手写jsonp的步骤
- 创建script元素,设置src属性,并插入文档中,同时触发AJAX请求。
- 返回Promise对象,then函数才行继续,回调函数中进行数据处理。
- script元素删除清理。
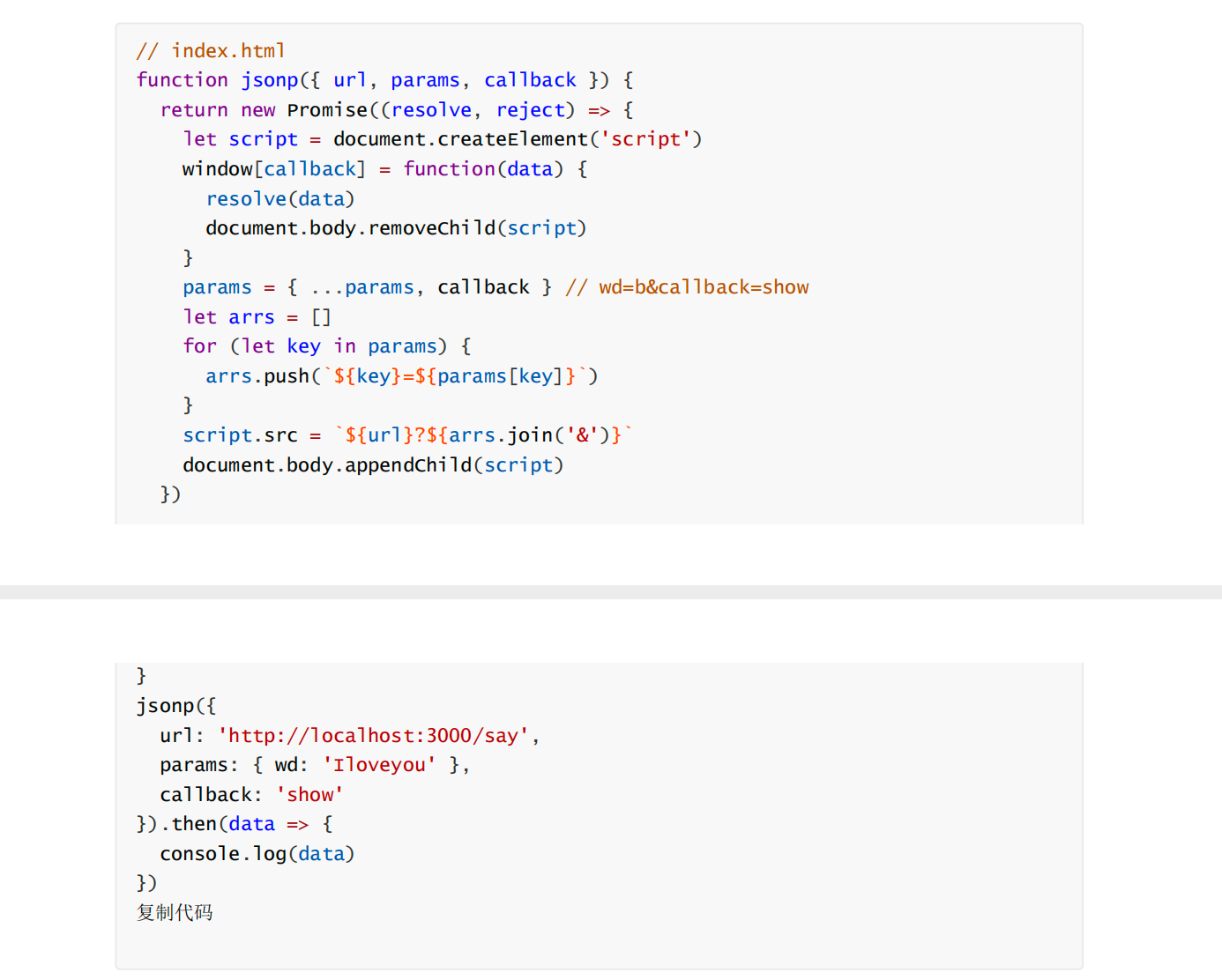
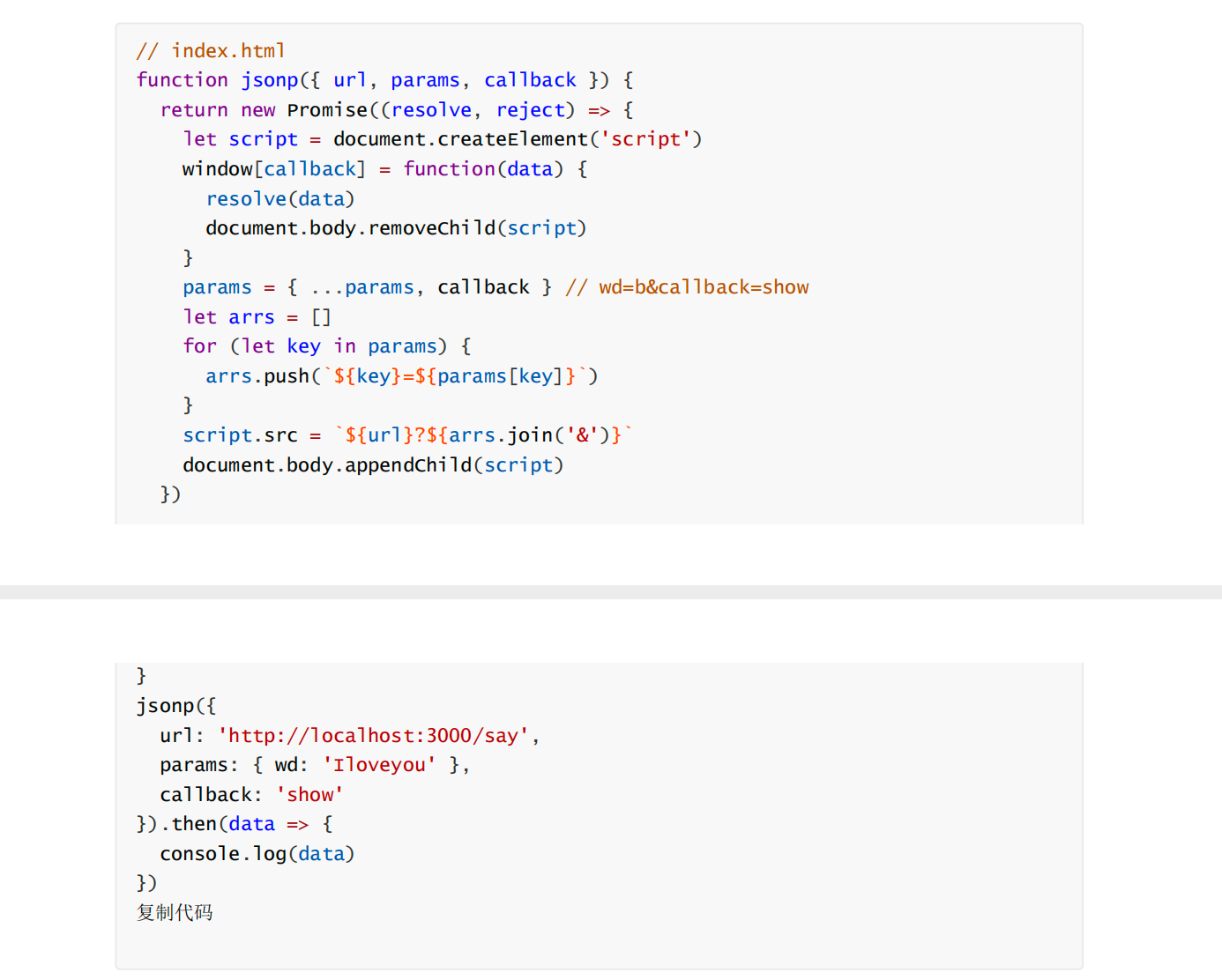
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| function jsonp(url,data={},callback="callback"){
data.callback = callback;
let params = [];
for(let key in data){
params.push(key+'='+data[key]);
}
console.log(url+'?'+params.join('&'))
let script = document.createElement('script');
script.src = url+'?'+params.join('&');
document.body.appendChild(script);
return new Promise((resolve,reject)=>{
window[callback] = (data) => {
try{
resolve(data);
}catch(e){
reject(e);
}finally{
script.parentNode.removeChild(script);
}
}
})
}
|
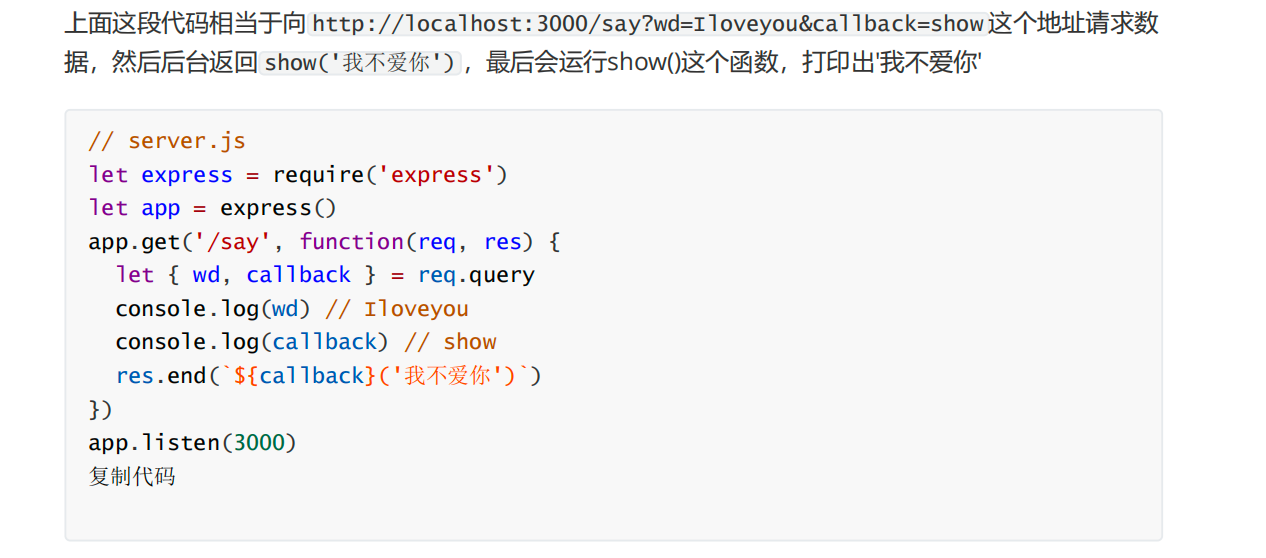
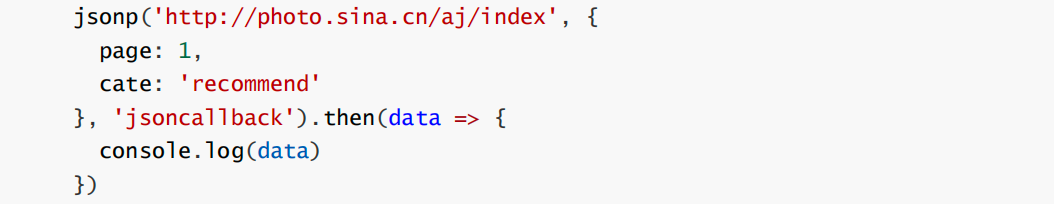
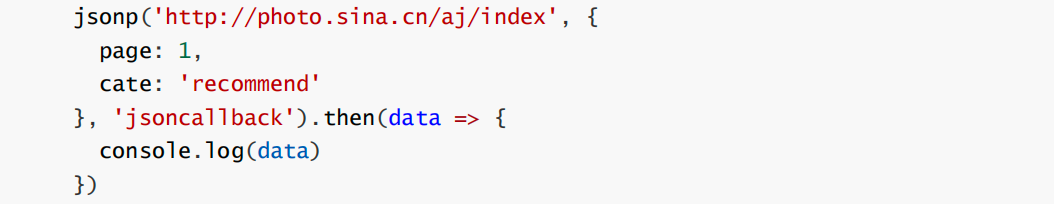
如何调用:

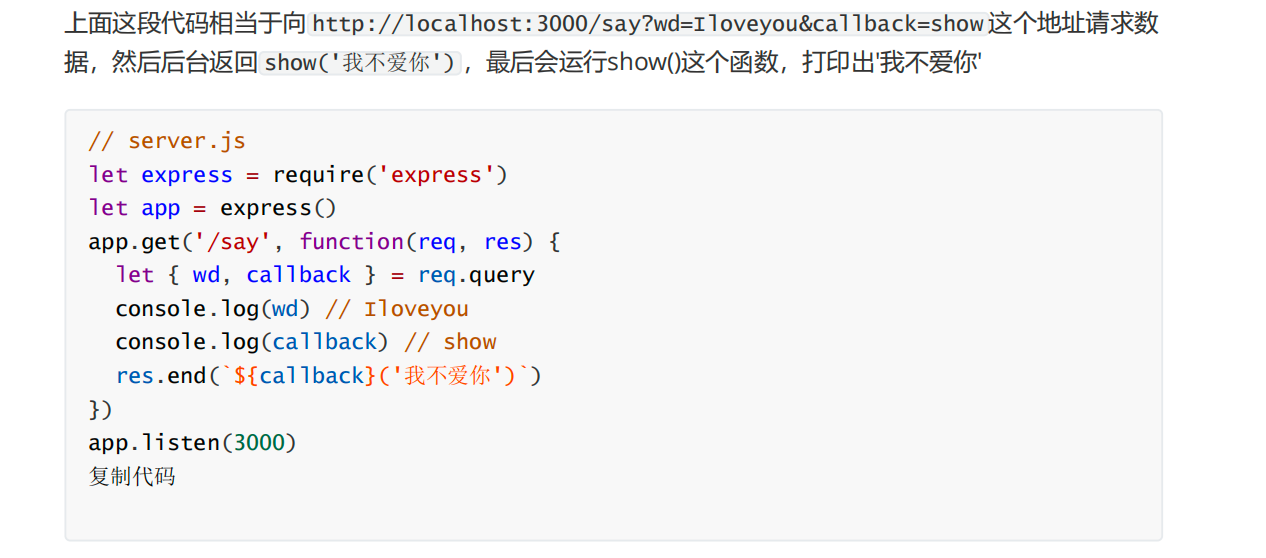
jsonp的原理
利用 <script> 标签没有跨域限制的漏洞,网页可以得到从其他来源动态产生的 JSON 数据。JSONP请求一定需要对方的服务器做支持才可以。
jsonp的优缺点
- 优点是简单兼容性好,可用于解决主流浏览器的跨域数据访问的问题。
- 缺点是仅支持get方法具有局限性,不安全可能会遭受XSS攻击。