一、是什么
Ajax 全称是 Async JavaScript and XML,即异步的JavaScript和XML,是一种创建交互式网页应用的网页开发技术,可以在不加载整个网页的情况下,与服务器交换数据,并且更新部分网页
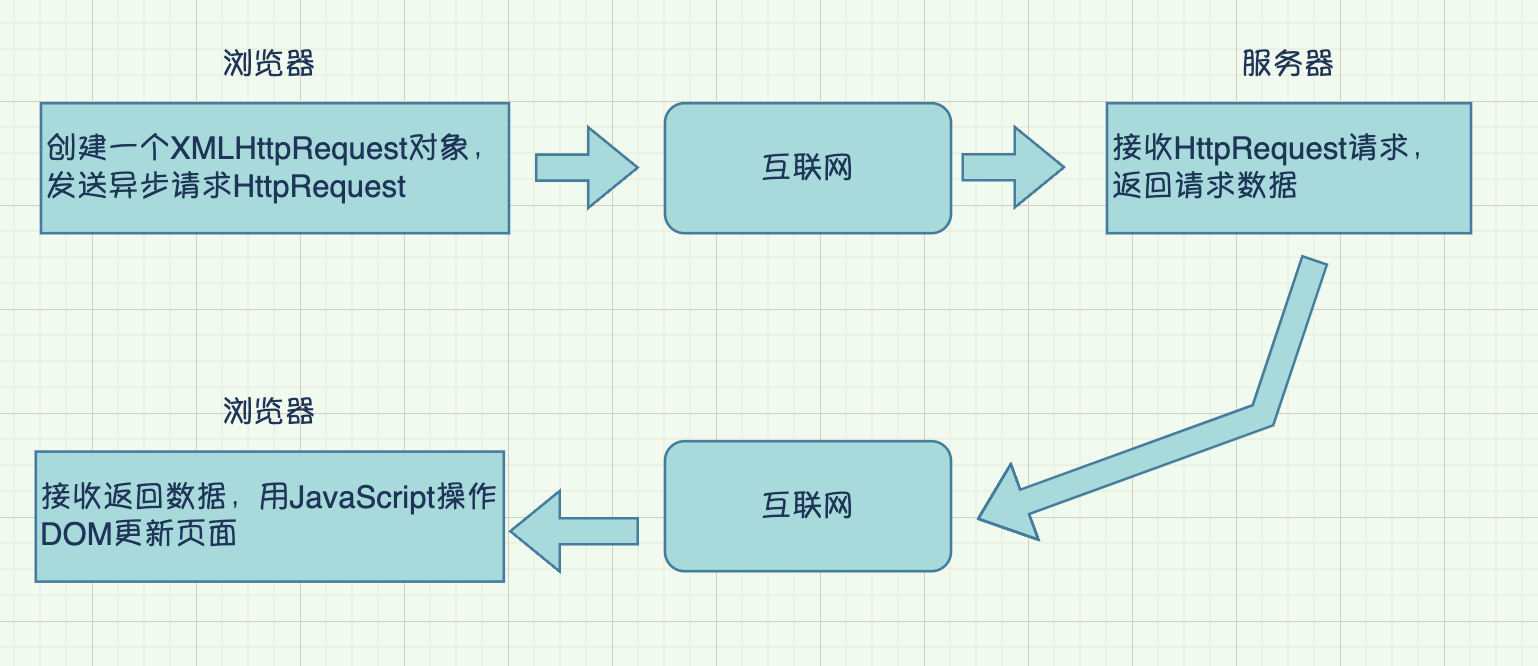
Ajax 的原理简单来说是通过XMLHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM,从而更新页面
流程图如下:
一个小例子:
领导想找小李汇报一下工作,就委托秘书去叫小李,自己接着做其他事情,直到秘书告诉他小李已经到了,最后小李跟领导汇报工作
Ajax请求数据流程与 “领导想找小李汇报一下工作” 类似,上述的秘书相当于XMLHttpRequest对象,领导相当于浏览器,小李相当于响应数据
二、实现过程
实现Ajax异步交互需要服务器逻辑进行配合,需要完成以下步骤:
- 创建
Ajax的核心对象XMLHttpRequest对象 - 通过
XMLHttpRequest对象的open()方法与服务端建立连接 - 构建请求所需的数据对象,并通过
XMLHttpRequest对象的send()方法发送给服务器 - 通过
XMLHttpRequest对象提供的onreadystatechange事件监听服务器端的通信状态 - 接受并处理服务器端向客户端响应的数据结果
- 将处理结果更新到
HTML页面中
创建XMLHttpRequest对象
通过XMLHttpRequest()构造函数用于初始化一个XMLHttpRequest实例对象 const xhr = new XMLHttpRequest();
与服务器建立连接
通过XMLHttpRequest对象的open()方法与服务器建立连接xhr.open(method, url, [async][, user][, password])
参数说明:
method:表示当前请求的方法,常见的有GET、POSTurl:服务端地址async:布尔值,表示是否异步执行操作,默认为trueuser:可选的用户名用于认证用途,默认为nullpassword:可选的密码用于认证用途,默认为null
给服务端发送数据
通过XMLHttpRequest对象的send()方法,将客户端页面的数据发送给服务器端xhr.send([body])body:在XHR请求中要发送的数据体,如果不传递数据则为null
如果使用GET 请求发送数据的时候,需要注意如下:
- 将请求数据添加到
open()方法中的url地址中,以?的形式分割,多个参数之间使用&连接 - 发送请求数据中的
send()方法中参数设置为null
绑定onreadystatechange事件
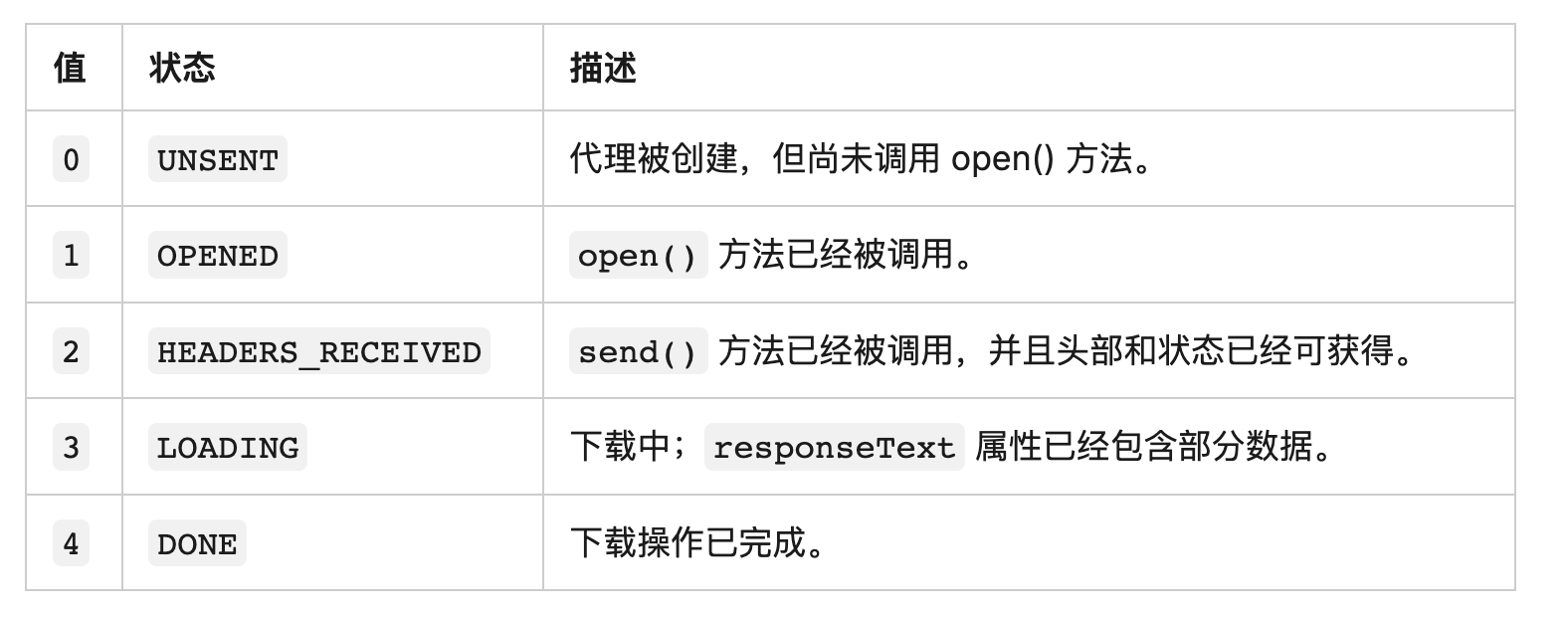
onreadystatechange事件用于监听服务器端的通信状态,主要监听的属性为XMLHttpRequest.readyState。
关于XMLHttpRequest.readyState属性有五个状态,如下图显示
只要readyState属性值一发生变化,就会触发一次readystatechange事件XMLHttpRequest.responseText属性用于接收服务器端的响应结果
一个小例子:
1 | const request = new XMLHttpRequest() |
三、封装
通过上面对XMLHttpRequest对象的描述,简单封装一个简单的Ajax请求
1 | // 封装一个ajax请求 |
使用方式如下:
1 | ajax({ |
