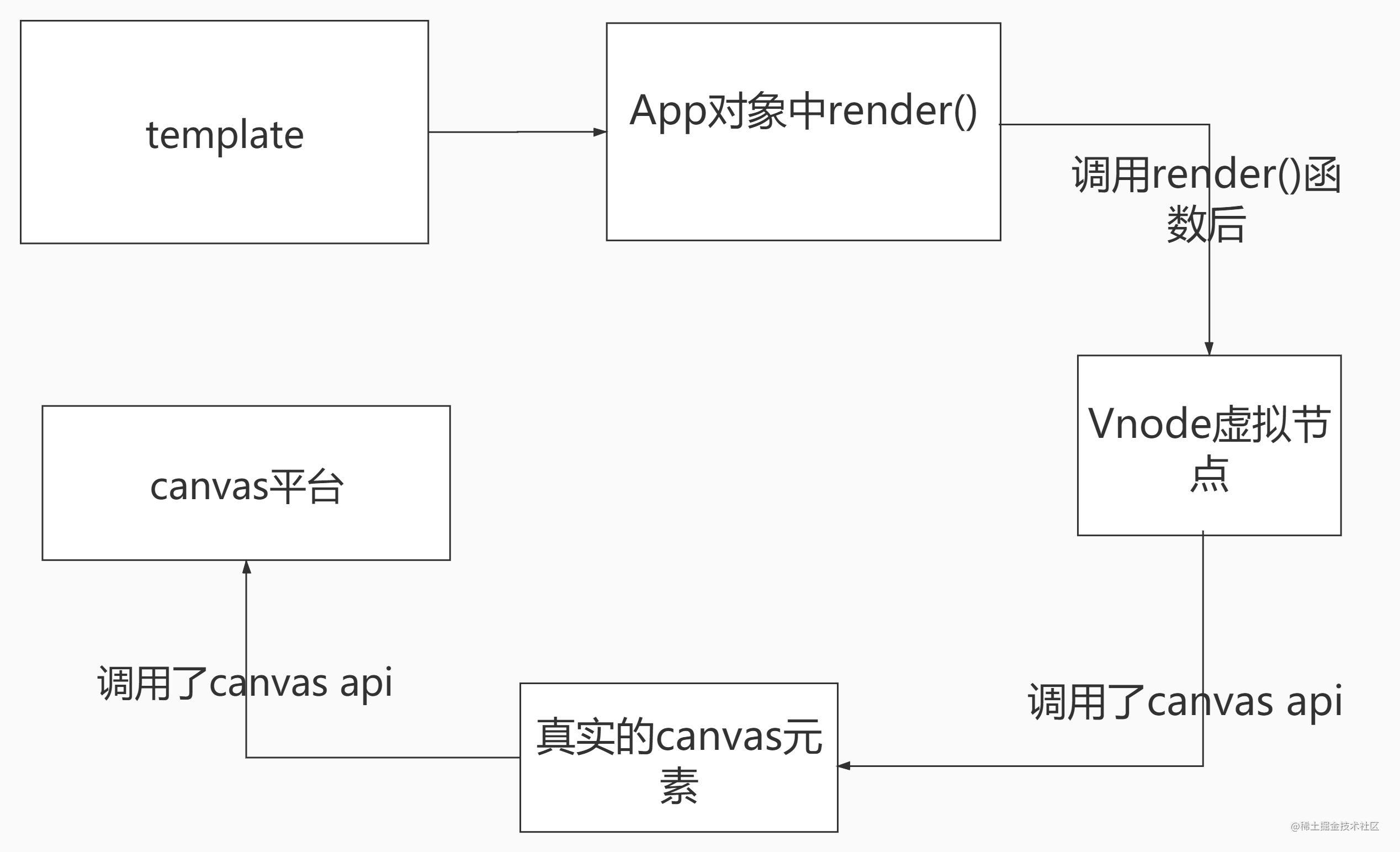
通过createRenderer,我们能够构建自定义渲染器,我们能够将vue的开发模型扩展到其他平台
我们可以讲其生成在canvas画布上
关于createRenderer,基本使用方法如下:
1 | import { createRenderer } from '@vue/runtime-core' |
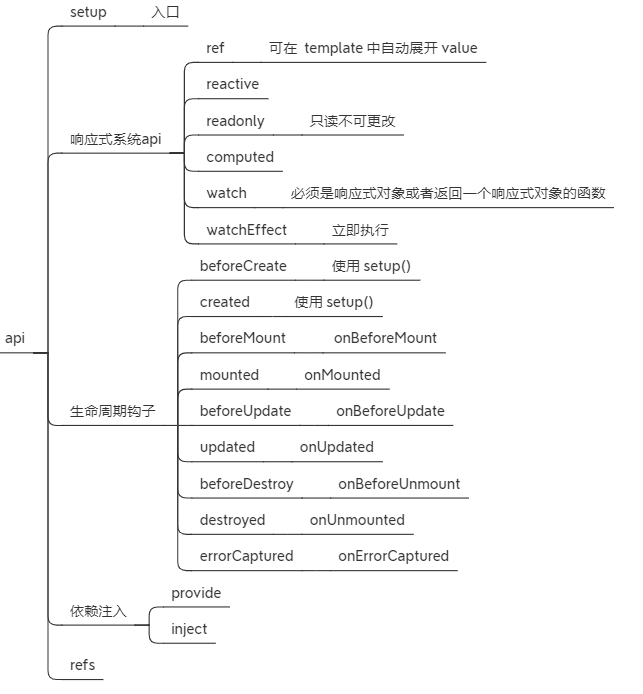
composition API
composition API,也就是组合式API,通过这种形式,我们能够更加容易维护我们的代码,将相同功能的变量进行一个集中式的管理
关于composition API的使用,这里以下图展开:
简单使用:
1 | export default { |
三、非兼容变更
Global API
- 全局
vue API已更改为使用应用程序实例 - 全局和内部
API已经被重构伟可tree-shakable
模板指令
- 组件上
v-model用法已更改 <template v-for>和非v-for节点上key用法已更改- 在同一元素上使用的
v-if和v-for的优先级已更改 v-bind="object"现在排序敏感v-for中的ref不再注册ref数组
组件
- 只能使用普通函数创建功能组件
functional属性在单文件组件(SFC)- 异步组件现在需要
defineAsyncComponent方法来创建
渲染函数
- 渲染函数
API改变 $scopeSlotsproperty 已删除,所有插槽都经过$slot作为函数暴露- 自定义指令API已更改为与组件生命周期一致
- 一些转换
class被重命名了:v-enter ➡️ v-enter-from、v-leave ➡️ v-leave-from - 组件
watch选项和实例方法$watch不再支持点分隔字符串路径,该用计算函数作为参数 - 在
Vue 2.x中,应用根容器的outerHTML将替换为根组件模板(如果根组件没有模板/渲染选项,则最终编译为模板)。Vue 3.x现在使用应用程序容器的innerHTML。
其他小改变
- 生命周期钩子函数的重命名:
beforeDestory ➡️ beforeUnmount、destoryed ➡️ unmounted - 自定义指令API已更改为与组件生命周期一致
data应始终声明为函数- 来自
mixin的data选项现在可简单地合并 attribute强制策略已更改<template>没有特殊指令的标记 (v-if/else-if/else、v-for或v-slot) 现在被视为普通元素,并将生成原生的<template>元素,而不是渲染其内部内容。
移除API
keyCode支持作为v-on的修饰符$on,$off和$once实例方法- 过滤
filter - 内联模板
attribute $destroy实例方法。用户不应再手动管理单个Vue组件的生命周期。
