低代码平台的核心在于模型设计,包括控件模型、组件模型、画布模型等等
通过本文可以了解:
- 低代码平台核心的底层逻辑是什么?
- 为何常见低代码平台都包含“控件区”、“布局区”和“属性编辑区”?
- 低代码平台的控件、组件、画布的本质是什么?
- 如何让低代码平台支持跨平台?
- 如何让低代码平台支持自定义数据源?
一、目前市面上的低代码平台
近几年国内纷纷出现各种低代码产品,在降本|增效|提质方面发挥重要作用。
大代码平台的业务场景设计越来越广泛:自定义表单、页面制作、活动详情页、工作流场景、数据报表、大屏数据报表、数据表格、白板笔记等等。
成熟的低代码产品:阿里宜搭、腾讯云搭、百度爱速搭、轻流、Jeecg Boot、码良等等。
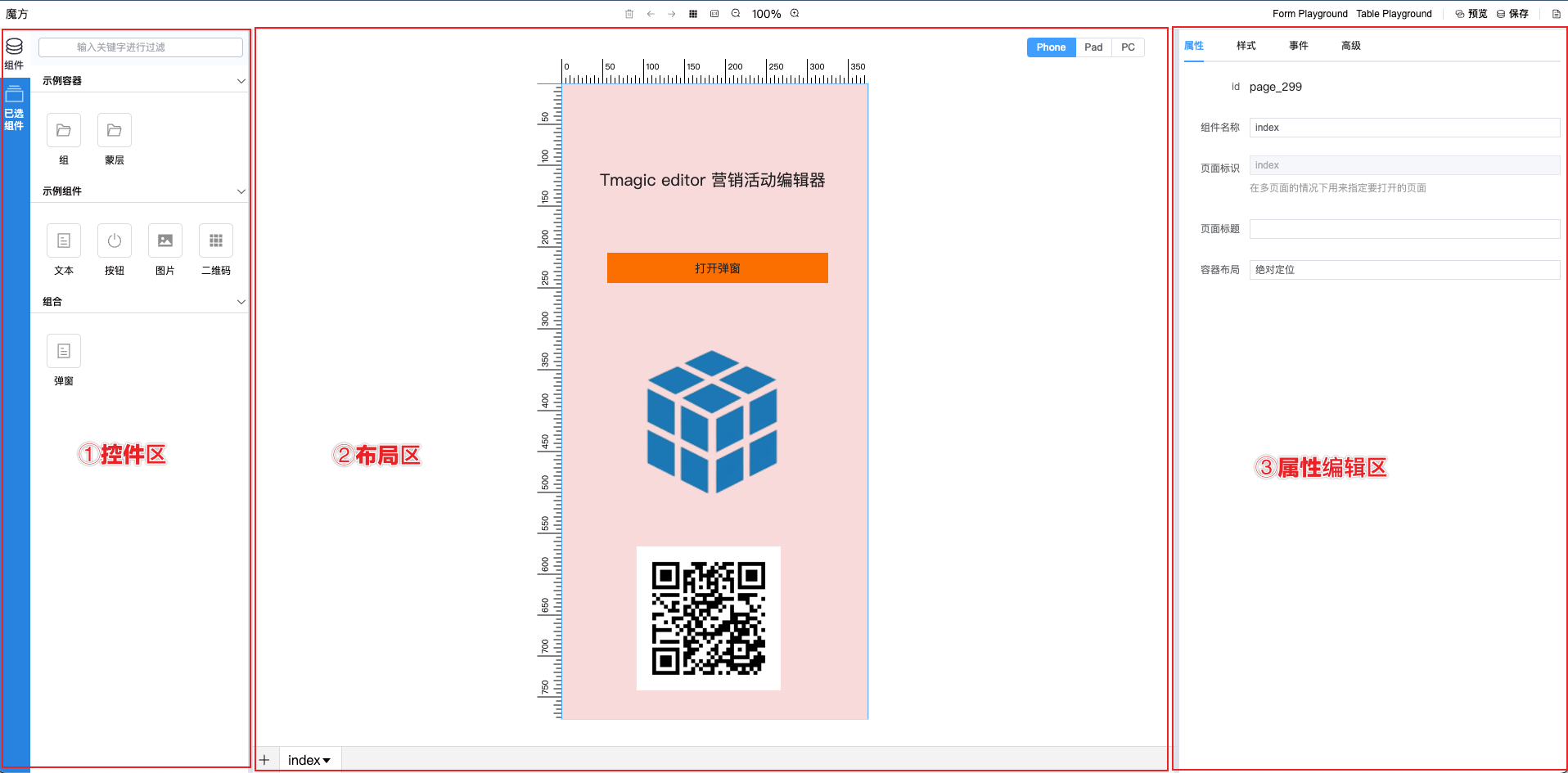
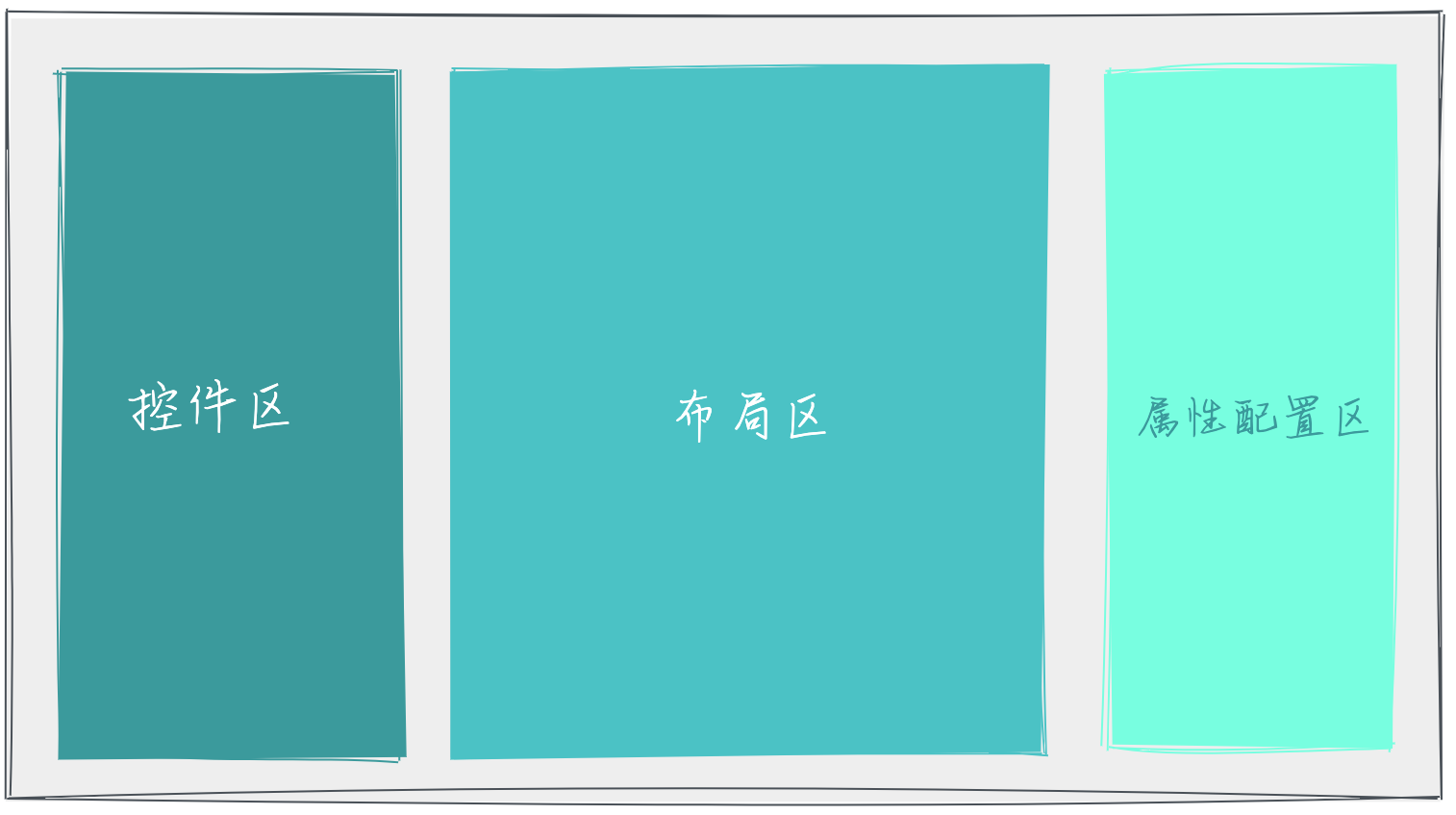
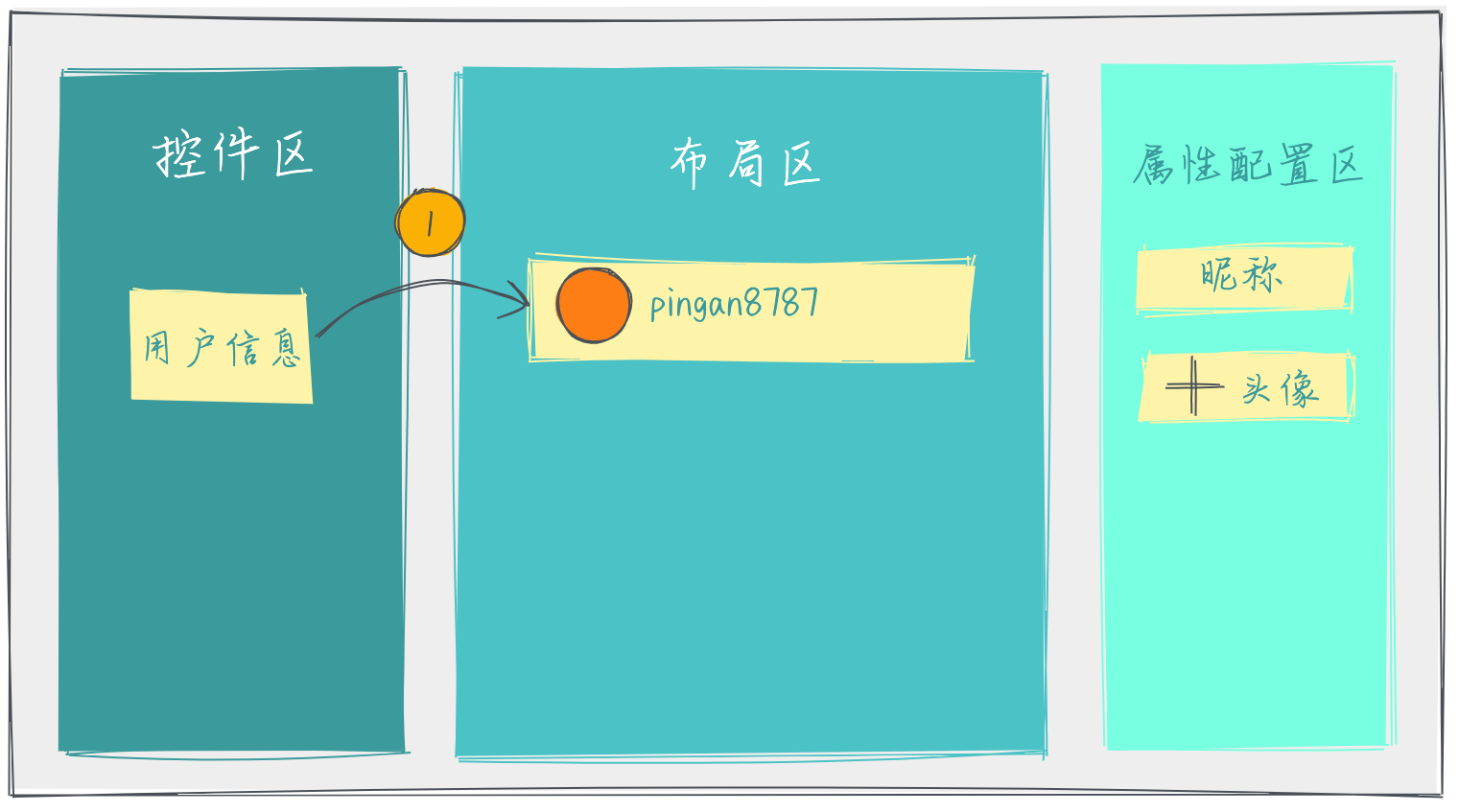
常见的低代码平台的布局方式:
其中包括三个核心模块:
- 控件区:展示平台内支持的控件,用户通过拖拽控件到布局区,即可展示控件对应的UI组件样式;
- 布局区:用来承载控件对应的UI组件,用户可以对每个UI组件进行布局,并且直观查看页面效果;
- 属性编辑区:用来展示该控件支持的配置内容,可以更加灵活的对每个控件对应的UI组件进行自定义设置。
WHY?为何各个产品都采用这种布局?
二、换个角度思考低代码平台设计
我们在解决问题时,经常会使用两种方法:
- 自顶向上法:从目标出发,拆解和细化问题,找到解决方法;
- 自底向上法:汇总各种零散信息,得到正确的方法和结论;
我们试着用自顶向下法思考一下低代码平台的设计:
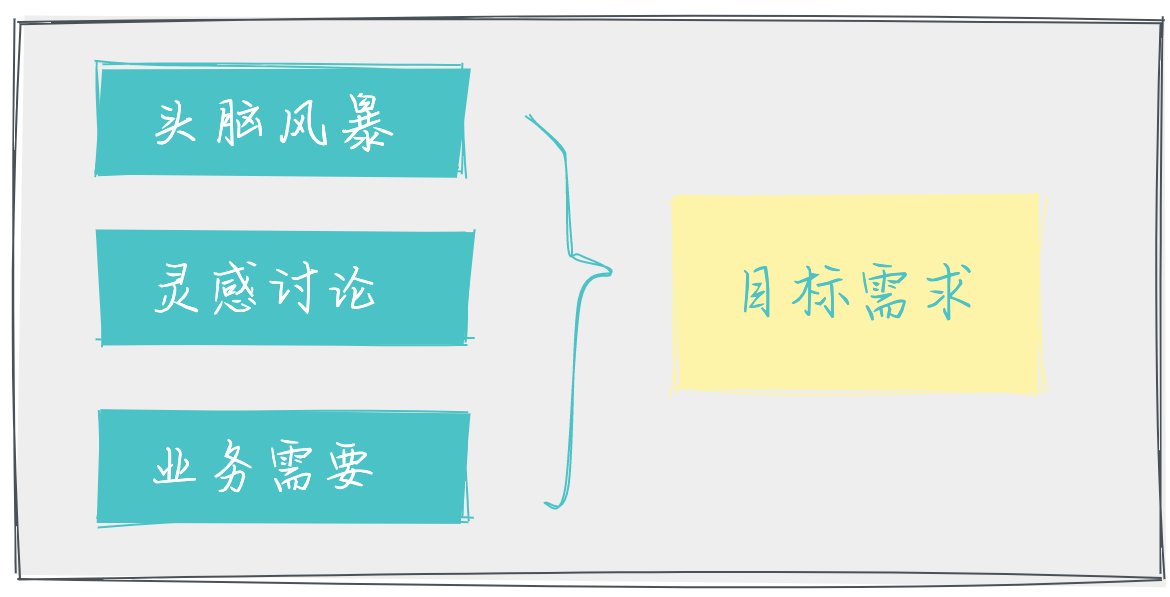
通常在团队确定是否需要开发低代码平台前,都会通过头脑风暴、灵感讨论、业务需求情况分析,然后确定低代码平台的原始需求。
以掘金社区为例:
掘金社区的主页布局比较单一,当需要增加或者调整部分模块时,需要改动项目代码、打包、提测、发布,这时候如果能有一个主页设计平台,让运营人员自由调整页面布局,还可以针对不同节日、活动调整出不同的主页布局。
基于这样的场景,我们使用自顶向下法,从目标出发,拆分和细化问题,找出解决方法。
1.确定目标
我们的目标需求是能够灵活的布局社区主页:
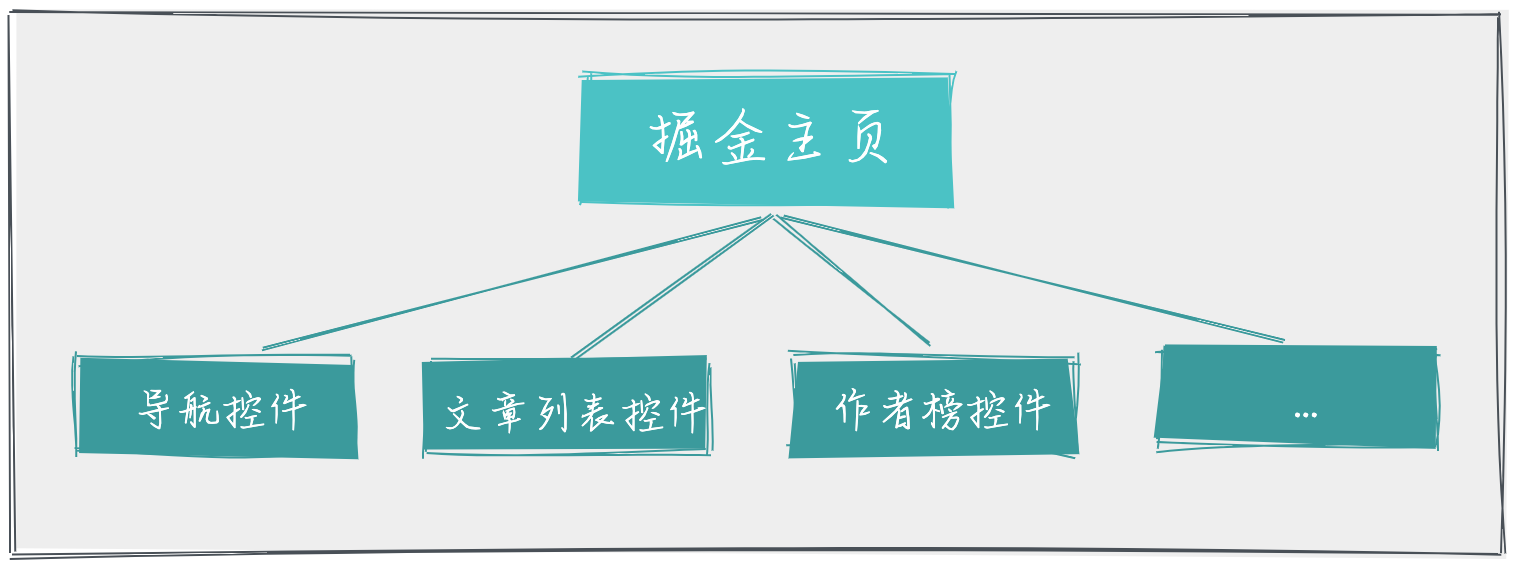
2.拆分和细化问题
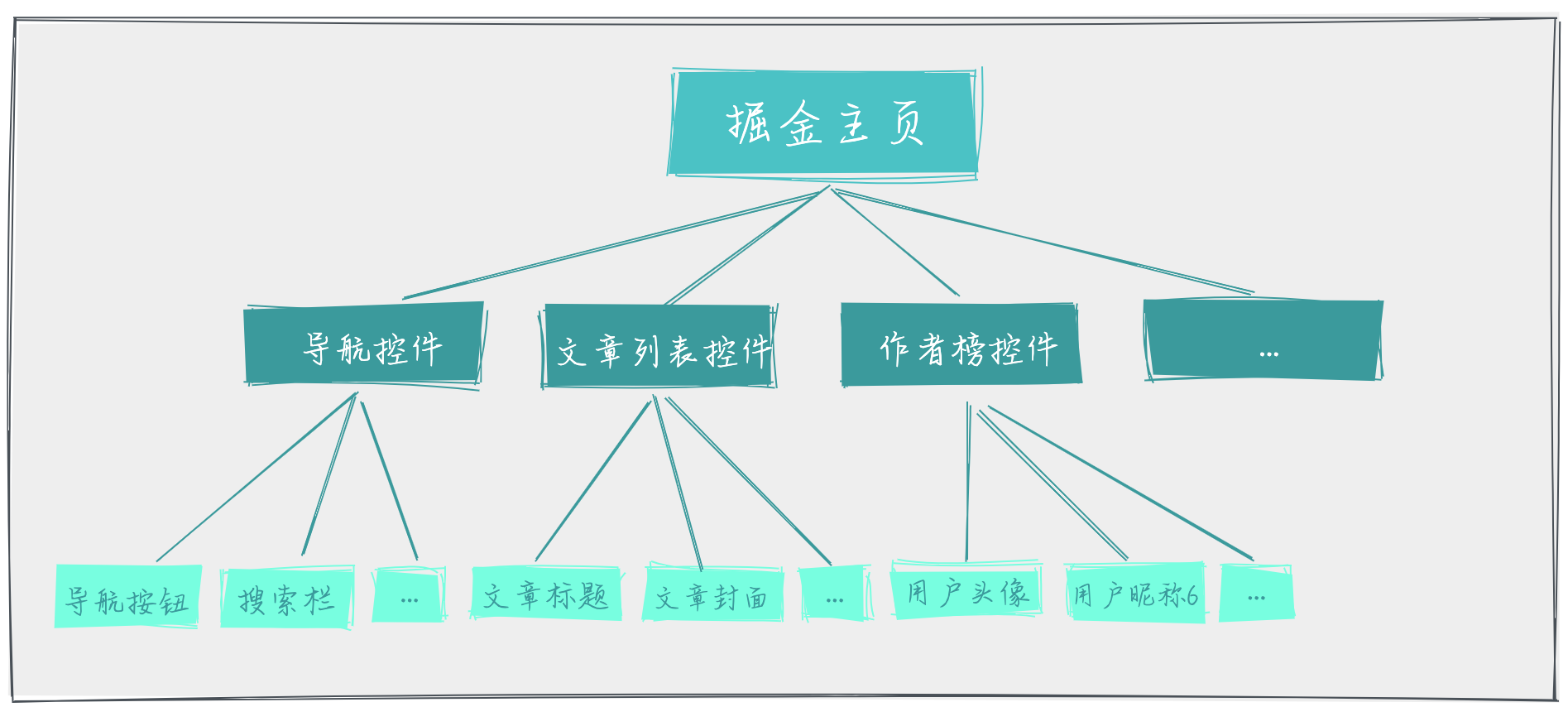
如果要实现灵活布局的掘金主页,就需要将主页中的模块抽成每个独立的控件:
如果每个控件需要能够灵活配置,我们还需要能够配置控件的任意部分:
3.找到解决办法
按照前面两个步骤的分析,我们可以确定大致的解决方法:
- 需要实现一个支持自由拖拽布局的设计平台;
- 该平台支持拖拽不同控件到页面中;
- 每个控件支持不同的自定义配置;
- 设计器支持导出页面结构,渲染器支持渲染页面内容;
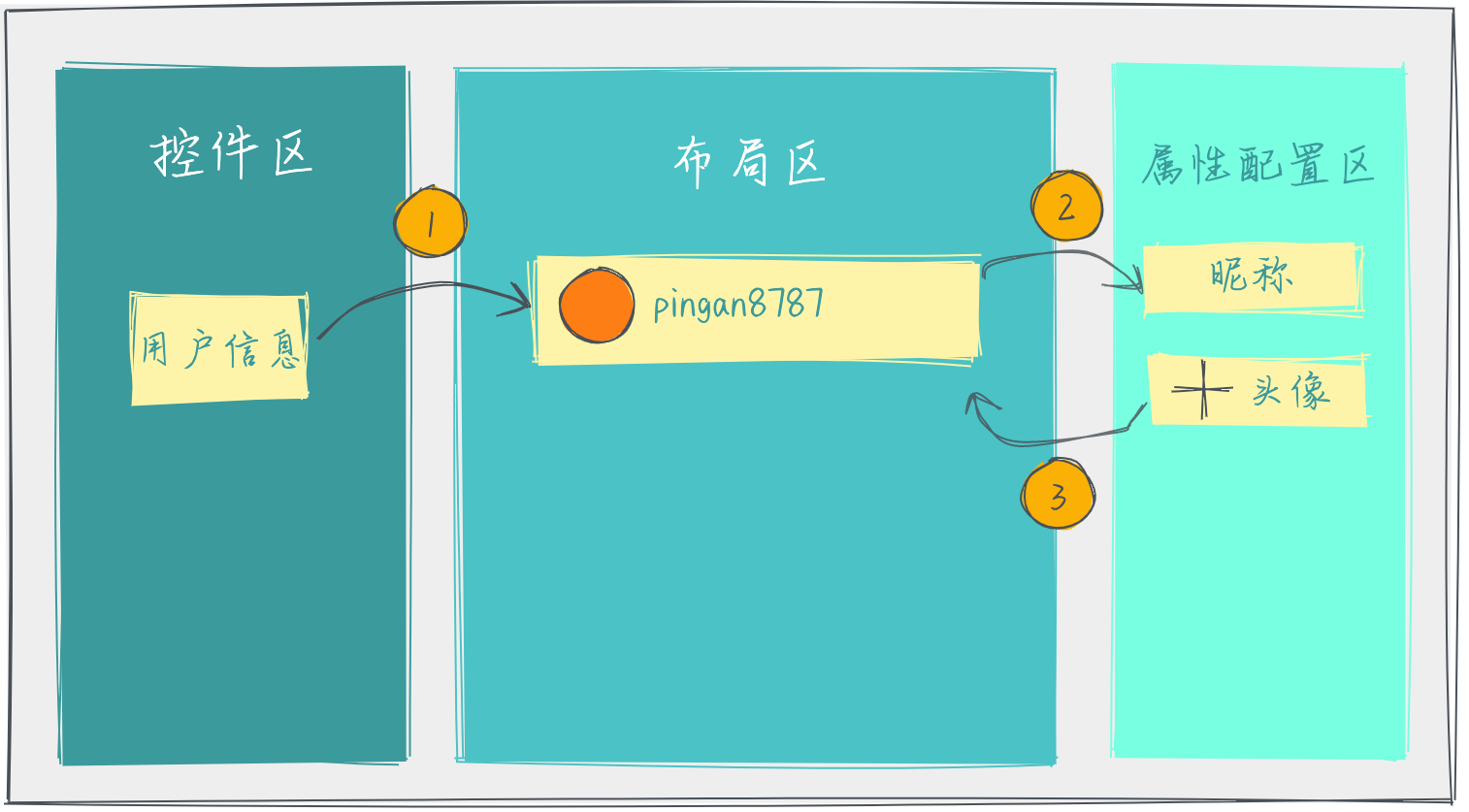
于是我们就有了下面的方案:
这就是为什么常见的低代码平台都会有“控件区”,“布局区”和“属性编辑区”。
通常的交互逻辑如下:
- 从【控件区】拖拽一个控件进入【布局区】,将控件渲染成对于组件;
- 选中组件,在【属性配置区】显示该组件所有支持配置的属性;
- 修改【属性配置区】的属性,更新【布局区】中该组件的样式。

三、思考更加通用的低代码模型
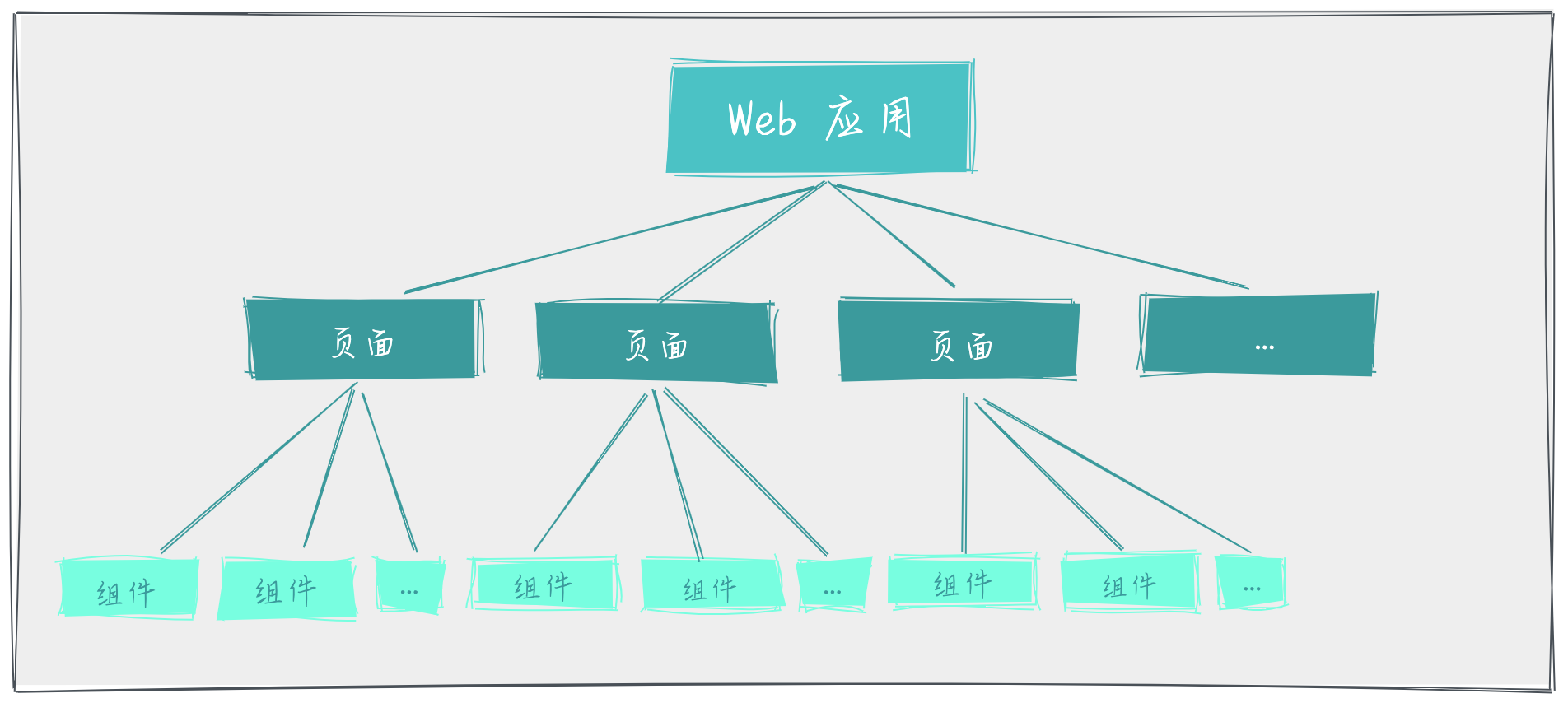
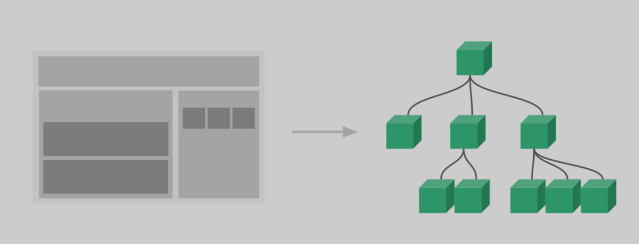
低代码平台的创建的页面,本质上不一定是单页面,也可以是由多个页面组成的一个web应用,因此,我们可以把上面示例,抽象成更加通用的低代码平台模型:
该模型定义了低代码平台创建的页面结构,最终渲染是由对应渲染器渲染页面。
这就有点VNode树的味道了。
对于Vue而言,核心要解决的就是“如何创建VNode”和“如何渲染VNode”*
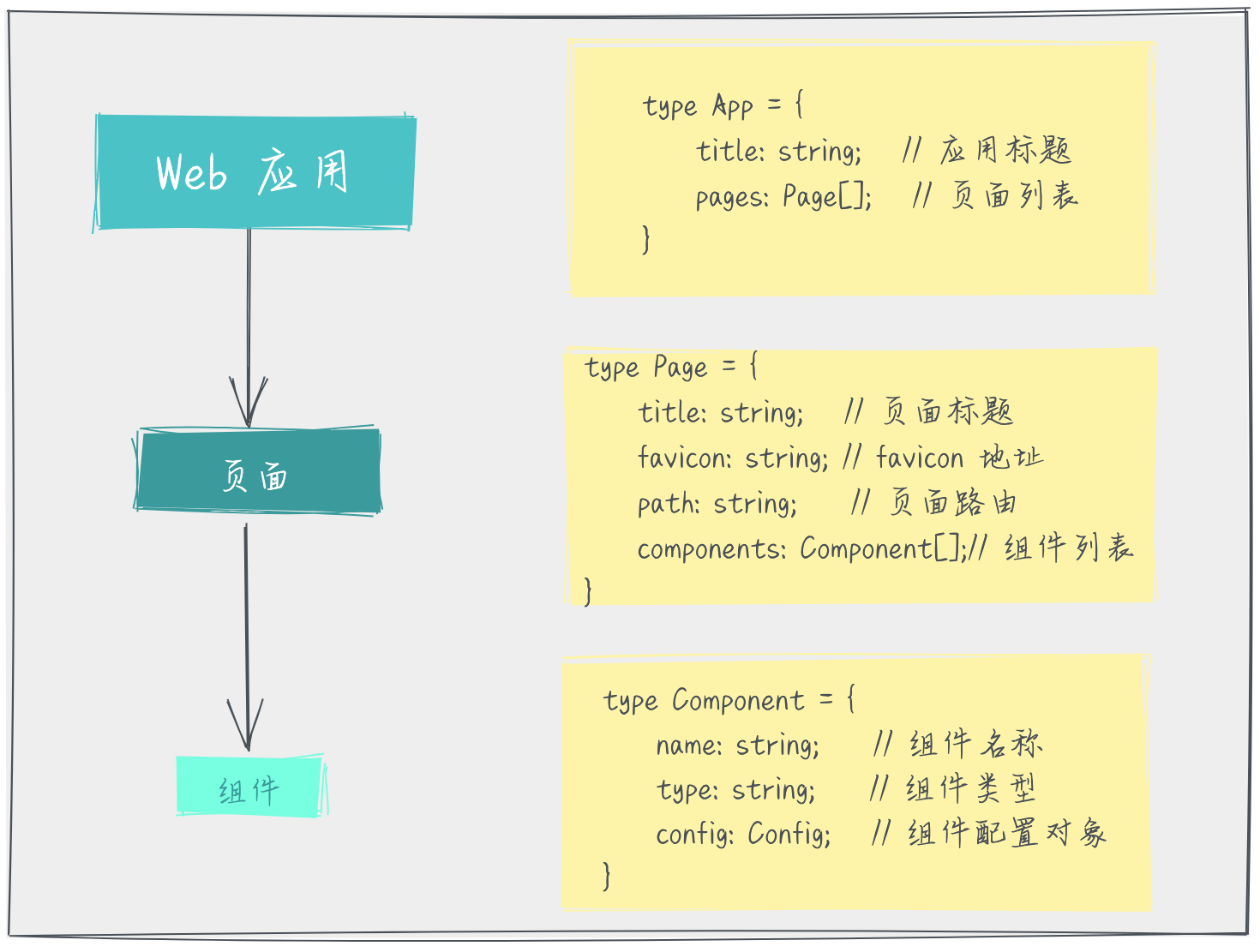
接下来我们通过TypeScript接口形式定义下面结构:
可以发现,单页应用和多页应用的关系在于,通过为单页面应用增加path配置,将多个单页应用组合成多页应用。
到这里我们就有一个更加通用的低代码模型,并且使用TypeScript接口定义了每一层的结构。
可以看出:低代码平台的核心在于模型设计,定义每个部分的模型。
四、控件区的控件没这么简单
1.控件是什么?
控件本质是一个标准的JSONSchema对象,用来描述最终渲染出来的组件。在低代码平台中,将控件拖拽到布局区才会显示对应的组件样式。
以【用户信息控件】为例:
1 | const UserInfo = { |
通常我们会在控件对象中定义一个type(也可能是其他名称),用来指定控件所渲染的组件名称。比如Vue中,就可以通过该type值,使用动态组件<component :is={type}/>形式动态渲染组件。
控件就好比是组件的说明书,只是对组件进行描述,描述了它是什么样子、有哪些行为、配置等信息。
