1.什么是Web Worker?
H5提供了JS分线程的实现,取名为:Web Workers,web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能,我们可以将一些大计算量的代码交由web Worker 运行而不冻结用户界面。你可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。但是子线程完全受主线程控制,且不操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
2.Web Worker的作用
Web Worker 的作用:就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
Worker 线程一旦新建成功,就会始终运行,不会被主线程上的活动(比如用户点击按钮、提交表单)打断。这样有利于随时响应主线程的通信。但是,这也造成了 Worker 比较耗费资源,不应该过度使用,而且一旦使用完毕,就应该关闭。
3.WebWorker的缺点
Worker内代码不能操作DOM(更新UI)- 不能跨域加载
JS - 不是每个浏览器都支持这个新特性
- 速度慢
4.WebWorker的应用
相关API:
Worker:构造函数,加载分线程执行的JS文件Worker.prototype.onmessage:用于接收另一个线程的回调函数Worker.prototype.postMessage:向另一个线程发送消息
1 | <input type="text" id="number"> |
1 | // work.js文件 |

结果:
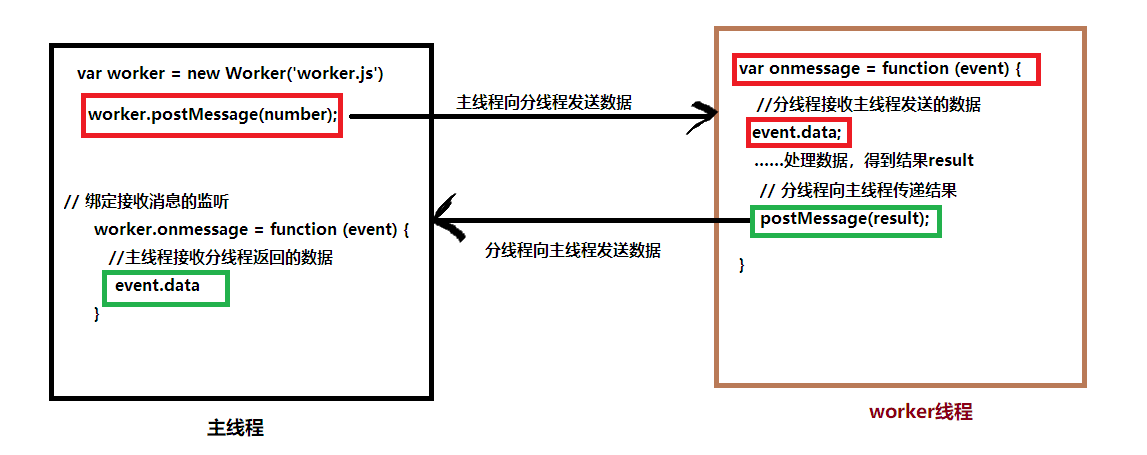
流程图:
主线程中的this是window,而work线程中的this是一个专门为 Worker 定制的全局对象。
