1.响应式设计是什么?
响应式网站设计(Responsive Web Design)是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。
描述响应式界面最著名的一句话是“Content is like water”(如果将屏幕看作是容器,那么内容就像水一样)。
常见的响应式网站的特点:
- 同时适配PC + 平板 + 手机等
- 标签导航在接近手持终端设备时改变为经典的抽屉式导航
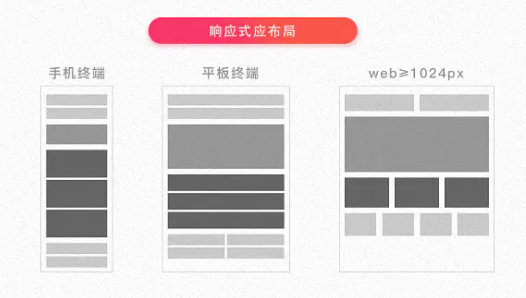
- 网站的布局会根据视口大小来调整模块的大小和位置

2.实现方式
响应式设计的基本原理是 通过媒体查询检测不同的设备屏幕尺寸做处理 ,为了处理移动端,页面头部必须有meta声明viewport
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no”>
属性对应如下:
width=device-width:是自适应手机屏幕的尺寸宽度maximum-scale:是缩放比例的最大值initial-scale:是缩放的初始化user-scalable:是用户的可以缩放的操作
实现响应式布局的方式有如下:
- 媒体查询
- 百分比
- vw / vh
- rem
方式一:媒体查询
使用@media查询,可以针对不同的媒体类型定义不同的样式,如:
1 | @media screen and (max-width:1920px) {...} |
当视口在375px~600px之间,设置特定的字体大小18px
1 | @media screen (min-width:375px) and (max-width:600px){ |
通过媒体查询,可以通过给不同分辨率的设备编写不同的样式来实现响应式布局 (比如为不同的分辨率屏幕,设置不同的背景图片 、 比如给小屏幕的手机设置@2x图,给大屏幕手机设置@3x图)
方式二:百分比
通过百分比单位`%``来实现响应式的效果
比如当浏览器的宽度或者高度发生变化时,通过百分比单位,可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果
height、width属性的百分比依托于父标签的宽高,但是其他盒子属性则完全不依赖父元素:
- 子元素的
top/left和bottom/right如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度/宽度 - 子元素的
padding如果设置百分比,不论是垂直方向或者是水平方向,都相对于直接父亲元素的width,与父元素的height无关 - 子元素的
margin如果设置成百分比,不论垂直方向或者是水平方向,都相对于直接父元素的width border-radius不一样,如果设置border-radius为百分比,则是相对于自身的宽度
可以看到每个属性都使用百分比,会造成布局的复杂度,所以不建议使用百分比来实现响应式
方式三:vw / vh
vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的1%
方式四:rem
rem是相对于根元素html的font-size属性,默认情况下浏览器字体的大小为16px,此时1rem = 16px
可以利用前面提到的媒体查询,针对不同设备分辨率改变font-size的值,如下:
1 | @media screen and (max-width: 414px) { |
为了更准确监听设备可视窗口变化,我们可以在css之前插入script标签,内容如下:
1 | // 动态为根元素设置字体大小 |
无论设备可视窗口如何变化,始终设置rem为width的1/10,实现了百分比布局
3.总结
响应式布局的优点:
- 面对不同分辨率设备灵活性强
- 能够快捷解决多设备显示适应问题
响应式布局的缺点:
- 仅适用于布局、信息、狂简并不复杂的部门类型网站
- 兼容各种设备工作量大,效率低
- 代码累赘,会出现隐藏无用的元素,加载时间长
- 这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
- 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
